Оглавление
- Основные возможности
- Системные требования
- Установка
- Начало работы
- Обновление Фреймворка
- Обновление шаблона
- Удаление
- Лицензия
Основные возможности
Gantry 5 наполнен функционалом, с помощью которого вы сможете полностью изменять свой сайт прикладывая минимальные усилия.
Адаптивные макеты
Фреймворк использует систему разметки (grid-system) Nucleus, разработанную студий RocketTheme с нуля, она основана на Flexbox (отсюда ограниченная поддержка IE9) и полностью генерируется из Менеджера Макетов (Layout Manager).
Кроссплатформенная поддержка
Новый фреймворк на данный момент поддерживает такие CMS как Joomla 3.4+, WordPress 4.2.2+, Grav 1.0+.
Интуитивно понятный YAML-конфигуратор
YAML «дружественный» формат сериализации данных, концептуально близкий к языкам разметки, что делает его идеальный выбором для создания конфигураций шаблона.
TWIG шаблонизация
Gantry использует TWIG как быстрый и простой инструмент для создания динамических шаблонов.
Новый административный интерфейс
Для фреймворка был создан новый интерфейс администрирования, чтобы удовлетворить потребности разработчиков завтра, уже сегодня.
Гибкий и простой Менеджер Макетов (Layout Manager)
Благодаря возможности перетаскивать, менять размеры, а также делать уникальные настройки для блоков сайта, вы сможете полностью настроить свой сайт за секунды. Вы так же можете сохранять и загружать уже готовые пресеты настроек, что позволяет вам очень быстро менять сайт при этом даже не запуская редактор кода.
Система Частиц (Particles)
Новая система «Частицы» позволяет легко создавать, настраивать и управлять блоками контента. Создавать новые частицы вы можете в считанные минуты, корректировать свои настройки на нескольких уровнях - от глобального до конкретного блока сайта!
Вам не нужно разбираться в программировании
Все размеры и позиции на сайте меняются в Менеджере Макетов (Layout Manager), в том числе страница ошибок и офлайн страница, поэтому вам нет необходимости разбираться в программирование что бы изменить свой сайт.
Мощный редактор меню
RocketTheme добавили в Gantry 5 мощный редактор меню, вы можете вставить частицы (Particles) в меню, изменить пункты меню, а также добавлять иконки очень быстро.
Система разметок
Шаблоны переопределения теперь являются частью системы разметок (Outline system) Gantry 5, она позволяет вам легко создавать и управлять предустановленными макетами, настройками, и стилями, а также назначить их по мере необходимости.
Используйте Scss, LESS или CSS
Фреймворк имеет нативную поддержку SCSS и CSS, с возможностью подключить LESS.
Системные требования
Ниже перечислены системные требования для Gantry 5
Требования
Настоятельно рекомендуется, всегда использовать последнюю стабильную версию Joomla с исправлениями всех известных ошибок и проблем в безопасности. Gantry 5 работает должным образом с Joomla 3.4 и выше.
Настоятельно рекомендуется, всегда использовать последнюю стабильную версию WordPress с исправлениями всех известных ошибок и проблем в безопасности. Gantry 5 работает должным образом с WordPress 4.2 и выше.
Требования к серверу
Разработчики старались чтобы шаблоны на Gantry 5 работали с любым современным и безопасным сервером.
Рекомендуемые минимальные системные требования:
-
PHP 5.4+
- Curl
- OpenSSL Libraries
- Multibyte String Support
Поддержка браузеров
Для работы в административном интерфейсе вам потребуется:
- Google Chrome 41+
- Firefox 36+
- Safari 8+
- Opera 28+
- Internet Explorer 10+ (Поддержка ограничена)
Среда для разработки
Локальная разработка является приоритетным выбором для любого шаблона на основе Gantry 5, т.к. это позволяет проводить быструю разработку из-за высокой производительности и скорости. Ниже приведен список подходящих веб-серверов, которые могут быть установлены локально на вашем компьютере:
Установка
Сам фреймворк Gantry 5 независим от шаблона, каждая тема основывается на фреймворке который обеспечивает базовый и расширенный функционал. Несмотря на то что Gantry обеспечивает функционирование шаблонов сам он не поставляется со встроенным шаблоном.
Загрузка Gantry 5
Gantry состоит их двух основных частей – это сам фреймворк, состоящий из компонента, библиотеки и плагинов, и шаблон основанный на Гантри.
- Gantry 5 — Содержит фреймворк и связанные с ним байты и кусочки кода (библиотеки, компонент, и плагины).
- Theme — Содержит только шаблон.
Процесс установки стандартный, важно только соблюдать последовательность, сначала фреймворк, затем шаблон.
Скачать Gantry 5 и шаблон Helium
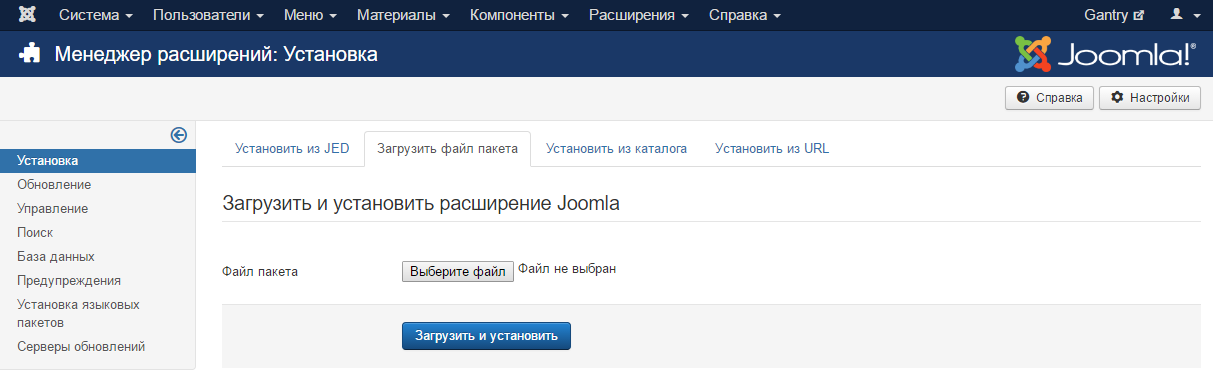
Установите файл пакета Gantry Framework (с именем например pkg_gantry5-v5.3.x.zip) перейдите Расширения → Менеджер расширений → Установить и выберите «Выбрать файл». Найдите загруженный ZIP файл и выберите его, затем нажмите «загрузить и установить».
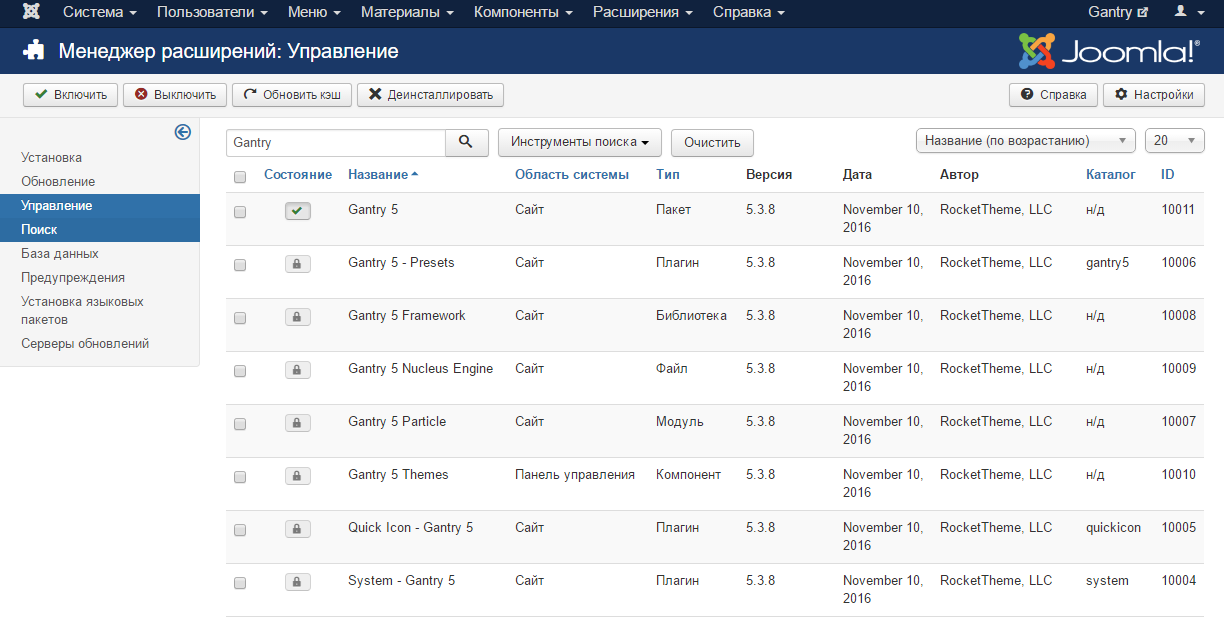
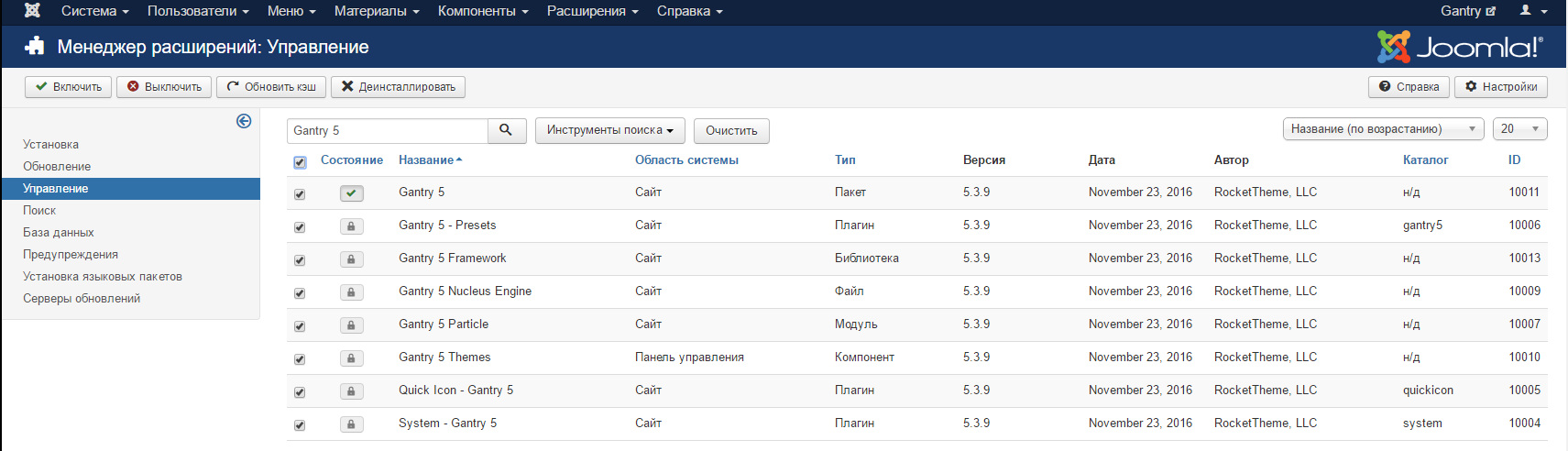
После установки пакета Gantry Framework, все расширения Гантри появятся в разделу Управление.
Если у вас возникли любые ошибки, включая следующие сообщения:
- Failed to load 'g5_hydrogen' template: Please install Gantry5 Framework!
- Error - Please install Gantry5 Framework!
- Error - Gantry5 Templates: Please enable 'System - Gantry5 Framework' plugin!
Проверьте что бы все пакеты связанный с Gantry в разделе Управления были включены. Для этого просто выберите любые не включенные расширения, перечисленные на изображении выше и активируйте их, выбрав кнопку «Включить» в верхнем левом углу.
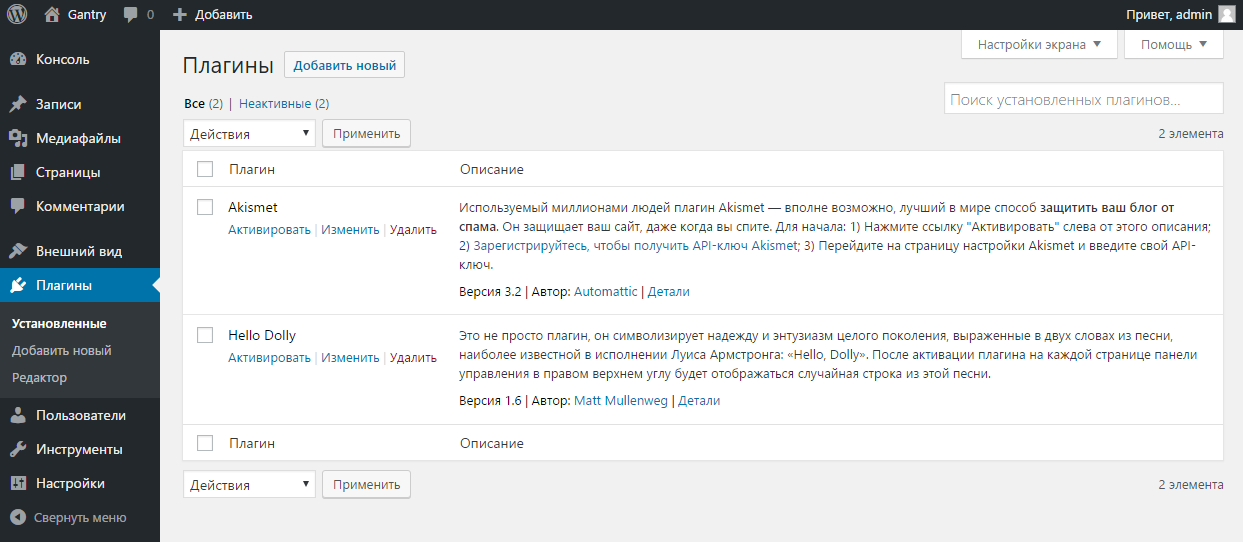
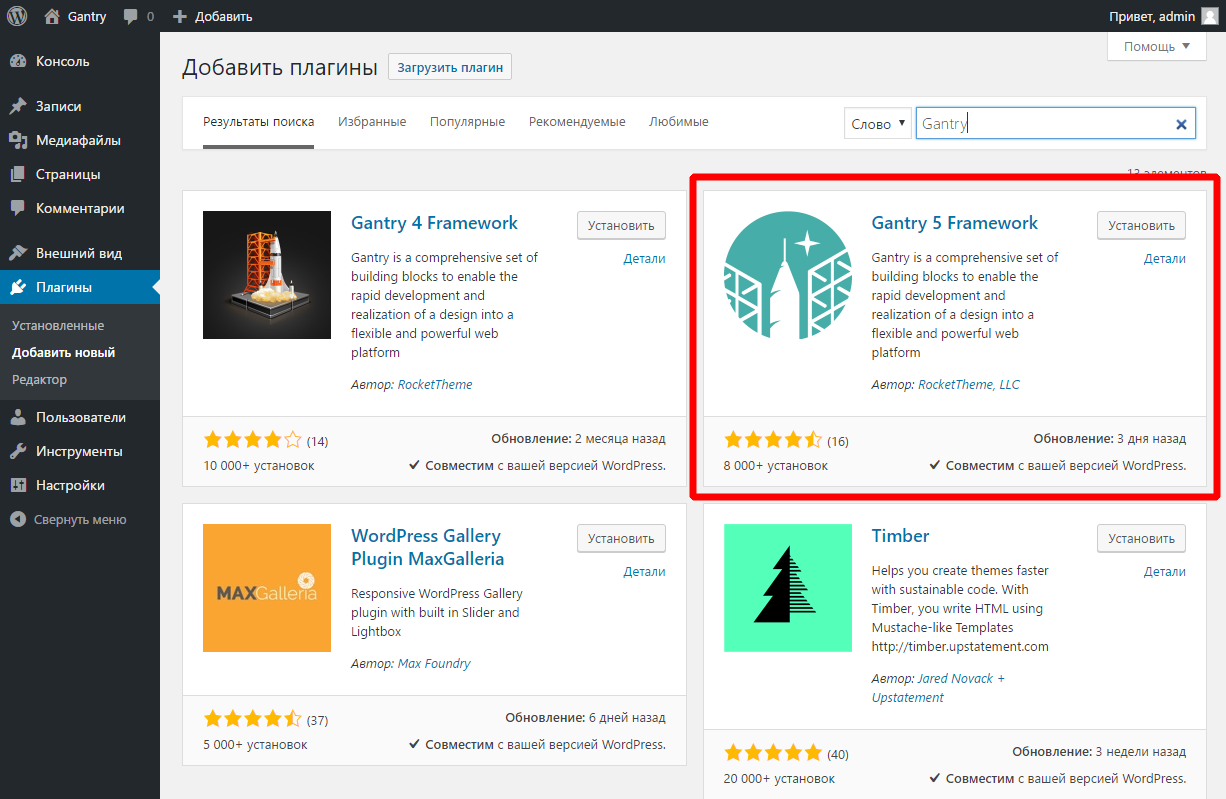
Для установки Gantry вам нужно перейти раздел Плагины → Установленные, затем в верхнем углу нажать кнопку «Добавить новый». В поле поиска ввести Gantry и выбрать пятую версию фреймворка, нажать «Установить» и затем «Активировать»
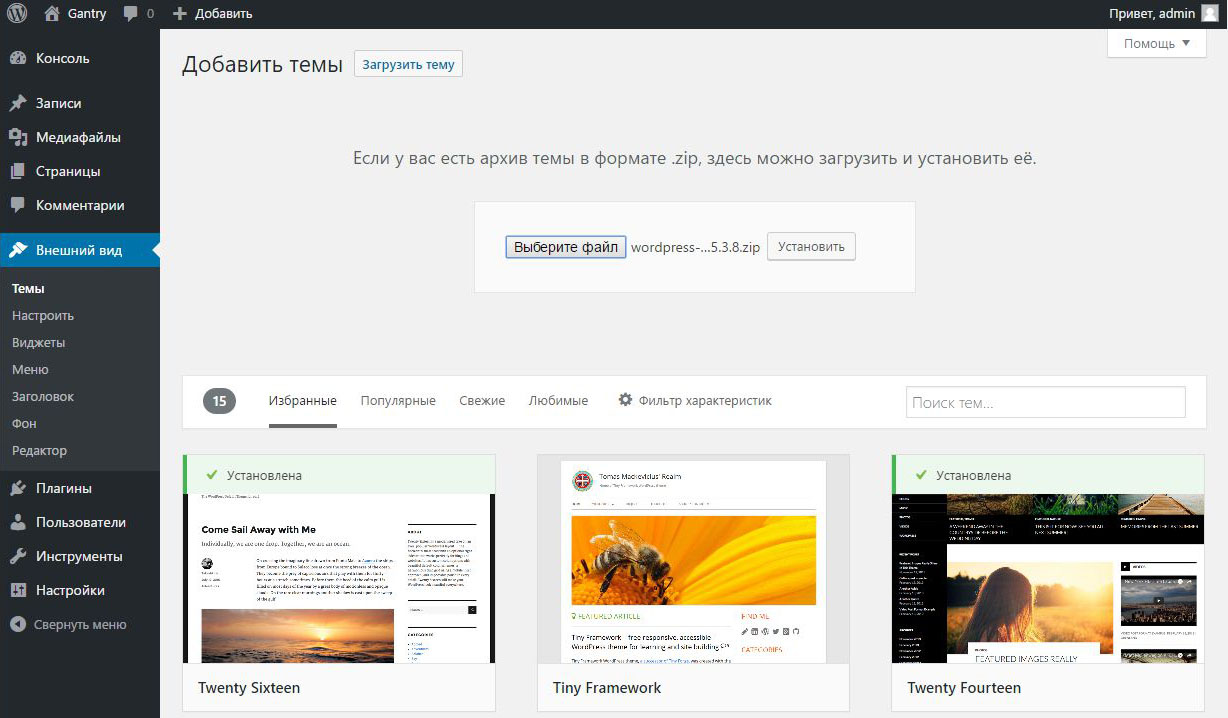
Второй вариант это скачать с официального сайта пакет и установить пакет wordpress-pkg_gantry5_v5.x.x.zip вручную выбрав на этой странице «Загрузить плагин»
Установка шаблона
Перейдите в Расширения → Менеджер расширений → Установить и выберите «Выбрать файл», найдите загруженный ZIP с шаблон (например joomla-tpl_g5_helium_v5.x.x.zip) и нажмите кнопку «загрузить и установить» для начала установки.
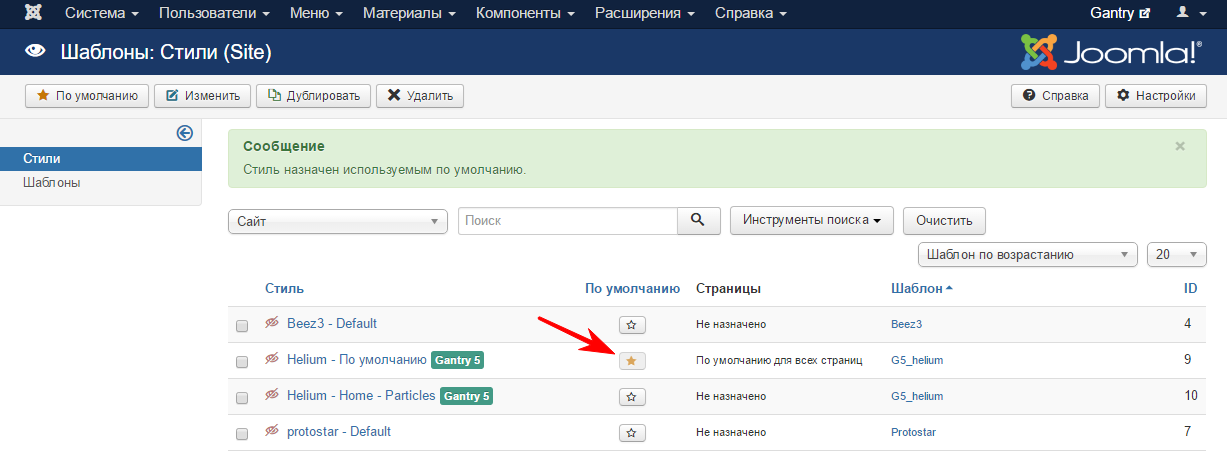
После этого шаблон появится в диспетчере шаблонов. После этого вам нужно выбрать данный шаблон по умолчанию.
Начало работы
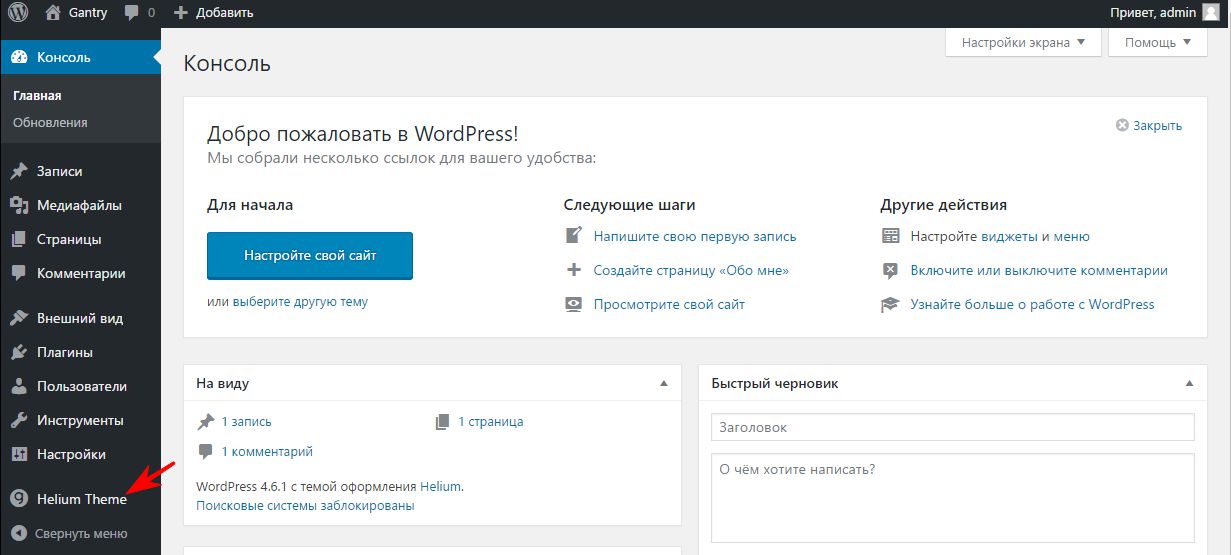
Для доступа к конфигурации шаблона вам достаточно зайти в меню Компоненты → Gantry 5 Themes, после вы увидете все шаблоны которые основаны на Gantry 5, кликните на нужный и попадете в административный раздел темы.
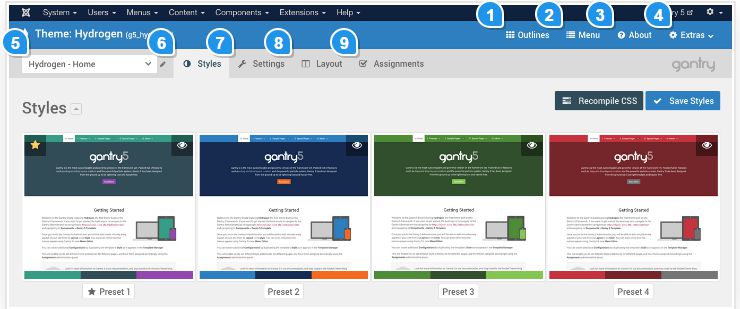
Навигация в административной части шаблона
Gantry имеет множество разделов настроек, которые вы можете использовать для полной конфигурации внешнего вида и функциональности темы. Вот быстрая разбивка каждого из этих инструментов:
- Outlines (Готовые макеты разметки шаблона) — этот раздел содержит список макетов для текущего шаблона, он дает вам быстрый доступ к редактировнию, переименование и удалению этих разметок.
- Menu Editor (Редактор меню) — этот раздел дает вам возможность управлять стилем и внешнем видом меню, изменять ссылки и менять пункты меню местами, а также создание пунктов меню, которые находятся за приделами менеджера меню CMS.
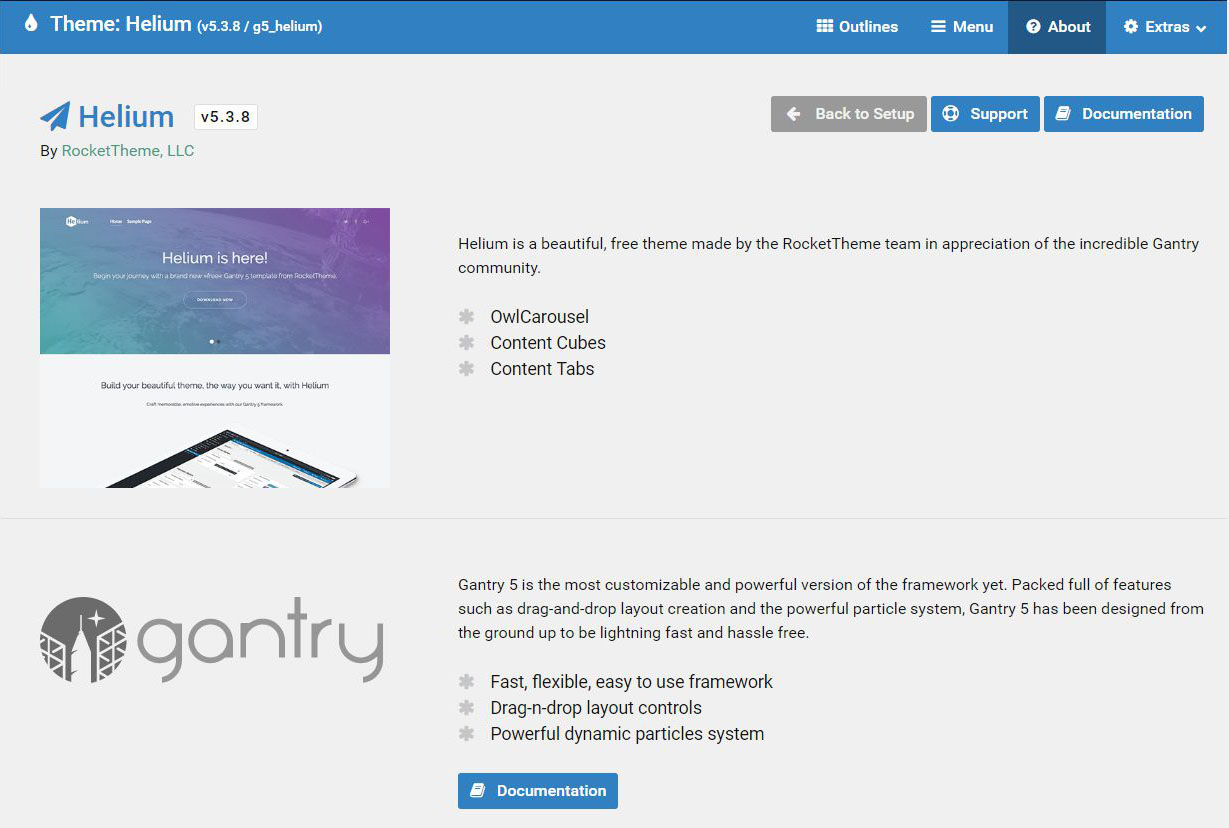
- About (О шаблоне) — Эта страница дает вам быстрый доступ к информации о шаблоне которая доступна в настоящее время.
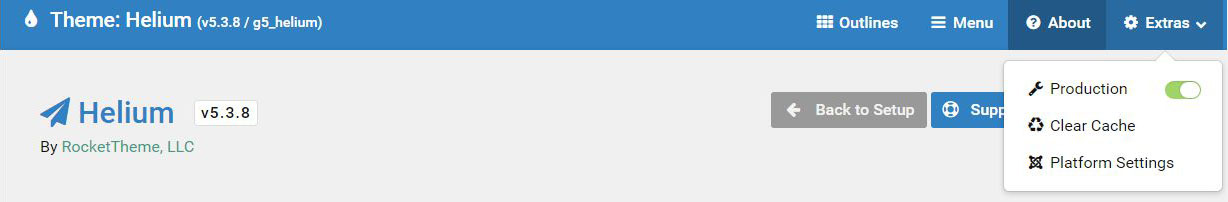
- Extras (Дополнительно) — эта кнопка открывает раскрывающийся список, который дает вам доступ к функциям, переключения режима работы шаблона (Production (Стандартный режим) и Development (Режим разработки)), очистка кэша и настройки платформы.
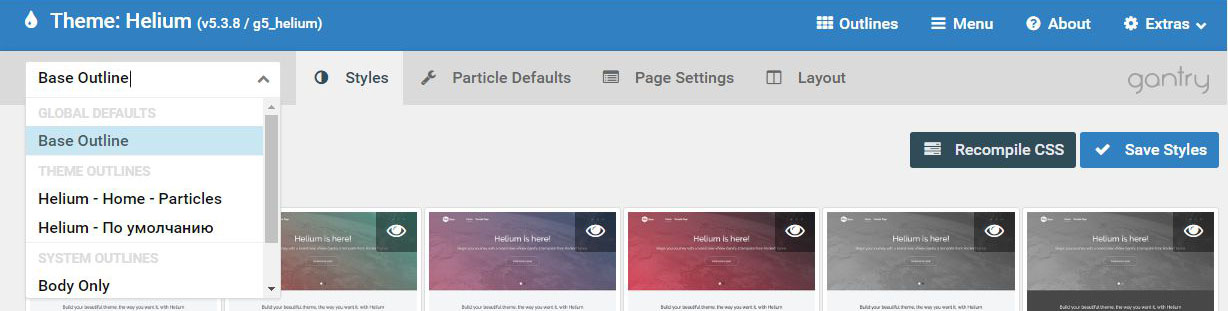
- Outlines Dropdown — раскрывающийся список с выбором разметок (outlines), связанных с этим шаблоном. Вы можете использовать его для быстрого переключения между ними, чтобы отредактировать их индивидуальные настройки.
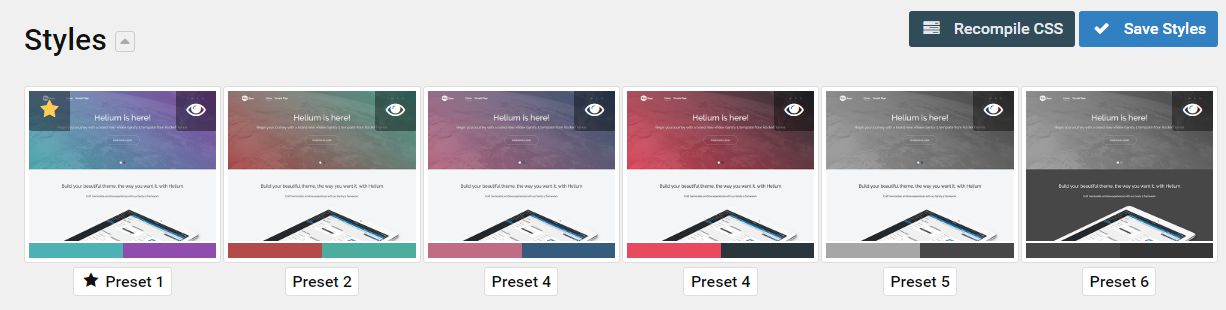
- Styles (Стили) — эта административная панель дает вам доступ к параметрам стиля для разметки (outlines). Это включает в себя такие вещи, как цвета шаблона, шрифты, стиль для пресетов и т. д.
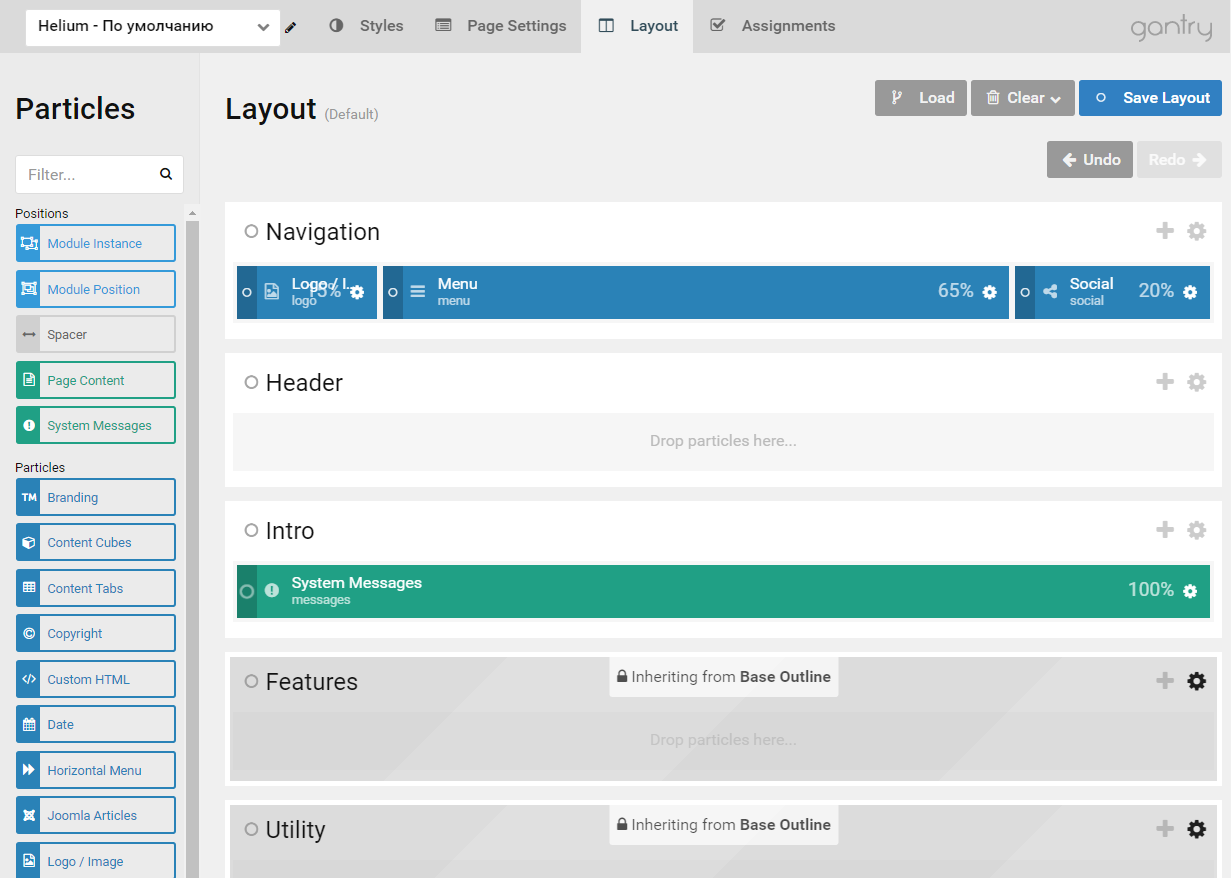
- Layout (Макет) — административная панель где вы можете настроить макет для вашей темы. Создать позиции для размещения в них модулей, частиц (particles), разделителей и собственные скрипты, например код Google Analytics, все это делается в этой панели.
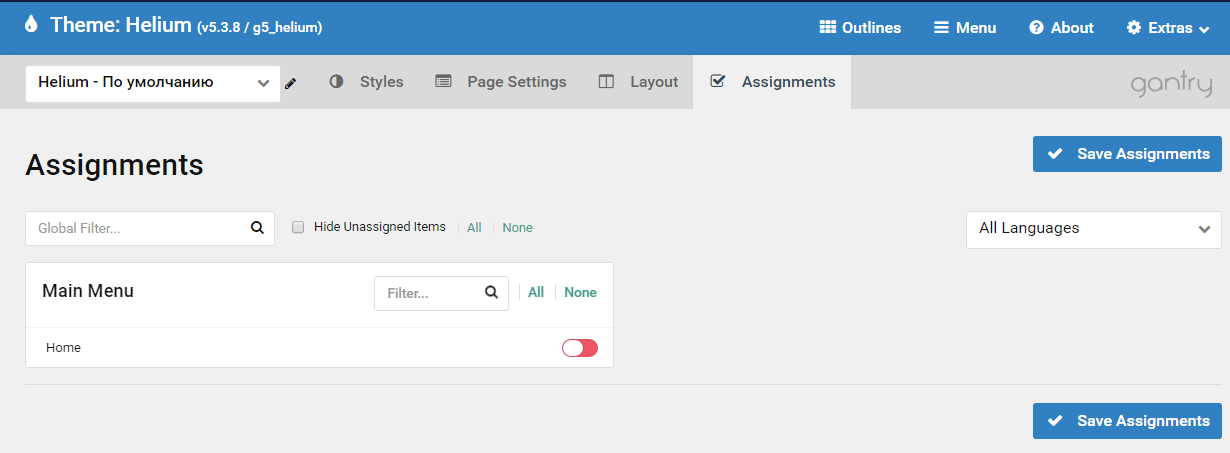
- Assignments (Назначения) — настройки в этой панели присваиваются только для дочерних разметок (child outlines), которые могут быть применены к конкретным областям вашего сайта. Если вы находитесь в Базовой разметке (Base Outline), вы не увидите эту административную панель, поскольку она не может быть назначен.
Что такое Outlines, Particles, Atom?
Т.к. фреймворк отличается от любого до него, есть несколько терминов в которые мы должны внести ясность.
Outline (Разметка) — Конфигурируемая разметка для всей страницы, он служит контейнером для стилей, настроек и верстки страницы.
Particle (Частица) — это как правило небольшой блок данных использующийся странице странице сайта, он работает так же как модуль/виджет и может быть настроен в административной панели Gantry 5.
Atom (Атом) — это тип particle которая содержит не контентные данные, это могут быть сценарии javascript или css стили, например код Google Analytics
Обновление Фреймворка
У гантри есть несколько частей из которых состоит фреймворк, это библиотека, плагин и шаблон и все они обновляются отдельно.
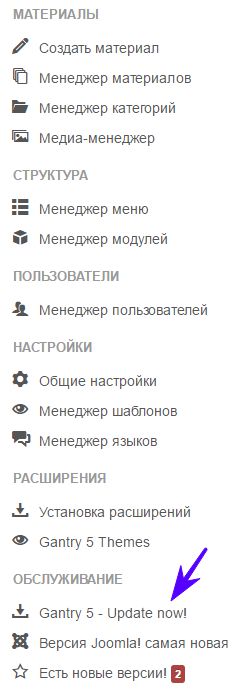
Есть множество путей обновления Gantry, первый это обновление из сайдбара в панели администрирования, раздел «Обслуживание», появится сообщение «Gantry5 - Update now!». При клике на него вы попадете в « Менеджер расширений: Обновление», если там отсутствует новая версия нажмите на кнопку «найти обновления»
Второй путь это обновиться из панели административная шаблона Gantry, если доступно обновление шаблона или фреймворка, сверху появится фиолетовая панель при килке на которую вас отправить в менеджер обновлений Joomla.
Ну и третий путь, собственно, зайти в админ панели Joomla в Расширения → Менеджер Расширений → Обновить
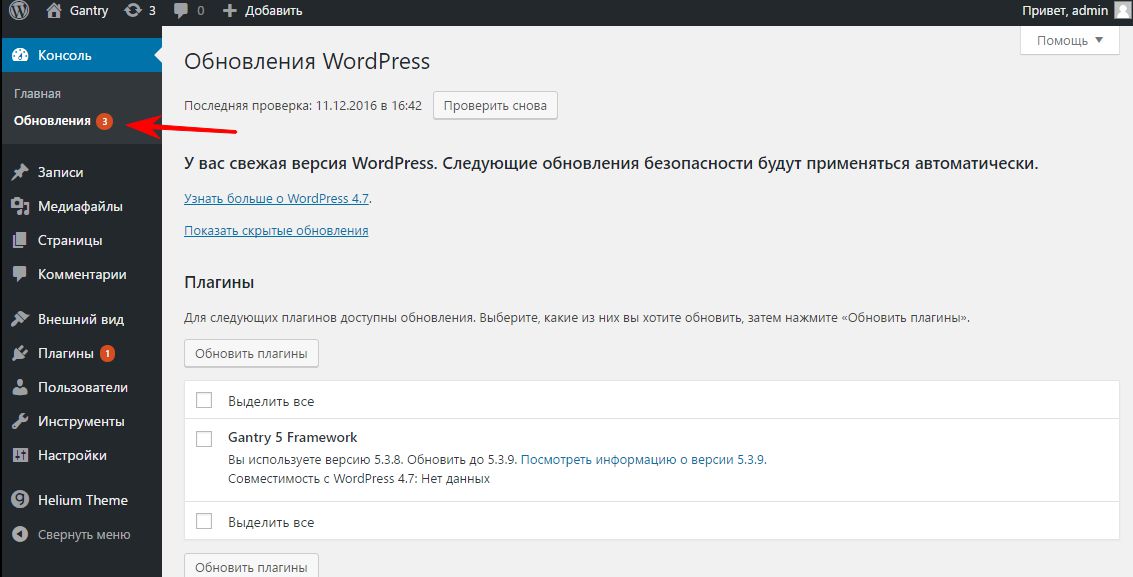
Обновление плагина Gantry 5 представляет из себя довольно простой процесс, в админ панели перейти в Консоль → Обновления, выделите в разделе Плагины → Gantry 5 Framework и нажмите «обновить»
Альтернативным путем обновления является прямая замена файлов через FTP, для этого просто скачайте файлы плагина с официального сайта Gantry 5 и распакуйте архив с заменой файлов в папку wp-content/plugins
Что бы убедиться что у вас последняя версия фремворка просто зайдите в Плагины → Установленые и в поле Версия сравните ее с той что в шапке на официальном сайте.
Обновление шаблона
Процесс обновление шаблона на всех платформах практически идентичен, но нам стоит знать о некоторых замечаниях которые могут быть важны в этом процессе.
Так же рекомендуется следить за файлами которые обновляет шаблон, в большинстве случаем файлы не будут меняться в пользовательской (custom) директории, которая находится в папке с вашем шаблоном (там хрантся настройки которые вы сделали в админ панели шаблона). К сожалению если вы вносили изменения в файлы напрямую и не делали их дубликаты, они могут затрется, вам будет необходим вернуть их назад из бекапа для сохранения ваших правок. Для сравнения файлом вожно использовать winmerge или diffmerge.
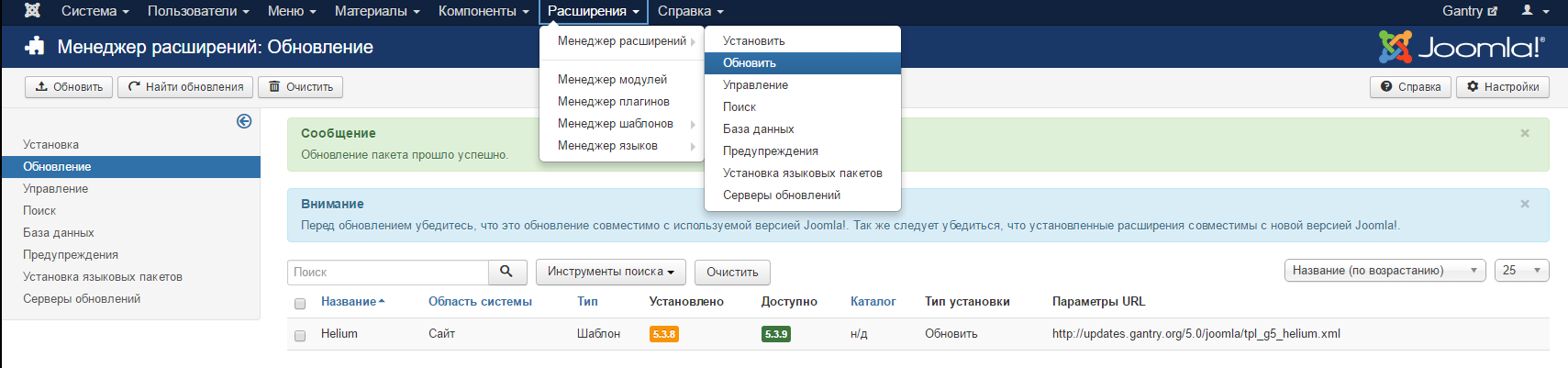
Joomla легко позволяет обновить шаблон, после выхода обновления вы будете об этом уведомлены в административном разделе, после этого вам достаточно перейти в раздел Расширения → Менеджер расширений → Обновление.
Если обновление пройдет успешно вы будете уведомлены об этом. Обновление обычно не затрагивает ваш пользовательский (custom) каталог. Если файлы затерлись в этом каталоге, то перед тем как заходить в админ панель шаблона, востановите эти файлы из бекапа
Есть несколько способов обновить шаблон в ручную, все эти методы требуют подключения по FTP к серверу на котором находится сайт, для того что бы упростить заменю файлов из пользовательской (custom) директории, т.к. вы по сути удаляете существующую тему и заменяете ее новой.
Все изменения что вы вносили в шаблон (в админ панели) хранятся в пользовательской директории, их не должно затронуть обновление, но лучше перестраховаться и сделать бекап.
Способ 1: Выборочная замена файлов
Обычно когда обновление для темы доступно, разработчик предоставляет так же ченжлог в котором указаны какие файлы были изменены. Вы можете использовать это в качестве руководства, что бы определить какие файлы вам нужно обновить.
Все файлы содержаться в каталоге шаблона, например файлы Helium находятся по адресу КОРЕНЬ_САЙТА/wp-content/themes/g5_helium. Как только вы скачали обновленную версию, вы можете распаковать ее и начать обновлять, удалять и добавлять файлы согласно ченжлогу.
Способ 2: устанавливаем обновленный шаблон поверх старого
Если вы уверены что изменяли только файлы в каталоге custom (например если вы редактировали шаблон только в админке) то, вы можете скопировать этот каталог в безопасное место и загрузить обновленный шаблон.
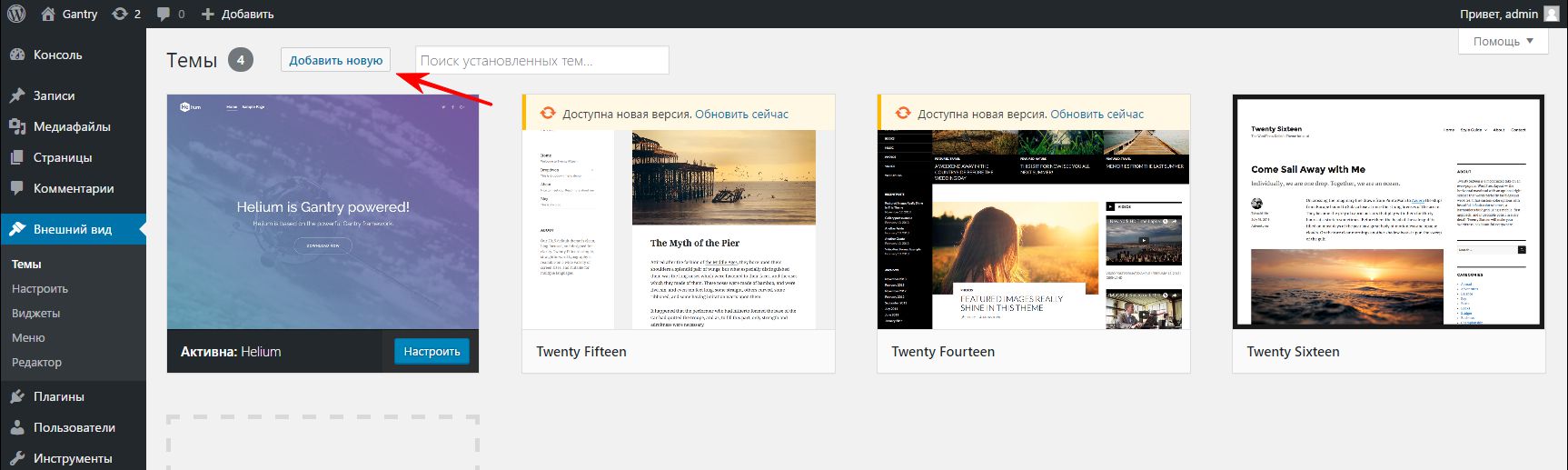
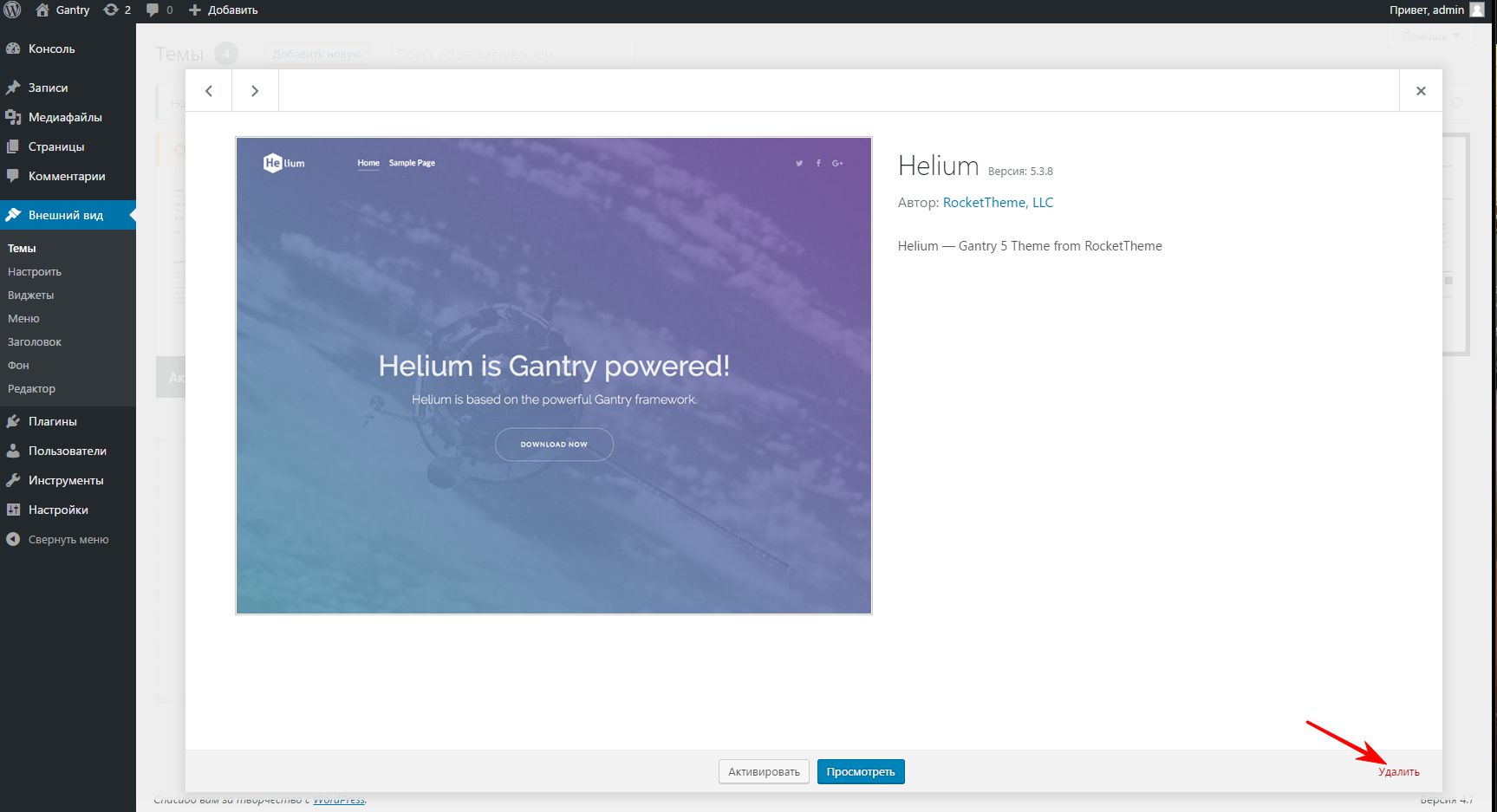
Что бы сделать это перейдите в раздел Внешний вид → Темы, и нажмите кнопку «Добавить новую», затем нажмите «Загрузить тему», там выберите zip архив с обновленной темой. Перед тем как зайти в админ панель шаблона найдите папку custom которую вы перед этим скопировали и загрузить ее в директорию шаблона через FTP.
Удаление
Gantry 5 состоит из 2х частей это библиотека и шаблон. Таким образом вы можете раздельно удалить как шаблон так и фреймворк. Если вы не используете шаблон основанный на Гантри, фремворк не как не взаимодействует с сайтом.
Удаление шаблона
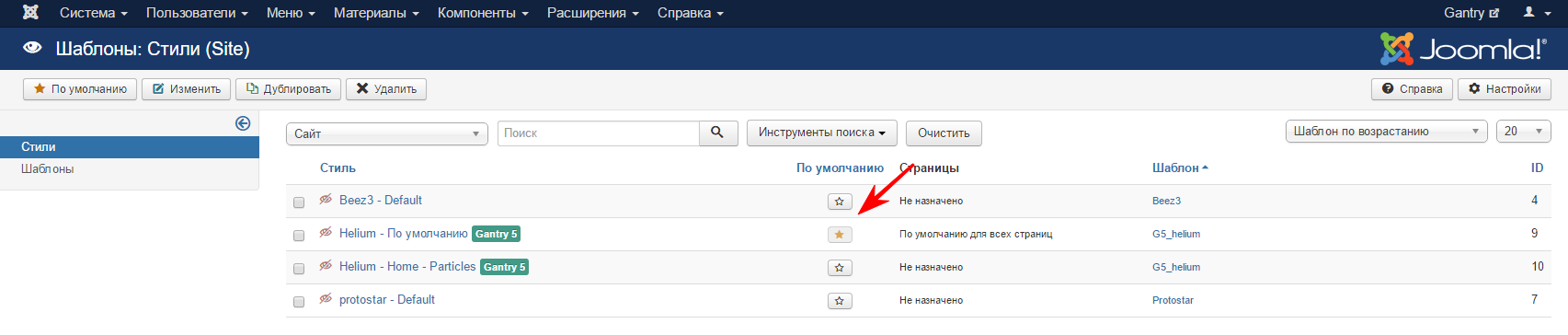
Перед тем как удалить шаблон вам нужно снять его с позиции «по-умолчанию», для этого перейдите в раздел Расширения → Менеджер шаблонов, там уберите звездочку «по-умолчанию» с шаблона который хотите удалить.
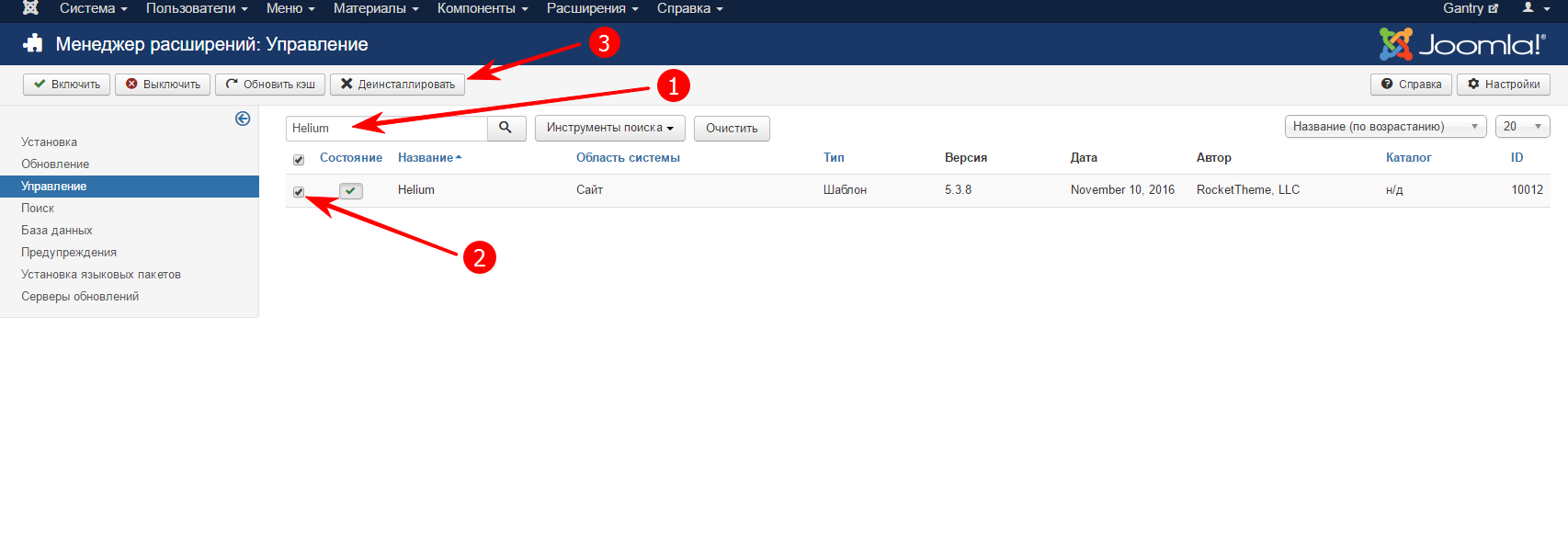
Далее перейдите в раздел Расширения → Менеджер расширений → Управление, в поле поиска введите название шаблона, затем поставьте галочку напротив него и нажмите кнопку «Деинсталлировать»
Удаление фреймворка
Лицензия
Gantry 5 распространяется под двойной лицензией (MIT или GPL v2 или более поздняя). Это значит что вы вольны использовать ту лицензию (из этих двух) которая больше вам подходит.
Платформозависимый код используется под лицензией GPL и вы не можете его использовать под лицензией MIT. Некоторые части могут быть лицензированы под MIT, но в целом придерживается лицензии GPL v2 или позднее.
Использование
Вы можете использовать Gantry 5 как в коммерческих так и в персональных проектах. Вы не должны отображать ссылку на фронте сайта ведущею на RocketTheme или Gantry, но должны убедится что копирайты в коде сохраняться. Так же если вы хотите создавать шаблоны на базе gantry или в коммерческих целях, пожалуйста, сохраните ссылку на сайт Gantry на фронте и в админ панели.