Во вступительных материалах серии мы поговорили об архитектуре REST и том, как она может помочь нам в создании приложений. Мы рассмотрели историю REST API в WordPress, познакомились с REST API плагином и настроили базовую рабочую среду для тестирования плагина.
В этом материале мы настроим базовый протокол аутентификации для отправки аутентифицированных запросов с целью выполнения различных задач через WP REST API.
А если конкретнее, то мы:
- рассмотрим различные методы аутентификации доступные при использовании плагина REST API;
- настроим базовую аутентификацию на сервере;
- отправим аутентифицированный запрос, используя Postman;
- отправим аутентифицированный запрос, используя JavaScript framework;
- отправим аутентифицированный запрос, используя командную строку;
- отправим аутентифицированный запрос, используя WP HTTP API.
Но сначала давайте рассмотрим непосредственно аутентификацию.
Что такое аутентификация?
В самом простом варианте, аутентификация – это процесс определения личности персоны.
Согласно Webopedia:
Это процесс идентификации личности, обычно по имени пользователя и паролю. В безопасных системах аутентификация отличается от авторизации, которая является процессом предоставления индивидуального доступа к объектам системы на основе их уникальности. Аутентификация просто подтверждает то, что это именно та личность, которая выдаёт себя за неё. При этом аутентификация ничего не говорит о правах доступа личности.
Когда мы говорим о WP REST API, то пользователь с достаточными привилегиями может выполнять различные CRUD задачи, такие как создание поста, получение всех пользователей сайта или отзыв прав пользователя. Но для всех этих действий он должен доказать свою личность серверу. Именно в этот момент в игру вступает аутентификация.
Аутентификация через WP REST API
WP REST API предоставляет три варианта аутентификации для конкретных целей. Этими вариантами являются:
- базовая аутентификация;
- OAuth аутентификация;
- аутентификация по cookies.
На данный момент нативным способом аутентификации в WordPress является аутентификация по cookies. Именно так WordPress определяет личность пользователя и действия, которые он может выполнять. Для использования двух других методов аутентификации, указанных выше, мы должны установить их соответствующие плагины, которые предоставляются командой WP REST API на GitHub. Но есть надежда, что эти два метода также будут включены в ядро WordPress вместе с REST API плагином.
Базовая аутентификация – это самая простой тип HTTP аутентификации, в которой имя пользователя и пароль включаются в состав веб-запроса.
Как работает базовая аутентификация
В базовой аутентификации клиент запрашивает URL, который требует аутентификацию. Сервер опрашивает клиента (или user agent) для собственной аутентификации путём отправки кода 401-Not Authorized. В ответ на это клиент отправляет обратно такой же запрос, но уже с данными доступа в качестве строки, закодированной в base64 в формате username:password. Строка отправляется в заголовке Authorization:
Authorization: Basic {base64_encode(username:password)}
Итак, если именем пользователя будет tutsplus и паролем 123456, то вместе с запросом будет отправлено следующее:
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
Так как закодированная в base64 строка может быть с лёгкостью раскодирована, этот метод очень небезопасен при использовании в открытых сетях. Этот метод должен использоваться только для отладки и разработки, когда соединение между сервером и клиентом безопасно.
Установка плагина
Как мы уже упоминали выше, плагин доступен на GitHub, и всё что нужно сделать, это клонировать его в нашу директорию plugins и активировать его.
Перейдите в директирию /wp-content/plugins/ и клонируйте плагин:
git clone https://github.com/WP-API/Basic-Auth.git
После клонирования плагина активируйте его из админки. Теперь мы можем использовать базовый метод аутентификации с плагином REST API.
Отправка аутентифицированных запросов через Postman
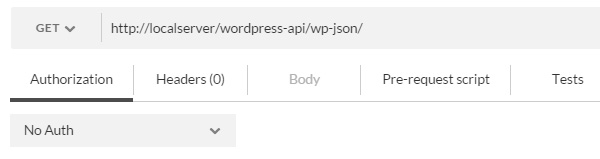
Большинство HTTP клиентов поддерживают отправку запроса с помощью базовой аутентификации, в том числе и Postman для Chrome. Для отправки аутентифицированного запроса, зайдите во вкладку Authorization:

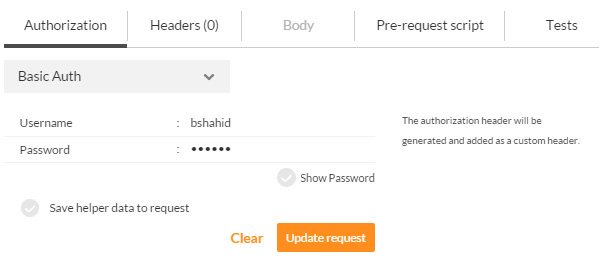
Теперь выберите Basic Auth из списка. Далее необходимо указать ваше имя пользователя и пароль. После их ввода, нажмите на кнопку Update request

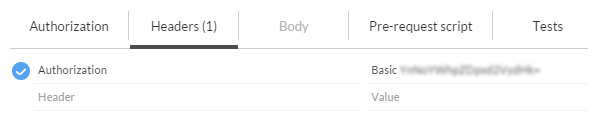
После обновления опции аутентификации вы увидите изменение во вкладке Headers, которая теперь включает поле заголовка с закодированной строкой:

Теперь вы можете выполнить тестовый запрос, требующий аутентификации, например, удаление поста:
DELETE http://dev-server/wp-json/wp/v2/posts/52
Здесь dev-server – это путь до вашего сервера разработки.
Если всё прошло успешно, сервер вернёт код статуса 200 OK, который говорит о том, что пост с id равным 52 был удалён:

Отправка аутентифицированных запросов через командную строку
Для отправки аутентифицированных запросов мы можем использовать и командную строку. Нижеследующая команда curl равна запросу выше:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
На сервер будет отправлен следующий запрос:
HTTP/1.1 200 OK Date: Fri, 28 Aug 2015 20:02:43 GMT Server: Apache/2.4.6 (CentOS) PHP/5.6.12 X-Powered-By: PHP/5.6.12 Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-Content-Type-Options: nosniff Link: <http://localserver/wordpress-api/demo-post-28/>; rel="alternate"; type=text/html Allow: GET, POST, PUT, PATCH, DELETE Transfer-Encoding: chunked Content-Type: application/json; charset=UTF-8
Опция --request определяет метод запроса, в нашем случае это DELETE. В качестве альтернативы вместо –request вы можете использовать –X.
Опция -I просто читает заголовки HTTP, которые были отправлены сервером. Альтернативой -I является опция --head.
Отправка аутентифицированных запросов через JavaScript
Если вы используете JavaScript фреймворк типа jQuery, то для отправки запроса вы можете использовать AJAX. Вот пример такого запроса при помощи метода jQuery.ajax():
$.ajax({
url: 'http://dev-server/wp-json/wp/v2/posts/52',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'username:password' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});Здесь Base64 - это объект для кодирования и декодирования base64 строки.
В запросе выше мы устанавливаем заголовок Authorization с помощью метода setRequestHeader() объекта xhr, который мы передали в качестве аргумента в метод beforeSend().
При этом на сервере заголовок Access-Control-Allow-Headers должен позволять поле Authorization. Это можно включить путём добавления следующей строки в файл .htaccess вашего WordPress:
Header always set Access-Control-Allow-Headers: Authorization
После выполнения запроса в консоли браузера вы увидите ответ:

Статус кода 200 означает, что пост с id равным 52 был удалён успешно.
Отправка аутентифицированных запросов через WP HTTP API
Если вы удалённо взаимодействуете с другим WordPress сайтом из своего WordPress, то самым подходящим способом для отправки HTTP запросов будет WP HTTP API.
Следующий код отправляет запрос DELETE, на другой WordPress сайт с включенным WP REST API и базовой аутентификацией:
$wp_request_headers = array(
'Authorization' => 'Basic ' . base64_encode( 'username:password' )
);
$wp_request_url = 'http://localserver/wordpress-api/wp-json/wp/v2/posts/52';
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
'method' => 'DELETE',
'headers' => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) . ' ' . wp_remote_retrieve_response_message( $wp_delete_post_response );Мы используем функцию wp_remote_request(), которая принимает два аргумента:
$url: URL запроса$args: массив дополнительных аргументов
В массиве $args мы определили method как DELETE, а headers представляет собой массив полей заголовка. В качестве ключа мы передали Authorization, а в качестве значения закодированную строку с именем пользователя и паролем.
Ответ будет сохранён в переменной $wp_delete_post_response, которую мы можем использовать с функциями wp_remote_retrieve_response_code() и wp_remote_retrieve_response_message(). Эти две функции являются хелперами в WP HTTP API, они извлекают из ответа код статуса и сообщение статуса соответственно.
Если пост удалён успешно, то мы увидем текст:
200 OK
На этом по базовой аутентификации всё. Мы будем использовать её в следующих материалах для получения, создания и изменения данных.
Заключение
В этом материале мы рассмотрели базовый метод HTTP аутентификации, поддерживаемый WP REST API. Однако он не должен использоваться на живых сайтах, так как закодированная в base64 строка может быть легко раскодирована и ваши имя пользователя и пароль могут попасть не в те руки.
После настройки и тестирования этого метода мы готовы сделать шаг вперёд и настроить более сложный вариант аутентификации – метод OAuth 1.0a. Мы сделаем это в следующем материале серии.


