
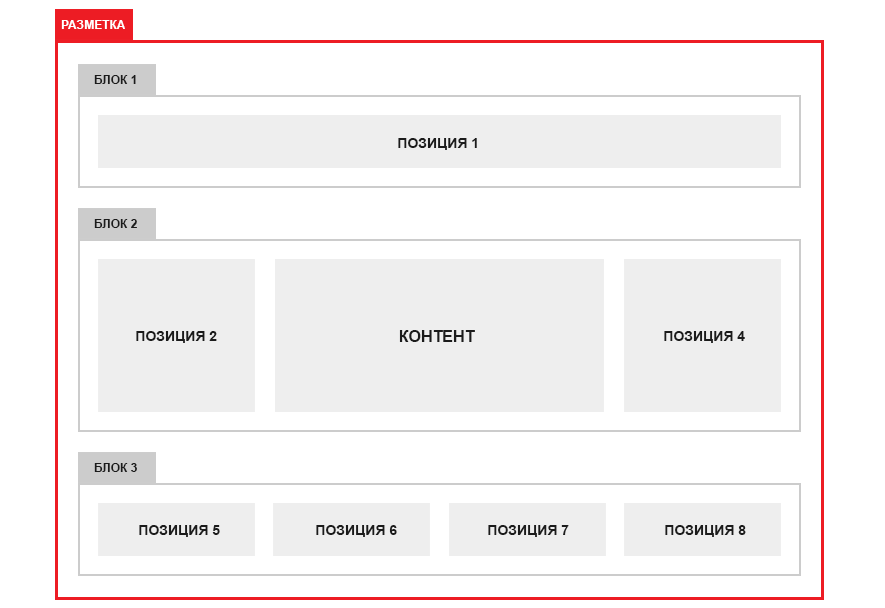
T3 поставляется сразу с несколькими вариантами макета(разметки). Каждый макет содержит несколько блоков. Каждый блок содержит одну или несколько позиций для модулей. Вы можете назначить модули в нужные вам позиции.

Варианты макетов
В вашем распоряжении три колонки и варианты макетов с их использованием.

Настройка макета
Макет настраивается в разделе "Разметка" см. статью
Настройка T3 Framework.
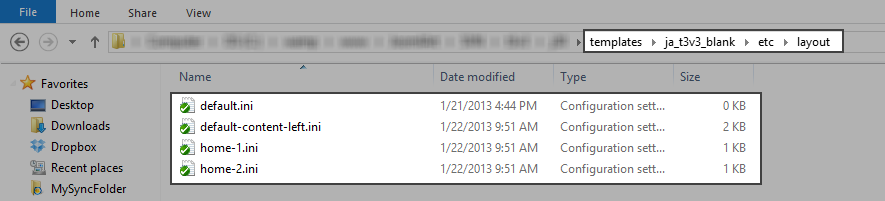
Каждый раз, когда вы изменяете и сохраняете макет, изменения записываются
в файлы ini, которые
находятся templates/t3_blank/etc/layout.

Вы можете изменять настройки макета напрямую используя эти файлы. Настройки записаны в формате:
[block1@spotlight-2]
position="position-5"
default="span3"
tablet="span6"
Создание нового макета
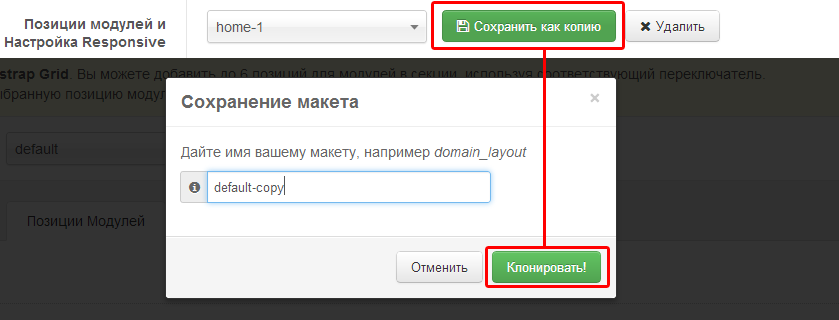
Существует два способа создания нового макета.
Первый сохранить как копию.

Второй способ копировать файл макета. Файлы макетов располагаются в
директории ВАШ_САЙТ/templates/t3_blank/tpls Скопируйте
файл, переименуйте и отредактируйте как вам необходимо.

Создание блоков
Как уже упоминалось макет состоит из блоков. Они располагаются в директории
ВАШ_САЙТ/templates/t3_blank/tpls/blocks. Если вы хотите создать
новый блок, то просто скопируйте один из уже существующих, затем переименуйте и
изменяйте так как вам необходимо.

Изменение блоков
Каждый блок имеет несколько позиций модулей. Вы можете подключить позицию таким вот кодом:
<jdoc:include type="modules" name="<?php $this->_p('ИМЯ_ВАШЕЙ_ПОЗИЦИИ') ?>" />
<!-- SIDEBAR 1 -->
<div class="ja-sidebar ja-sidebar-1 <?php echo $this->getClass($layout, $col) ?>" <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="JAxhtml" />
</div>
<!-- //SIDEBAR 1 -->
Использование блоков в макете
Откройте файл с макетом и вставьте нужный блок такой записью:
<?php $this->loadBlock ('ИМЯ_БЛОКА') ?>
<body>
<?php $this->loadBlock ('header') ?>
<?php $this->loadBlock ('mainnav') ?>
<?php $this->loadBlock ('spotlight-1') ?>
<?php $this->loadBlock ('ИМЯ_БЛОКА') ?>
<?php $this->loadBlock ('mainbody') ?>
<?php $this->loadBlock ('spotlight-2') ?>
<?php $this->loadBlock ('navhelper') ?>
<?php $this->loadBlock ('footer') ?>
</body>
Правильный синтаксис при работе с макетами
Вставка блока:
<?php $this->loadBlock ('ИМЯ_БЛОКА') ?>
Вставка блока с позициями(spotlight):
<?php $this->loadBlock ('spotlight/4cols', $this->getPosname('position-1, position-2, position-3, position-4')) ?>
Вставка позиции:
<jdoc:include type="modules" name="<?php $this->_p('ИМЯ_ВАШЕЙ_ПОЗИЦИИ') ?>" />


