
Содержание:
- Введение
- Превью
- Подготовительный этап
- Blank template
- Twitter Bootstrap
- Меню и поиск
- Модуль Навигатор сайта
- Футер
- Тема
- Заключение
Введение
Что нам потребуется для выполнения урока:
- Joomla 2.5
- Blank Template 1.1.13 http://itr.im/2f0
- Twitter Bootstrap https://github.com/twbs/bootstrap
- jQuery http://jquery.com
- Bootstrap тема Amelia https://bootswatch.com/
Дополнительные «рюшечки»:
- Сниппеты для Blank Template https://gist.github.com/Bloggerschmidt/2360208
Превью
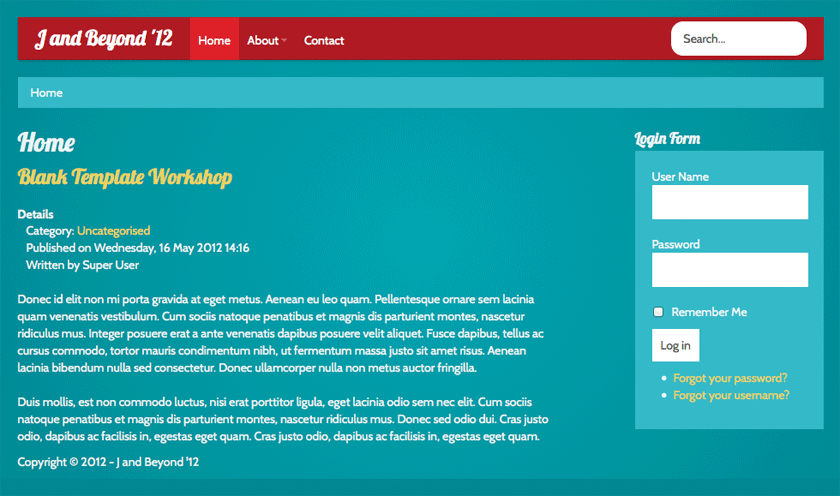
В данном уроке мы расскажем, как на базе Blank Template ("пустой шаблон") и при помощи Twitter Bootstrap можно создать дизайн с адаптивной версткой на Joomla (версия 2.5). В итоге мы получим следующий результат:

В качестве примера можете посмотреть тестовый полигон: (ссылка битая). Я буду признателен, если вы поддержите мою разработку идеями и советами. Если данный урок найдете полезным, то можете также приобрести электронную книгу о Blank Template. Итак, приготовьте чашечку горячего чая или кофе, и можно не откладывая погрузиться в процесс настройки шаблона и интеграции Twitter Bootstrap в Joomla.
Подготовительный этап
Прежде всего нужно скачать Blank template. После этого, распакуйте архив и переименуйте папку в jab12. Далее, открываем на редактирование файл templateDetails.xml и заполняем всю информацию. Переименовываем языковые файлы (en-GB.tpl_templatename.ini на en-GB.tpl_jab12.ini) и имена языковых файлов в папке languages (файлы желательно локализовать на русский язык - прим.пер). Также по желанию можно заменить изображения превью шаблона template_preview.png, template_thumbnail.png и favicon.ico. Базовые изменения внесены. Теперь запакуйте папку шаблона (формат архива .zip) и установите шаблон через Менеджер расширений в панели управления Joomla. После того, как шаблон успешно установлен, идите в Менеджер шаблонов и назначьте наш шаблон по умолчанию. Теперь, если посмотреть на сайт с фронтальной части, мы увидим пустую, белую страницу - это вполне нормальная практика на этапе разработки.
Blank template
Для того, чтобы в полной мере оценить привлекательность и простоту дизайна на базе Blank Template, откройте следующие файлы: template.css, tablet.css и phone.css в /templates/jab12/css (jab12 - папка шаблона). Скопируйте целую строку с определениями body в template.css (body {...}) и вставьте её в в tablet.css и в phone.css. Измените значение background-color в tablet.css на red и в phone.css на green (как известно, для определения зеленого и красного цветов можно использовать соответствующие слова английского языка вместо вместо использования шестнадцатеричных кодов для определения цвета). После того, как изменения в файлах будут сохранены, обновите фронтальную страницу сайта и эффект будет налицо: фоновый цвет изменится с белого на красный и на зелёный при изменении размера окна браузера от большого к малому. Кроме того, Blank template также поддерживает различные расширения экранов гаджетов.
А теперь, если присмотреться к файлу template.css, можно обнаружить раздел, названный как 'floats'. Здесь можно найти вспомогательные селекторы для вёрстки. Если вы помещаете контент-область и сайдбар в boxmodel (коробочная модель), то можно использовать класс float-left для размещения их бок о бок и поместить их в тег <div> класса group для корректной очистки.
<div class="group">
<div id="content" class="float-left">
<div class="incontent">
</div>
</div>
<div id="sidebar" class="float-left">
<div class="insidebar">
</div>
</div>
</div>
Пример работает во всех браузерах. Разместите этот код внутри файла index.php шаблона (jab12) после <div class="inmain">.
Содержимое у нас будет загружаться через Joomla API. В теге <div> с классом incontent выводятся не только системные сообщения, но также и содержимое всего компонента (например, материалы):
<jdoc:include type="message" />
<jdoc:include type="component" />
В теге <div> с классом insidebar вы вставляете позицию модуля под названием 'sidebar':
<jdoc:include type="modules" name="sidebar" style="xhtml" />Позиция модуля также должна быть объявлена в файле templateDetails.xml. Открываем файл и вставляем:
<position>sidebar</position>между <positions> и </positions>. После обновления страницы во фронтэнде, мы увидим заголовок сайта в виде слова 'Home', заглавие вашего сайта. Здорово! Но, пожалуй, неплохо бы увидеть более релевантную информацию. В панели администратора проследуйте в Материалы > Менеджер материалов > Добавить новый материал и напишите заголовок 'Blank Template Workshop' и текст статьи вроде такого:
Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Donec ullamcorper nulla non metus auctor fringilla.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Пометим материал статусом 'избранные' и сохраним его. Поскольку это все равно тестовая статья, то можно вставить совершенно любой текст образца Lorem Ipsum ("рыба" материала) или как в примере выше. На этот материал в дальнейшем будут ссылаться пункты меню.
Не нравится как выглядят иконки печати и отправить другу во фронтэнде, а также элементы навигации "пред.", "след." и т.д.? Их можно скрыть в настройках менеджера материалов (закладка "материалы"). Выключите параметры ''Навигация', 'Показывать иконки', 'Иконка печати', 'Иконка электронной почты' и 'Кол-во просмотров'.
Теперь перейдем в Расширения > Менеджер модулей и откроем модуль 'Login Form' ('Вход на сайт'). Ему по умолчанию назначена позиция position-7. Задайте позициям уникальные и ясные названия (sidebar, menu или header - подходящие примеры, иллюстрирующие данный подход). Опубликуйте модуль авторизации в позиции sidebar. Сохранив страничку и обновив фронтальную часть сайта, мы увидим, что область контента и модуль авторизации не отображаются бок о бок, поскольку у блоков не задана ширина. Её нужно задать в файле template.css:
#content {width:720px;}
#sidebar {width:260px;}
после #main {} выставляем селектору #overall параметр width на 980px. Обновляем фронт и видим, что теперь блоки шаблона отображаются корректно.
Twitter Bootstrap
Как уже говорилось ранее, для создания прототипа сайта легко подойдет Twitter Bootstrap, интегрированный в Blank Template. Прототипы позволяют получить преимущество в определении функции сайта в браузере. После чего можно начать работу над дизайном и изменением внешнего вида шаблона.
Идем на https://github.com/twbs/bootstrap и скачиваем последнюю версию фреймворка Bootstrap, затем распаковываем его. Копируем два файла bootstrap.css и bootstrap-responsive.css в css папку шаблона (это, по-прежнему, jab12). Для внедрения обоих файлов открываем файл template.css.php и добавляем следующую строку:
require('bootstrap.css');перед всеми css файлами и после всего
require('bootstrap-responsive.css');Если вам не нужна очистка неиспольуемых стилей, закомментируйте вызов строки (#):
#require('reset.css');Сохраняем файл, обновляем страничку во фронте и видим, что у нас получилось добиться желаемого эффекта. Ура! Теперь можно использовать привлекательную 12-ти колоночную сетку фреймворка Bootstrap. Открываем index.php и указываем второй класс перед inmain под названием
container
Нужно удостовериться, что между двумя классами есть пустое пространство. Заменяем класс group на
row
и класс float-left в content на
span8
а также класс float-left в sidebar на
span4
После того, как это действие будет совершено, необходимо удалить все определения в файлах template.css, tablet.css и phone.css. Не бойтесь, если эти файлы окажутся пустыми. Перегрузите страничку фронтэнда и уменьшите размер окна браузера (нажмите и потяните правый нижний угол) и увидите что адаптивный дизайн уже работает.
Меню и поиск
Для подготовки index.php к использованию Navbar фреймворка Twitter Bootstrap, дополнительно пропишем класс
container
перед inheader (с пробелом между двумя классами).
Navbar, адаптивная вариация
Добавляем следующие строки внутри тега <div> с класссом inheader:
<div class="row">
<div class="navbar span12">
<div class="navbar-inner">
<div class="container">
<!-- .btn-navbar is used to toogle collapsed navbar content -->
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Be sure to leave the brand out there if you want it shown -->
<a class="brand" href="#">Project name</a>
<!-- Everything you want hidden at 940px or less, place within here -->
<div class="nav-collapse">
<!-- .nav, .navbar-search, .navbar-form, etc -->
</div>
</div>
</div>
</div>
</div>
Эти строки просто скопированы из Twitter Bootstrap документации за исключением первого элемента с классом row и дополнительным классом span12 второго элемента. Все остальное осталось неизменным. Однако мы можем внести нужные правки прямо сейчас.
Заменим два слова 'Project name' на
<?php echo $app->getCfg('sitename'); ?>Эта строка приведет к отображению названия сайта, заданного в общих настройках Joomla. Чтобы название было в виде ссылки на главную страницу, добавим
<?php echo $this->baseurl; ?>/Далее удаляем комментарий:
<!-- .nav, .navbar-search, .navbar-form, etc -->и заменяем его на
<div class="pull-left visible-desktop">
<jdoc:include type="modules" name="menu" />
</div>
<div class="insearch pull-right visible-desktop">
<jdoc:include type="modules" name="search" />
</div>
<div class="hidden-desktop">
<jdoc:include type="modules" name="menu" />
<jdoc:include type="modules" name="search" />
</div>
Итак, что мы сделали? Мы только что продублировали модули, один для меню и один для поиска. Во-первых, оба модуля разделены в div теги и отображаются только на компьютерах (не на гаджетах). Название класса visible-desktop говорит само за себя (более подробную информацию можно найти в Twitter Bootstrap документации). Во-вторых, оба модуля объединены в один div тег и скрыты для компьютеров, что означает, что данные модули будут отображаться только на tablets и смартфонах. В этом случае не забудьте задать позиции в templateDetails.xml также как это уже сделали для sidebar. Документация Twitter Bootstrap гласит: отзывчивому navbar необходим collapse plugin и Bootstrap CSS файл с отзывчивой версткой.
Меню
Создадим двухуровневое меню. Идем в Меню > Main Menu (Главное меню в админ.панели) и создаем новые пункты меню, ведущие на материал 'Lorem Ipsum'.
Теперь опубликуем меню в нужной позиции. Идём в Расширения > Менеджер модулей > Main Menu и назначаем модулю позицию menu. Если необходимо создать выпадающее меню, в настройках модуля в параметре 'Показывать подпункты меню' ставим "да", а также в дополнительных параметрах в параметре 'Суффикс класса меню' пишем nav (не забывая поставить перед суффиксом пробел!). Сохраняем. Теперь осталось добавить небольшой javascript код. Прежде всего, нужно скачать следующие файлы:
- jquery-1.7.2.min.js http://jquery.com/download/
- bootstrap.min.js из пакета boostrap
Файл jquery-1.7.2.min.js сохраняем в папку js вашего шаблона, туда же копируем файл bootstrap.min.js. Открываем файл template.js.php и пишем:
require('jquery-1.7.2.min.js');
require('bootstrap.min.js');
Этот код позволит подключить вышеназванные файлы. Сохраняем изменения и откроем файл index.php нашего шаблона. В самом конце шаблона (перед закрывающим тегом </body>) вставляем:
<script type="text/javascript">
(function($){
$(document).ready(function(){
// dropdown
$('.item-102').addClass('dropdown');
$('.item-102 > a').addClass('dropdown-toggle');
$('.item-102 > a').attr('data-toggle', 'dropdown');
$('.item-102 > a').append('<b class="caret"></b>');
$('.item-102 > ul').addClass('dropdown-menu');
// divider
$('<li class="divider"></li>').insertAfter('.item-105');
});
})(jQuery);
</script>
Данный Jquery код создаст изящное выпадающее меню. Удостоверьтесь, что класс и ID родительского пункта меню правильно определены. Для этого нужно свериться и посмотреть в админ.панели, какой ID у родительского пункта меню, при наведении курсором на который будет появляться выпадающее меню с дочерними пунктами. Вторая запись должна быть отделена от третьей, поэтому нужно самостоятельно поставить разделитель. Обновите фронтальную часть сайта и посмотрите как работает меню.
Модуль поиска
Размещение функционала поиска в навигационной части (Navbar) - хорошее решение и улучшит сайт в плане юзабилити. В шаблоне определена позиция search, но нужно создать сам модуль. Создаем в Менеджере модулей молуль 'Поиск'. Заголовок модуля назовем Search, позиция должны быть тоже search. Сохраняем. Во фронтэнде в правой колонке шаблона появится модуль, однако вид у него не очень хорош. Теперь нужно переопределить стили для созданного модуля.
Идем в папку html нашего шаблона и создаем там новую папку под названием mod_search. Копируем файлы default.php и index.html из /modules/mod_search/tmpl/ в /template/jab12/html/mod_search/. Теперь можно переопределить стили и придать модулю нужный вид путем редактирования файла default.php, отвечающего за вывод разметки модуля. Открываем этот файл и добавляем тегу формы класс form-search, в соответствии с правильной разметкой Bootstrap. Тег input с id mod-search-searchword получает дополнительные классы input-medium search-query. Допишите к сущесвующему классу inputbox (не забывая ставить пробелы между классами!) и когда доберетесь до соответствующей строки, не забудьте удалить разметку label. И теперь самое время задать CSS стили в файле template.css.
.form-search {margin:5px 0;}Если будете добавлять эту строку в CSS, определите margin для body.
body {margin-top:20px;}Наконец-то, теперь модуль смотрится действительно красиво!
Модуль Hавигатор сайта
Поколдуем немного над внешним видом навигатора сайта ("хлебные крошки"), сделав его более привлекательным для посетителей сайта. Давайте добавим следующий код в файл index.php:
<!-- ***** BREADCRUMBS ***** -->
<div class="container">
<div class="row">
<div class="span12">
<jdoc:include type="modules" name="breadcrumbs" />
</div>
</div>
</div>
Разумеется, позиция breadcrumbs тоже должна быть задана в файле templateDetails.xmll.
<position>breadcrumbs</position>В менеджере модулей по умолчанию для "хелбных крошек" уже имеется соответствующий модуль "Навигатор сайта" (mod_breadcrumbs). Если он был удален, то создаем его заново и публикуем в позицию breadcrumbs. Убедитесь, что параметр Показывать надпись "Вы здесь" отключен. После обновления страницы сайта во фронтэнде, навигатор появится без стилей, однако нам нужно, чтобы результат получился в стиле Bootstrap. Снова необходимо переопределить стили. Нужно повторить действия по аналогии с теми, которые мы проделали в модуле поиска. Создаём папку mod_breadcrumbs в директории html и копируем файлы default.php и index.html из /modules/mod_breadcrumbs/tmpl/ в /template/jab12/html/mod_breadcrumbs/. В Twitter Bootstrap хлебные крошки выводятся немаркированным списком. Для того, чтобы наш навигатор соответствовал разметке хлебных крошек Bootstrap, нужно модифицировать файл default.php. Добавляем строку:
<ul class="breadcrumb">сразу после <div class="breadcrumbs<?php echo $moduleclass_sfx; ?>"> и после добавляем закрывающий тег
</ul>прямо перед </div>. Теперь анкоры <a> и <span> теги (span) в каждом объекте навигатора будут обрамлены тегом немаркированного списка <li>
Находим и заменяем код:
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo '<a href="'.$list[$i]->link.'" class="pathway">'.$list[$i]->name.'</a>';
} else {
echo '<span>';
echo $list[$i]->name;
echo '</span>';
}
if($i < $count -2){
echo ' '.$separator.' ';
}
} elseif ($params->get('showLast', 1)) { // when $i == $count -1 and 'showLast' is true
if($i > 0){
echo ' '.$separator.' ';
}
echo '<span>';
echo $list[$i]->name;
echo '</span>';
}
на следующий код:
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo '<li><a href="'.$list[$i]->link.'" class="pathway">'.$list[$i]->name.'</a></li>';
} else {
echo '<li><span>';
echo $list[$i]->name;
echo '</span></li>';
}
if($i < $count -2){
echo ' <span class="divider">/</span> ';
}
} elseif ($params->get('showLast', 1)) { // when $i == $count -1 and 'showLast' is true
if($i > 0){
echo ' <span class="divider">/</span> ';
}
echo '<li><span>';
echo $list[$i]->name;
echo '</span></li>';
}
Видите разницу? Мы сделали 'хлебные крошки' немаркированным списком, заключив элементы в теги <li> и </li> и заменили разделители. Сохраняем результат. Теперь кликаем по заголовку 'Blank Template Workshop' во фронтэнде, чтобы посмотреть как отображается в модуле цепочка навигации после внесённых нами изменений.
Футер
Ну что же, подбираемся к заключительным действиям. В файле index.php нужно заменить следующий код
<div id="footer">
<div class="infooter">
</div>
</div>
на такой:
<!-- ***** FOOTER ***** -->
<div class="container">
<div class="row">
<div class="span12">
<p>Copyright © <?php echo date('Y'); ?> - <?php echo $app->getCfg('sitename'); ?></p>
</div>
</div>
</div>
В результате в футере отобразится копирайт с текущим годом и название сайта.
Тема
Поздравляю! Вы завершили свой первый прототип шаблона на базе Blank Template и фреймворка Twitter Bootstrap, и результат получился просто восхитительным!
Если заходите использовать другую тему Bootstrap, зайдите на сайт https://bootswatch.com/ и выберите понравившуюся тему. Возможно, тема Amelia как раз то, что нужно. Просто возьмите файл bootstrap.css этой темы и замените им одноименный файл из папки css созданного вами шаблона Joomla. Пожалуй, на этом пока всё. Ждите новых статей!

Заключение
Используя Blank Template, можно быстро и эффективно создать прототип сайта при помощи Twitter Bootstrap. Делайте полнофункциональный шаблон с отзывчивым дизайном и, даже в случае, если Bootstrap тема по умолчанию не подойдет вам стилистически, в сети полно других тем, которые можно использовать в качестве оформления или, собственно, самостоятельно или при помощи специалиста создать новую Bootstrap тему.


