
1. Общие настройки
Общие настройки применяются для всех стилей, тем и макетов, не зависимо от других настроек.
Режим разработки - "Включено"
Это очень важный параметр. Следует четко понимать различие между тем когда режим включен и когда он выключен.

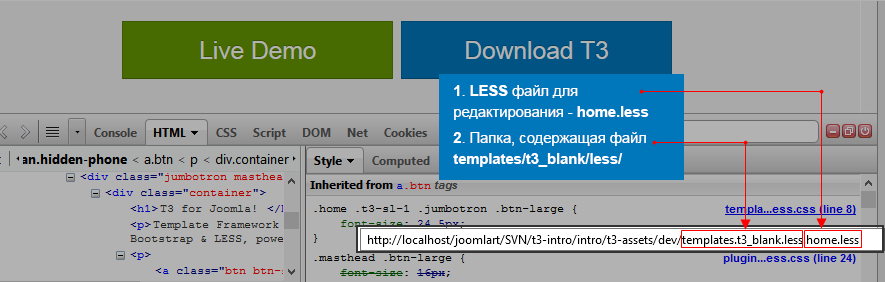
Когда вы работаете над своим сайтом, то следует включить эту опцию. Тогда ваш сайт будет использовать LESS файлы. Вы сможете отследить изменения используя Firebug.

После того как вы закончите разработку, вы должны скомпилировать LESS в CSS. CSS скомпилируется с учётом сделанных вами изменений файлов LESS.

Эта опция является очень удобным инструментом, но после того как вы закончите все работы над сайтом, то её необходимо отключить.
Режим разработки "Выключено"
Когда вы не работаете над своим сайтом - режим разработки лучше выключить.
Это позволит повысить производительность, увеличить скорость загрузки.
Сайт будет использовать уже не LESS файлы, а скомпилированные из них CSS.
Отключение данной опции повлечет за собой возможность использование другой - Оптимизация CSS.

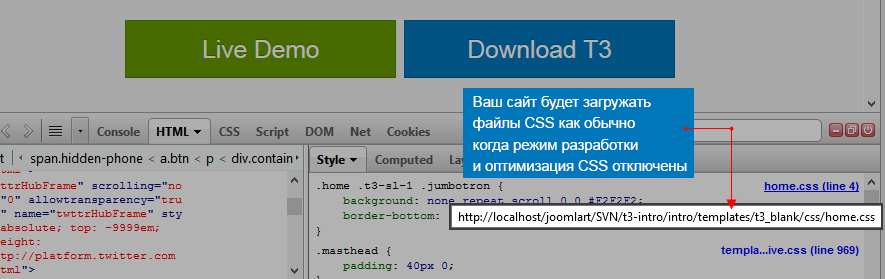
Оптимизация CSS - "Выключено"
Когда оптимизация выключена ваш сайт загружает CSS файлы как обычно.

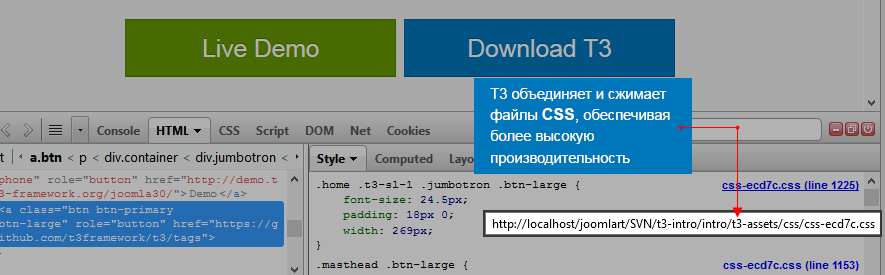
Оптимизация CSS - "Включено"
Когда оптимизация включена, то T3 максимально сжимает CSS в один или несколько файлов.

Оптимизированные файлы CSS находятся в папке T3.

Responsive - "Включено"
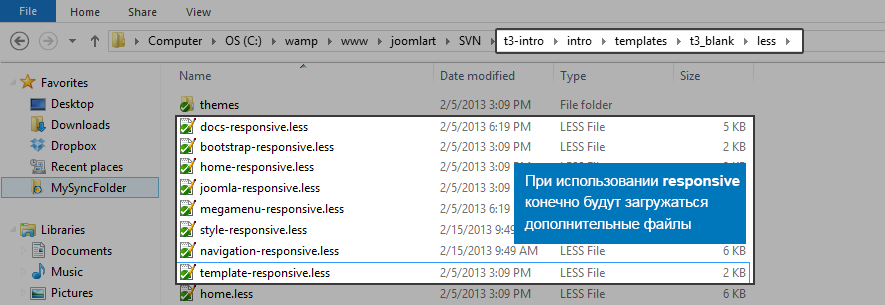
В T3 вы можете включить поддержку responsive одним кликом.

Если вы отключите эту опцию, то файлы необходимые для поддержки responsive загружаться не будут.

ThemeMagic - "Включено"
Если вы включите эту опцию, то у вас появиться доступ к панели ThemeMagic. Эта опция должна быть включена только тогда, когда вы настраиваете тему. После этого ThemeMagic следует отключить.

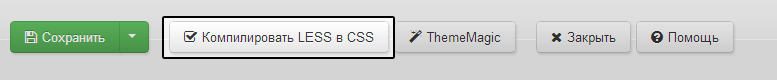
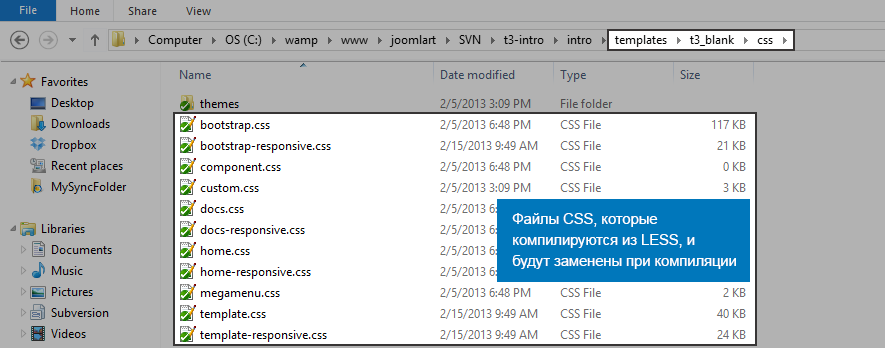
2. Компиляция CSS из LESS
Когда вы нажимаете на "Компилировать CSS из LESS", то вновь созданные файлы CSS заменять текущие. Это также влияет и на содержание оптимизированных файлов CSS.

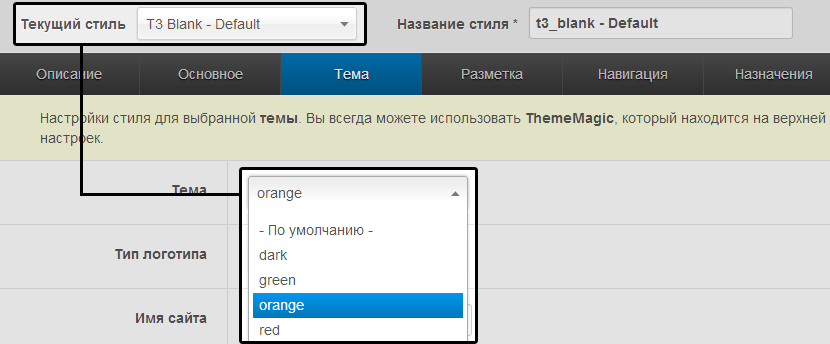
3. Настройки темы
В этом разделе вы можете выбрать тему и настроить логотип. Вы также можете воспользоваться ThemeMagic для более детальной настройки.
Выбор темы
Вы можете назначить тему для текущего стиля. Каждый стиль использует одну тему.

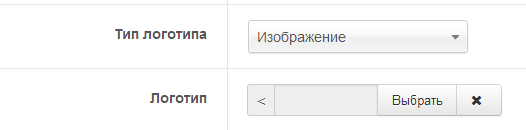
Логотип
Вы можете выбрать изображение или текст в качестве логотипа. Если вы выберете изображение, то вам необходимо будет загрузить изображение. Если выбрать текст в качестве логотипа, то вам нужно будет ввести текст, который будет отображается в виде логотипа, и слоган, который является обязательным.

Есть и другой способ - вы можете изменить путь к логотипу в файле
variables.less в папке templates/ja_t3v3_blank/less.
Вы также можете изменить размер логотипа в этом файле:
// T3 LOGO// --------------------------------------------------@T3logoWidth: 270px;@T3logoHeight: 65px; @T3LogoImage: "../images/logo.png";4. Настройка макета
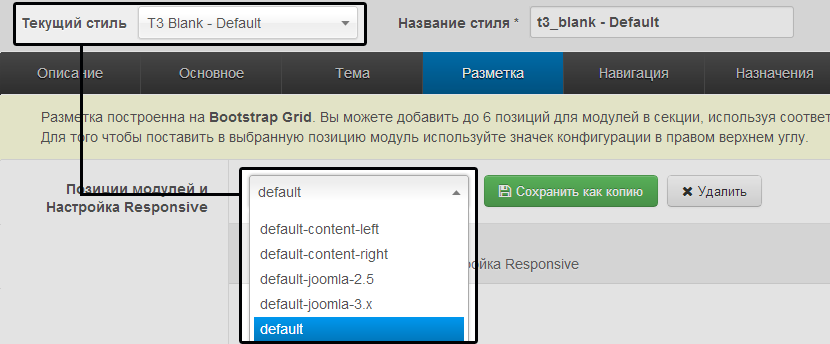
Выбор разметки для текущего стиля
Каждый стиль может использовать только один макет(разметку). Не забывайте о том, что для сайта можно создать не один стиль.

Настройка макета
В этом разделе есть две части: структура(позиции модулей) и настройка responsive.
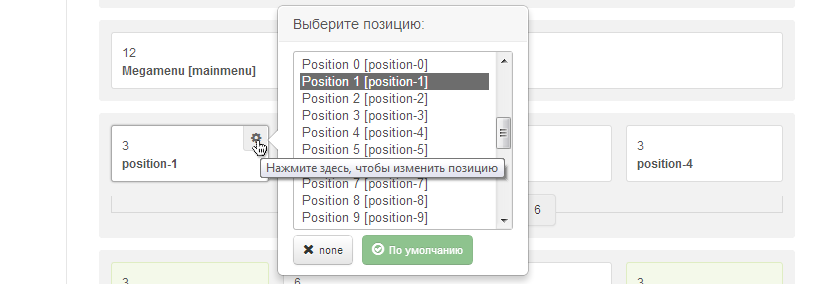
Позиции модулей
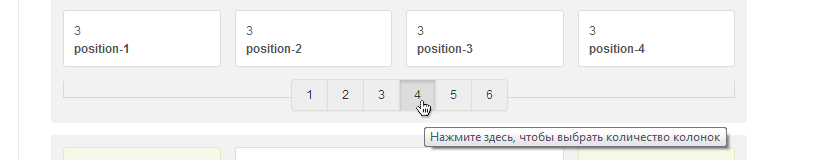
Нажимаем на иконку в правом верхнем углу и назначаем позицию для модуля.

Устанавливаем нужное количество колонок для блока.

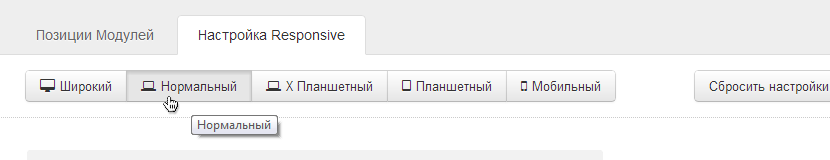
Настройка Responsive
Для начала выберите вариант макета в котором хотите сделать изменения. В вашем распоряжении несколько вариантов, созданных для разных устройств(для разных размеров дисплея).

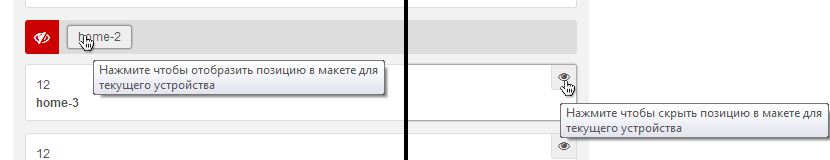
Вы можете показывать или скрывать модули в выбранном варианте макета.

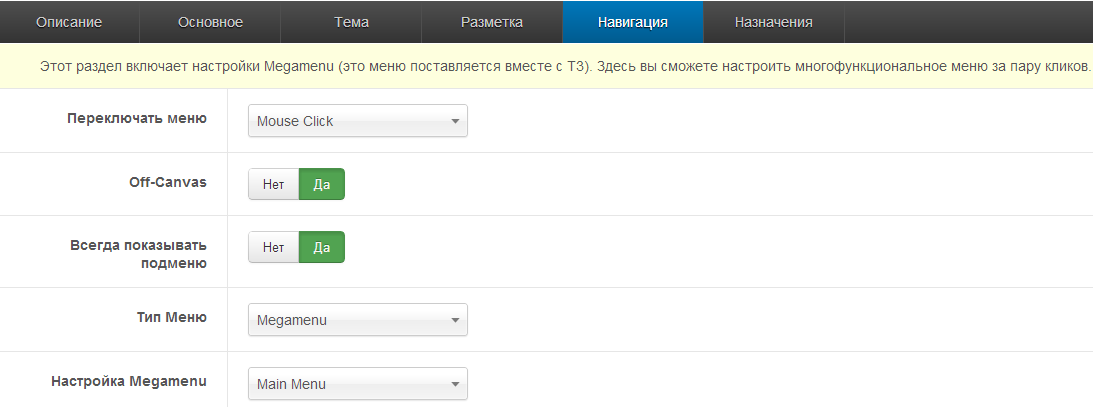
5. Настройка меню

- Переключать меню - Событие мыши при котором раскрывается меню (mouse click/mouse hover)
- Off Canvas - вариация раскрывающегося меню на мобильных, планшетах
- Всегда показывать подменю - при загрузки страницы в мобильных, планшетах меню либо по-умолчанию свернуто либо сразу развернуто.
- Тип меню - стандартное Джумла меню/ Megamenu от T3
- Настройка Megamenu - последующая настройка при выборе Megamenu
Off-Canvas
Как вы понимаете, на мобильных и планшетах экраны меньше обычного, поэтому меню на таких дисплеях приходиться минимизировать сворачивать и т.д. В этой настройке вы определяете каким образом разворачивается меню. Если "Off-Canvas" включен, то меню будет раскрываться слева направо. Если выключено, то меню раскрывается вниз.

Фиксированное меню
Возможно вам может понадобиться зафиксировать меню, чтобы при прокрутке страницы
меню оставалось на месте. Для этого нужно сделать следующее:
1. Обновить фреймверк как минимум до версии 1.2.1;
2. Добавить дополнительный класс для меню.
Итак у вас установлена нужная версия; откройте файл
templates\t3_blank\tpls\blocks\mainnav.php и добавьте класс
navbar-fixed-top
<!-- MAIN NAVIGATION --><nav id="t3-mainnav" class="wrap t3-mainnav navbar-fixed-top navbar-collapse-fixed-top">После этого меню будет зафиксировано и вам останется только вписать его в дизайн(дополнительные отступы и т.д.)
Megamenu
Вместе с T3 поставляется функциональное меню, с множеством возможностей. Вы можете выбрать использовать вам стандартное меню Джумла или же функциональное Megamenu. Так как Настройка Megamenu - это не общая настройка(не глобальная) вы можете использовать в одном стиле меню Джумла, а в другом Megamenu, например.
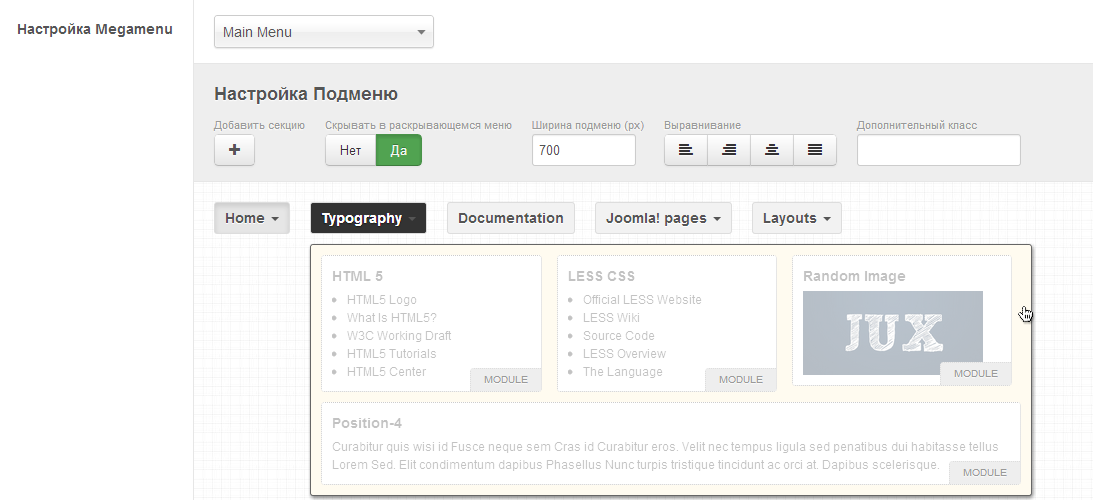
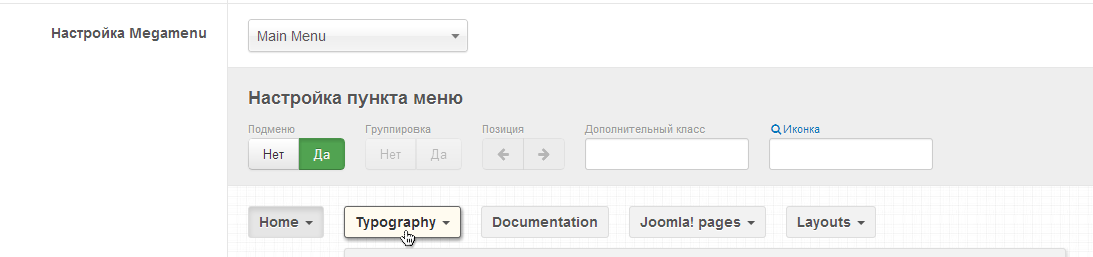
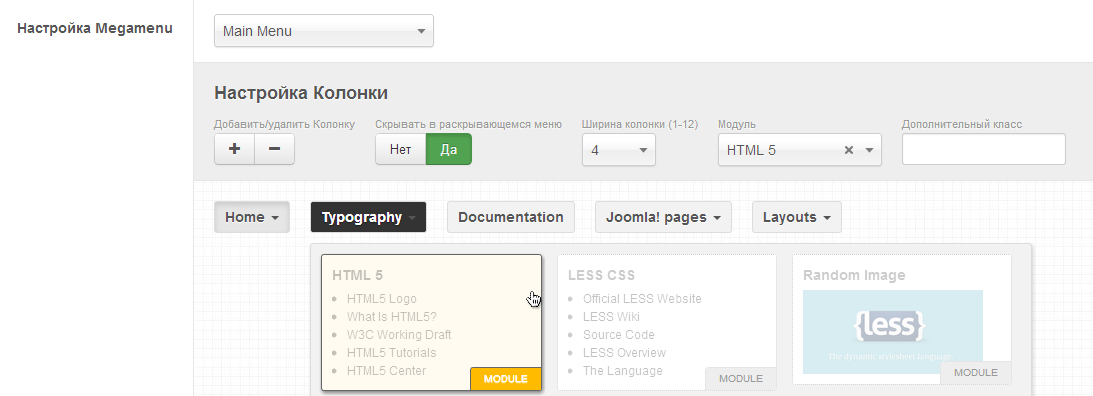
Настройка Megamenu
Этот инструментарий включает в себя все настройки MegaMenu, просто выберите меню, а затем настройте. Есть 3 уровня конфигурации: выпадающее меню, колонки внутри выпадающего меню и настройка пунктов меню.
В каждом из вышеописанных уровней есть своя панель задач, в которой вы найдете все что необходимо.

В настройках подменю вы можете добавить новую секцию для колонок, скрыть подменю в раскрывающемся меню(responsive), установить необходимую ширину для подменю, выравнять подменю относительно пункта из которого оно раскрывается и добавить дополнительный класс.

Когда вы настраиваете пункт меню, вы можете создать для него подменю, передвинуть пункт меню, добавить ему дополнительный класс, назначить ему иконку. А также вы можете сгруппировать пункты меню.

Когда вы настраиваете колонку в подменю, то вы можете установить в эту колонку модуль, изменить её ширину, скрыть её в раскрывающемся меню(responsive), а также добавить дополнительный класс колонке.
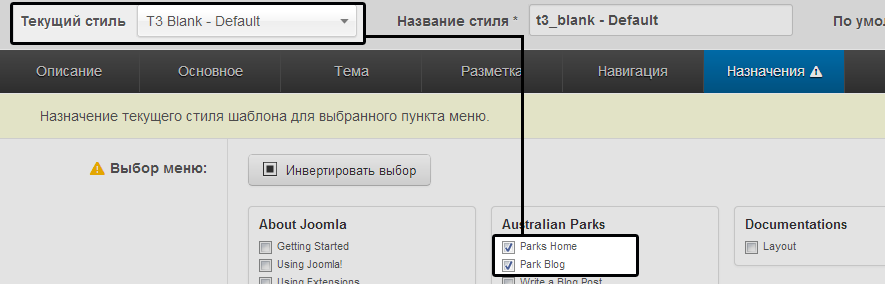
6. Назначение стилей пунктам меню
В разделе настроек "Назначения" вы можете назначить стиль текущий стиль выбранным пунктам меню

ВАШ_САЙТ/plugins/system/t3/admin/thememagic/thememagic.tpl.php.
Преобразовать его в UTF-8. И поставить русский язык в lang здесь:
<html lang="ru">

