
Содержание:
- Вступление
- Joomla шаблоны
- Как создать новый шаблон?
- Название шаблона
- Файлы и папки
- Поиск и установка шаблона
- Подключение файлов Twitter Bootstrap
- Интеграция Twitter Bootstrap в Joomla шаблон
- Переопределения Joomla
- Тестирование готового шаблона
- Заключение
Вступление
Перед тем как мы начнем, для лучшего понимания сути урока, я хотел бы обратить внимание читателя на суть системы шаблонизации CMS Joomla - как это устроено изнутри и по какому принципу происходит подбор шаблона. Если вы обладаете соответствующими навыками, то создание шаблона на Joomla с нуля не является чем-то сложноосуществимым или недоступным. Но при разработке сайта перед вебмастером всегда встаёт выбор - купить клубный шаблон или создать собственный. Кроме этих двух решений есть и третье - доработать существующий шаблон. Для того, чтобы сделать правильный выбор, вам нужно понимать основы создания шаблона на Joomla.

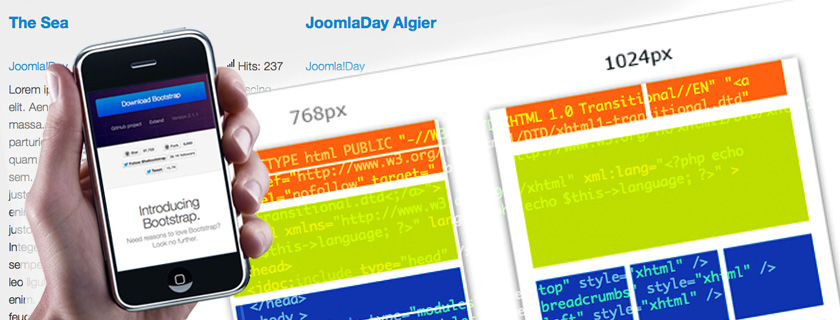
Рис. Интеграция Twitter Bootstrap в Joomla шаблон
Joomla шаблоны
Как известно, Joomla делится на фронтальную часть (фронтэнд) и панель администратора ("админка"). Обе части имеют свои шаблоны, они хранятся в папках:
- /templates - шаблоны фронтэнда
- /administrator/templates - шаблоны админ.панели
У каждого шаблона есть своя папка. В дистрибутиве Joomla 2.5 идут два предустановленных шаблона без адаптивной верстки (Beez 2 и 5) и один шаблон фреймворка (Atomic):
- /templates/atomic
Atomic - нечто вроде негласной сборки шаблона на базе стандартного фреймворка; - /templates/beez_20
Beez 2 - стандартный шаблон Joomla - /templates/beez5
Beez 5 - это версия Beez 2, но с HTML5 разметкой; - /templates/system
В этой папке хранятся общие для всех шаблонов файлы, например: страница оффлайн, страница ошибки и т.п.
Папка с админ.шаблонами выглядит точно также:
- /administrator/templates/bluestork
Bluestork- шаблон по умолчанию для панели администрирования; - /administrator/templates/hathor
Hathor - шаблон панели администрирования на выбор. Он выполнен в соответствии со стандартами доступности для людей с ограничениями и цвета шаблона можно менять как угодно. - /administrator/templates/system
В этой папке хранятся общие для всех шаблонов файлы, например страница ошибки.
Как создать новый шаблон?
Существует три способа:
- Шаблон с нуля - создаем папки и все необходимые файлы;
- Установить дистрибутив шаблона и далее изменять файлы;
- Скопировать существующий шаблон и модифицировать его.
В этом уроке мы рассмотрим вариант первый. Задача - создать шаблон с адаптивной вёрсткой на Twitter Bootstrap для Joomla 2.5 с нуля. Я постараюсь подать материал в наиболее доступном виде. Цель данного урока - в разборе структуры шаблона Joomla. После того, как основы будут усвоены, создание шаблонов станет для вас более доступным занятием :)
Название шаблона
Первое, что нужно сделать - подобрать название для нашего шаблона. Название будет отображаться в XML файле, в Базе Данных, в файловой системе сервера и папке кэша. Избегайте использования специализированных или пустых символов, а также символов не ASCII кодировки (системное назвние нужно писать латинскими буквами). Назовём рассматриваемый в данном уроке шаблон cocoate.
Файлы и папки
Итак, создадим папку /templates/cocoate
В данной папке нам нужно создать файлы и подпапку для css стилей:
- /templates/cocoate/index.php
- /templates/cocoate/templateDetails.xml
index.php
<?php
defined('_JEXEC') or die;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
</head>
<body >
<jdoc:include type="modules" name="top" style="xhtml" />
<jdoc:include type="modules" name="breadcrumbs" style="xhtml" />
<jdoc:include type="modules" name="left" style="xhtml" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="right" style="xhtml" />
<jdoc:include type="modules" name="footer" style="none" />
</body>
</html>
Листинг 1: index.php
Файл index.php - это основной файл шаблона, именно в нем формируется вывод страниц, модулей и организуется структура шаблона. Внутри файла подключаются CSS стили, JavaScript скрипты и с его помощью выводится контент Joomla. В нашем примере я просто подгружаю Joomla контент с помощью команды <jdoc:include ...>. Она подключает скрипты в head, а также выводит содержимое компонента и содержимое модулей в зависимости от позиции.
templateDetails.xml
Этот манифест - наиболее важный файл в шаблоне. Манифест содержит список всех файлов и папок, относящихся к шаблону. В нём также содержится информация об авторе и авторских правах. Без этого файла Joomla не сможет обнаружить шаблон. Кроме того, позиции, упоминаемые в index.php файле, должны быть сперва описаны в манифесте шаблона. Мы можем создать сколько угодно позиций шаблона без ограничений. Кроме того, названия позиций не стандартизированы в Joomla.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "<a href="http://www.joomla.org/xml/dtd/1.6/template-install.dtd">http://www.joomla.org/xml/dtd/1.6/template-install.dtd</a>">
<install version="2.5" type="template" method="upgrade">
<name>cocoate</name>
<creationDate>2012-07-17</creationDate>
<author>Hagen Graf</author>
<authorEmail>Адрес электронной почты автора</authorEmail>
<authorUrl>Сайт автора</authorUrl>
<copyright>Copyright (C) 2012 cocoate</copyright>
<version>1.0</version>
<description><![CDATA[
<p>Пример пошагового создания шаблона cocoate.<p>
]]></description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>css</folder>
</files>
<positions>
<position>top</position>
<position>breadcrumbs</position>
<position>footer</position>
<position>left</position>
<position>right</position>
<position>footer</position>
</positions>
</install>
Листинг 2: templateDetails.xml
Поиск и установка шаблона
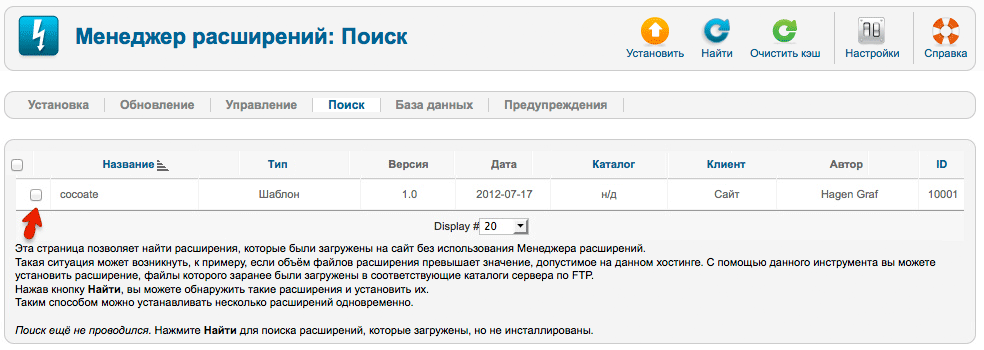
После того, как два файла и папки будут созданы: нам нужно обнаружить (режим поиска) и установить шаблон. Начиная с Joomla 1.6, шаблон "приютился" в таблице Базы Данных #__extensions. Идем в "Расширения -> Менеджер расширений -> Поиск". Нажимаем в верхнюю иконку "Поиск". Теперь можно увидеть свеже созданный шаблон (см. рис. ниже). Отмечаем название шаблона и нажимаем в иконку "Установить" (Рисунок 2).

Рис. 1: Поиск шаблона cocoate

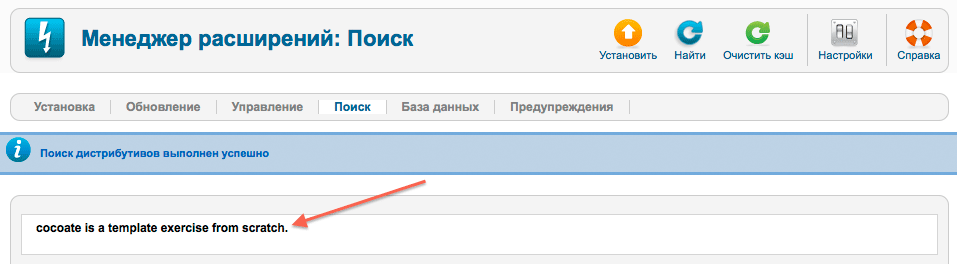
Рис. 2: Успешная установка шаблона cocoate
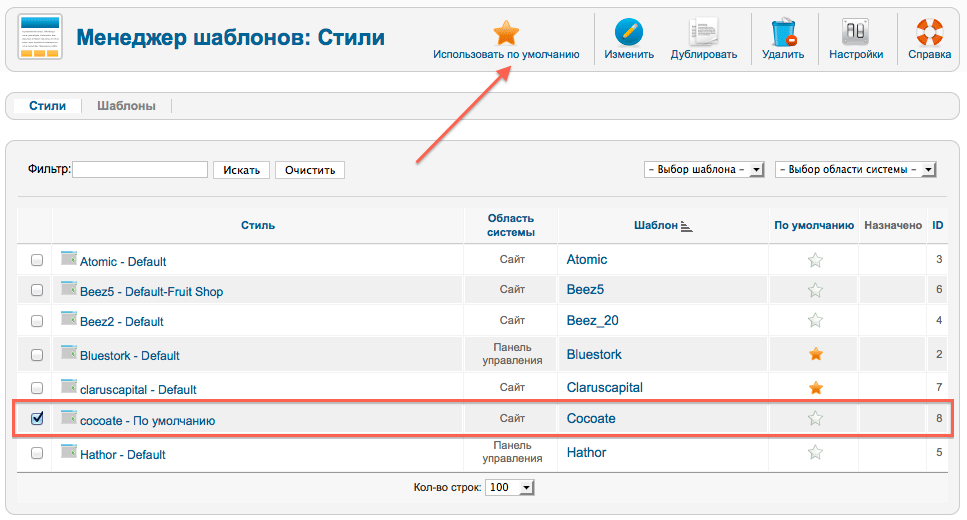
В процессе установки также автоматически будет создан стиль шаблона. Отметим стиль ("Расширения -> Менеджер шаблонов") и назначим его стилем шаблона по умолчанию (Рисунок 3).

Рис 3: Выбираем cocoate шаблоном по умолчанию
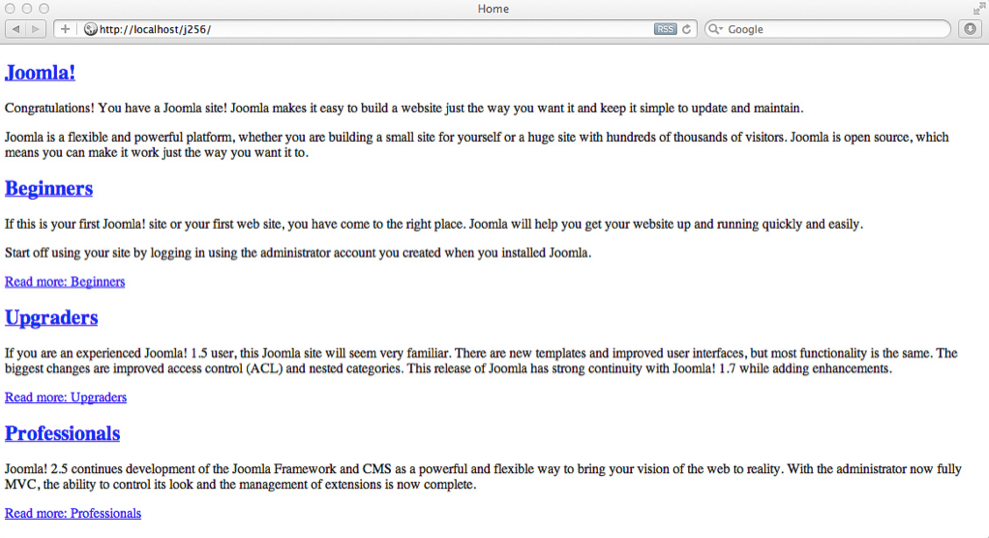
А теперь давайте откроем фронтальную часть сайта и посмотрим что же у нас получилось (Рисунок 4).

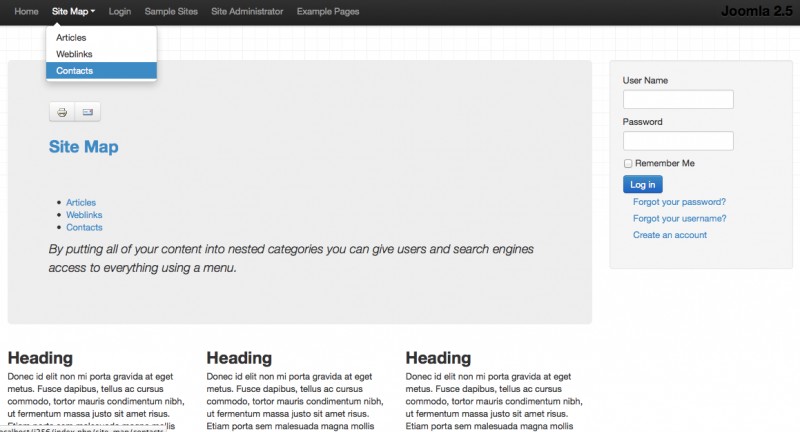
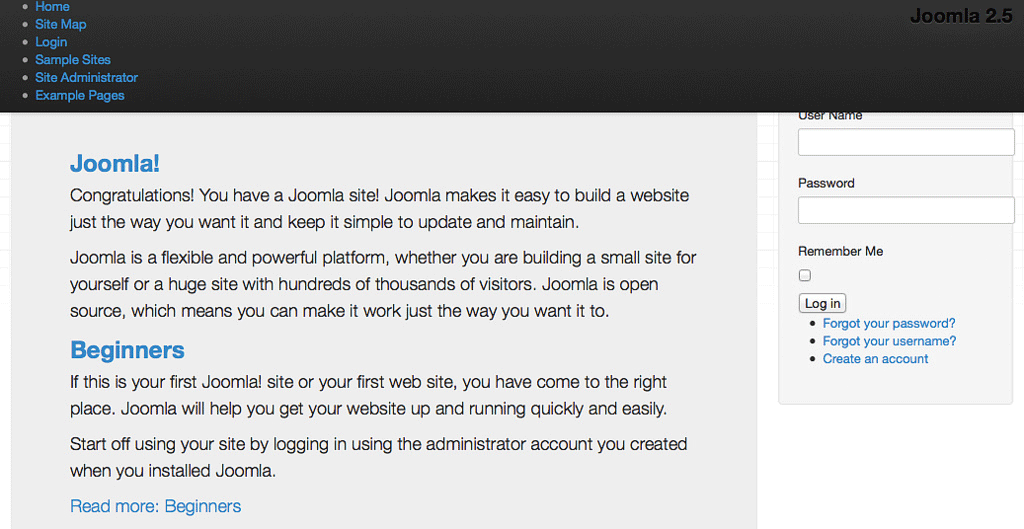
Рис. 4: Вид сайта с новым шаблоном без стилей
Если поиграться с просмотром шаблона на различных разрешениях и на мобильных устройствах, можно заметить, что вёрстка полностью отзывчивая, однако без какого-либо пользовательского интерфейса, и это не очень хорошо, и к тому же у нас нет картинок.
Подключение файлов Twitter Bootstrap
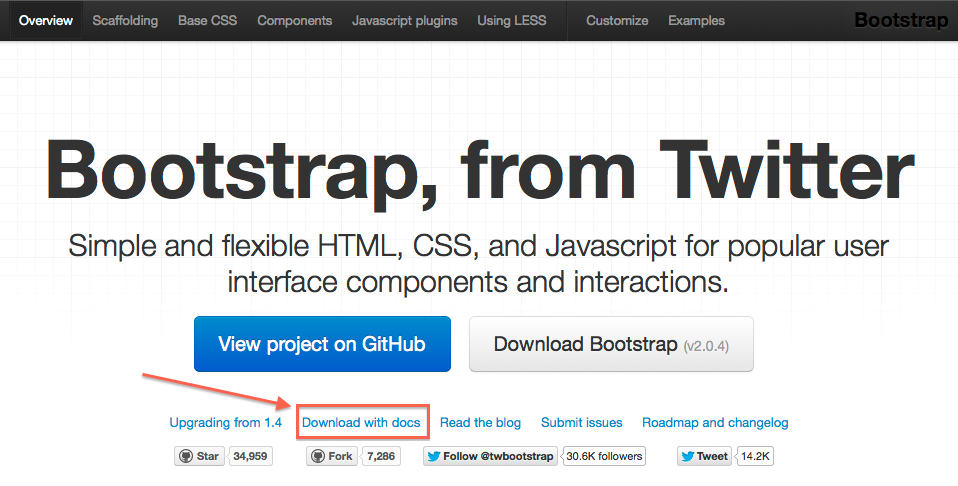
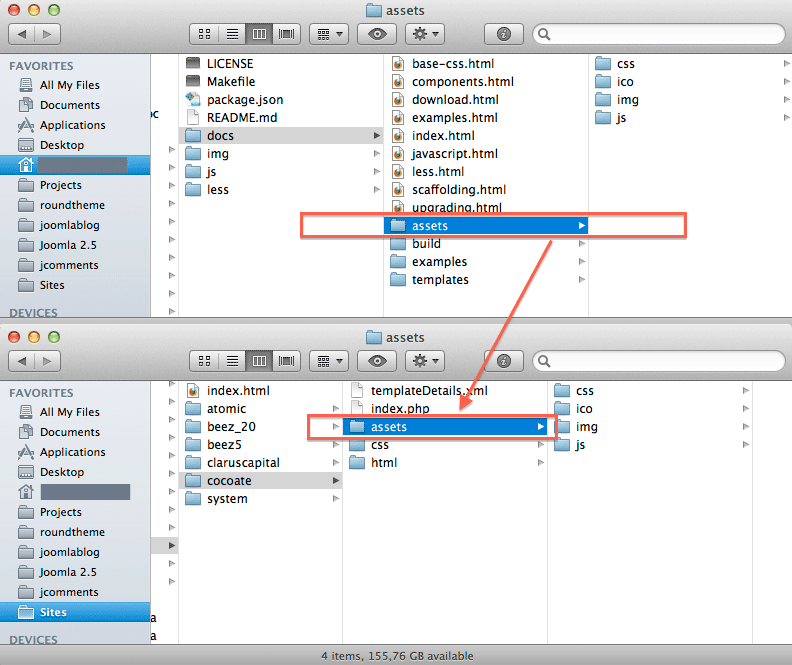
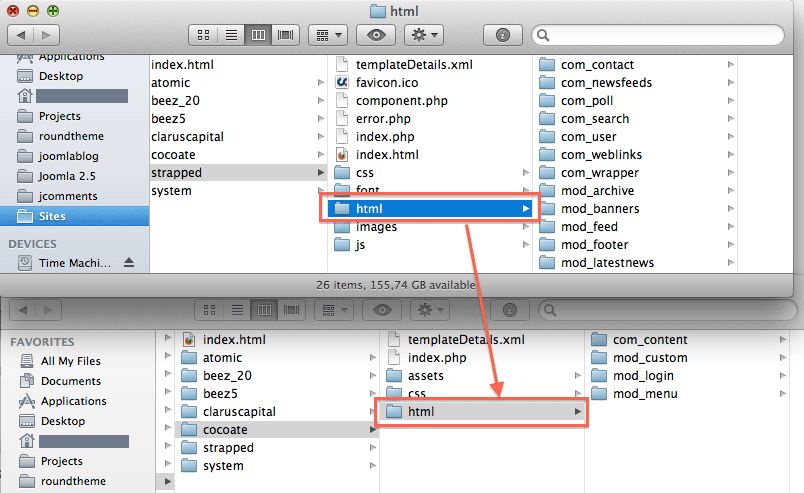
Теперь нам нужно обязательно подключить Twitter Bootstrap в Joomla для дальнейшей работы. В рассматриваемом примере я использовал дистрибутив Twitter Bootstrap, который идёт с документацией (https://github.com/twbs/bootstrap) (Рисунок 5). Скачайте и распакуйте архив (https://github.com/twitter/bootstrap/zipball/master) и скопируйте папку /assets в папку /template/cocoate (Рисунок 6).

Рисунок 5: Официальный сайт Twitter Bootstrap

Рисунок 6: копирование или перенос папки assets
Папка /assets содержит все необходимые CSS и JavaScript файлы, в комплекте с которыми идут предустановленные изображения и иконки.
После того, как у вас появится больше опыта работы с шаблонами Joomla, вы сможете перенести необходимые Twitter Bootstrap файлы в другую папку. Но в нашем примере будет проще использовать папку /assets.
Интеграция Twitter Bootstrap в Joomla шаблон
В комплекте с Twitter Bootstrap идут три примера шаблонов под названиями "hero", "fluid" и "starter-template". Можете просмотреть их, запустив файлы из папки /example. Наша задача - комбинировать команды, интерпретируемые Joomla, с одним из примеров. Я выбрал шаблон "fluid" (fluid.html).
Файл /templates/cocoate/index.php содержит все необходимые части Joomla. Мы соединим обе части - Joomla и Twitter Bootstrap. Начнем с ключевых элементов, которые нужно включить в файл прежде всего:
<?php
defined('_JEXEC') or die;
// Получаем объект приложения.
$app = JFactory::getApplication();
?>
С этого кода начинается Joomla шаблон. Объект $app содержит разную полезную информацию. Например, с его помощью можно получить название сайта.
<!DOCTYPE html>
<html lang="ru">
Этот doctype является HTML5 версией и идёт в комплекте с примерами шаблонов Twitter Bootstrap.
В разделе <head> нам нужно создать Мета-теги Joomla через вызов <jdoc> команды и интегрировать файлы Bootstrap.
<head>
<meta charset="utf-8">
<jdoc:include type="head" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/css/bootstrap.css" type="text/css" media="screen" />
...
<!-- ... больше Bootstrap файлов ... -->
...
<link rel="apple-touch-icon-precomposed" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/ico/apple-touch-icon-57-precomposed.png">
</head>
Раздел <body>, по большей части, можно скопировать из Bootstrap примера "fluid.html". Важно встроить <jdoc> команды в правильное место. Ниже приведу пример верхнего меню. Вам нужно разместить модуль меню в позицию "top-menu" и если нужно, то название сайта можно вывести с помощью объекта $app:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
...
<a class="brand" href="#"><?php echo $app->getCfg('sitename'); ?></a>
<div class="nav-collapse">
<jdoc:include type="modules" name="top-menu" style="none" />
</div>
</div>
</div>
Главная страница расположена в т.н. "подвижном контейнере" ("Fluid Container"), который имеет 12 строк по умолчанию. Мы используем 9 строк для отображения компонента Joomla и 3 для правой колонки с модулями под названием "right". Правая колонка должна отображраться только если в ней есть активные модули.
<div class="container-fluid">
<div class="row-fluid">
<div class="span9">
<div class="hero-unit">
<jdoc:include type="component" />
</div>
</div><!--/row-->
</div><!--/span-->
<div class="span3">
<?php if($this->countModules('right')) : ?>
<div class="well sidebar-nav">
<jdoc:include type="modules" name="right" style="none" />
</div><!--/.well -->
<?php endif; ?>
</div><!--/span-->
</div><!--/row-->
</div><!--/.fluid-container-->
Последний штрих - вставляем JavaScript файлы Twitter Bootstrap в конце шаблона:
<script src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/js/jquery.js"></script>
<script src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
</script>
Как видно из кода, подгружается фреймворк jQuery и минимальная версия Twitter Bootstrap. Листинг окончательного варианта index.php можно увидеть здесь /templates/cocoate/index.php.
Результат пока еще далек от идеала (Рисунок 7), но уже выглядит как вебсайт и... шаблон имеет адаптивную верстку. Попробуйте поиграться с изменением размера окна вашего браузера!

Рисунок 7: Первый взгляд на новый шаблон
Переопределения Joomla
Итак, как мы уже убедились, все достаточно просто. Теперь приступаем к другой важной части - работе со стилями и украшениями шаблона. Вам нужно переопределить дефолтный HTML вывод Joomla для полноценного использования возможностей и преимуществ фреймворка Twitter Bootstrap (Рисунок 8).

Рисунок 8: переопределения HTML
Выпадающее меню
По умолчанию в Joomla нет режима выпадающего меню, но с помощью Twitter Bootstrap возможно легко реализовать эффект выпадающего меню и, конечно же, мы воспользуемся этой возможностью в рамках нашего шаблона. В целом, достаточно сложно разобраться во всех тонкостях HTML вывода модулей. В рамках данного урока мы рассмотрели существующие переопределения. Выражаю благодарность Gary Gisclair за проделанную им работу и теперь у нас есть возможность скачать шаблон (Strapped и использовать существующие переопределения. Я только скопировал папку /html целиком в папку нашего шаблона /templates/cocoate
{phocadownload view=category|id=34|text=Скачать шаблон Strapped|target=b}
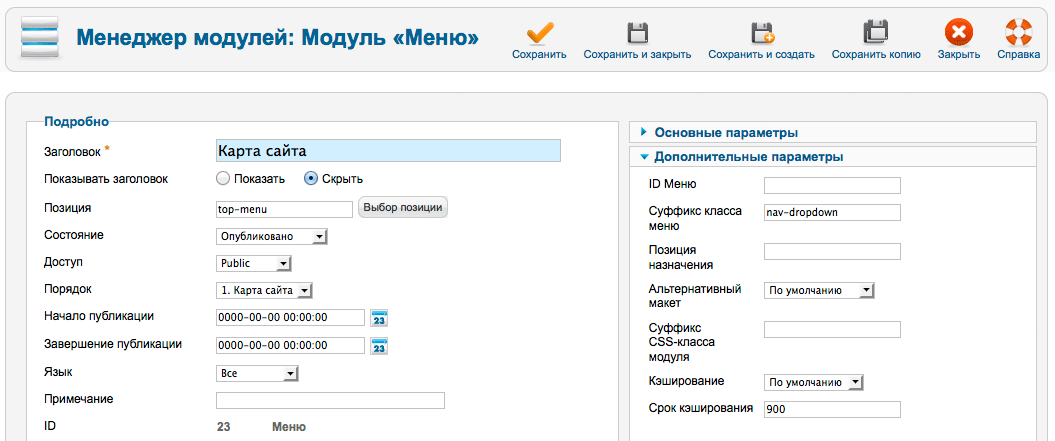
В качестве примера я использовал демонстрационные данные Joomla и разместил модуль "Главное меню" в позицию "top-menu". Для корректного соответствия CSS класса нам нужно добавить " nav-dropdown" (с пробелом вначале) в суффикс класса меню ("Расширения-> Менеджер модулей -> Главное меню-> Редактировать -> Дополнительные параметры") (Рисунок 9)

Рисунок 9: Главное меню - Дополнительные параметры
Тестирование готового шаблона
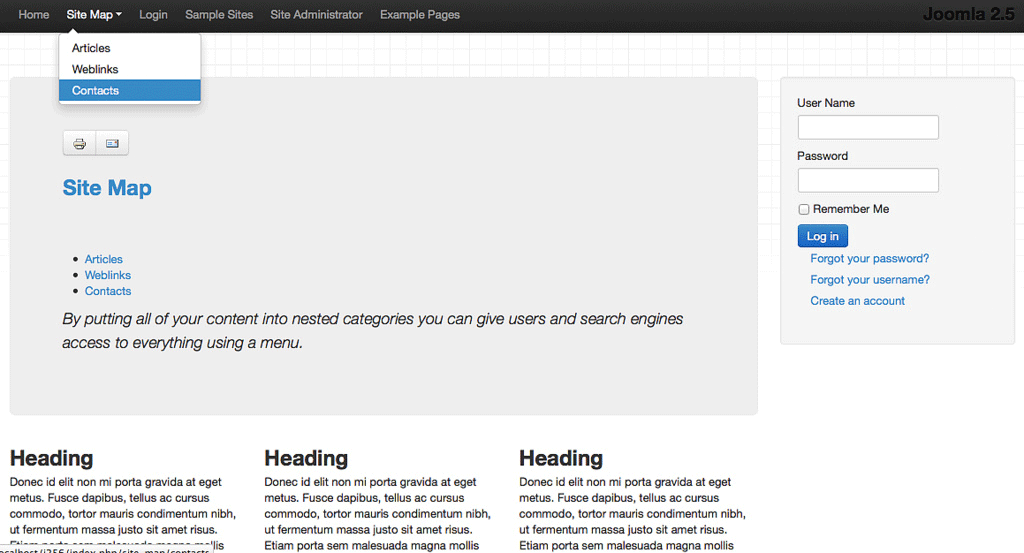
Интеграция между Joomla и Twitter Bootstrap работает. Выпадающее меню имеет отзывчивую верстку и даже изображения автоматически меняют размер при изменении разрешения экрана. (Рисунок 10).

Рисунок 10: Адаптивная верстка, основанная на Twitter Bootstrap
Я установил пример этого шаблона на свой тестовый полигон, который можно посмотреть в действии здесь: http://joomla25.cocoate.com.
Дальнейшие действия
- Поиграйтесь с различными техниками и технологиями (CSS, JS, HTML5, Joomla, PHP, Twitter Bootstrap);
- Изучите русский перевод документации Twitter Bootstrap;
- Создайте собственные CSS стили;
- Используйтесь параметры Joomla для настройки шаблона.
Заключение
Надеюсь, теперь вам захочется глубже заняться шаблонизацией Joomla с помощью фреймворка Twitter Bootstrap, мощь которого вы только что оценили и я надеюсь, что этот урок - первый шаг на пути создания вами профессиональных и качественных шаблонов Joomla с адаптивной версткой. В следующем уроке мы поговорим о том, как создать чистый шаблон Joomla на базе Twitter Bootstrap.


