
Выход Joomla 3 принесет с собой большой скачок в плане стандартизации разработки шаблонов, так как на сцену выйдет фреймворк нового поколения Bootstrap. С внедрением Bootstrap мы получим ещё одну немаловажную деталь – отзывчивый веб-дизайн. Но почему эта деталь так важна и почему отзывчивые веб-сайты так популярны в наши дни?
Многие люди не видят разницы между простым и отзывчивым дизайном. Это новый подход в веб-дизайне, и не потому, что он использует некоторые новые или суперсовременные техники, а потому, что он необходим в наши дни намного больше чем в прошлом.
Сначала было слово
В начале люди использовали только настольные/портативные компьютеры для доступа к сети Интернет. Итак, «посещение веб-страницы» означало то, что кто-то должен сесть напротив монитора, открыть любимый браузер и потом попасть на страницу. Были доступны только “проводные” интернет соединения (dial-up, DSL…). Кроме того, мы были ограничены в использовании Интернета нашими домами или офисами. Более того, мобильные устройства в те времена были очень простыми и имели ограниченный монохромный дисплей. Серфинг в сети с этих устройств был настоящей научной фантастикой!
Зарождение
 Несколько лет спустя через мобильные сети стало возможным передавать не только голос, но и данные. Но так как мобильные телефоны имели очень простые и иногда только текстовые экраны, то появились специфические веб-сайты: WAP (wireless application protocol – беспроводной протокол передачи данных). Это были миниатюрные версии нормальных веб-сайтов, которые были оптимизированы для экстремально простых экранов старых мобильных телефонов. WAP веб-сайты не стали популярны. Они были слишком просты и предлагали скудный выбор для пользователей. Однако это было только начало...
Несколько лет спустя через мобильные сети стало возможным передавать не только голос, но и данные. Но так как мобильные телефоны имели очень простые и иногда только текстовые экраны, то появились специфические веб-сайты: WAP (wireless application protocol – беспроводной протокол передачи данных). Это были миниатюрные версии нормальных веб-сайтов, которые были оптимизированы для экстремально простых экранов старых мобильных телефонов. WAP веб-сайты не стали популярны. Они были слишком просты и предлагали скудный выбор для пользователей. Однако это было только начало...
Первый прорыв
Беспроводные сети (Wi-Fi) стали популярны чуть позже. Они позволили нам взять наш портативный компьютер и серфить в Интернете из ближайшего парка или из любого другого места, где был доступен Wi-Fi. Теперь Интернет не только в наших домах или офисах. Он везде, где доступен Wi-Fi, но все ещё на наших настольных/портативных компьютерах. Думаю, что вы согласны с тем, что не очень комфортно носить за собой сумку с портативным компьютером, поэтому для мобильного интернета было много пространства для совершенствования.
Самые старые смартфоны в основном базировались на операционных системах Palm, Windows Mobile и Blackberry. Многие стали пользоваться ими в повседневной жизни. Однако их использование было далеко от идеала, и немногие использовали их для веб-серфинга. Немудрено, что веб-мастеры не оптимизировали свои сайты для таких пользователей, потому что их было менее 1%.
Революция
 Первый iPhone компании Apple значительно повысил удобство использования смартфонов и в особенности веб-серфинг. Это устройство моментально стало популярным и любимым многими миллионами пользователей. Позже стала доступна мобильная операционная система корпорации Google под названием Android. После того, как многие компании (такие как Samsung, HTC, Sony) стали использовать Android для своих смартфонов, он стал самой популярной мобильной операционной системой на сегодняшний день. Здесь мы должны упомянуть и планшеты, которые являются с своем роде увеличенными версиями смартфонов. Планшеты были доступны многие месяцы назад, но не были широко распространены. Однако, ещё один продукт Apple, iPad, все изменил! В наши дни миллионы пользователей используют планшеты для веб-серфинга и проверки электронной почты. iOS компании Apple до сих пор является самой популярной операционной системой для планшетов, хотя существуют и более дешевые планшеты от других компаний, которые построены на Android от Google.
Первый iPhone компании Apple значительно повысил удобство использования смартфонов и в особенности веб-серфинг. Это устройство моментально стало популярным и любимым многими миллионами пользователей. Позже стала доступна мобильная операционная система корпорации Google под названием Android. После того, как многие компании (такие как Samsung, HTC, Sony) стали использовать Android для своих смартфонов, он стал самой популярной мобильной операционной системой на сегодняшний день. Здесь мы должны упомянуть и планшеты, которые являются с своем роде увеличенными версиями смартфонов. Планшеты были доступны многие месяцы назад, но не были широко распространены. Однако, ещё один продукт Apple, iPad, все изменил! В наши дни миллионы пользователей используют планшеты для веб-серфинга и проверки электронной почты. iOS компании Apple до сих пор является самой популярной операционной системой для планшетов, хотя существуют и более дешевые планшеты от других компаний, которые построены на Android от Google.
Проблема веб-дизайнера
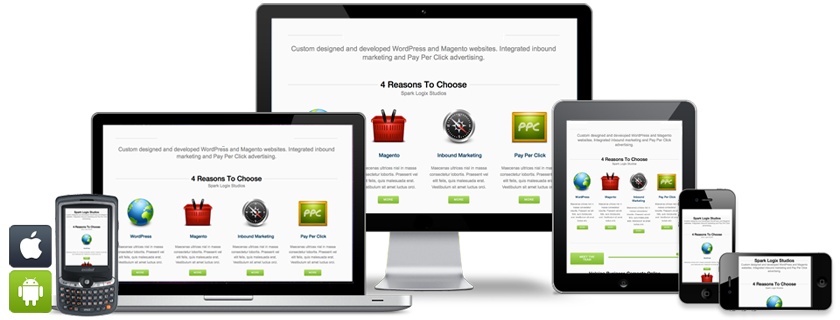
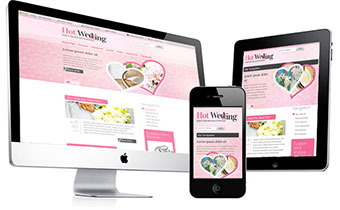
С точки зрения серфера настоящее намного лучше прошлого. Но, давайте посмотрим на это со стороны веб-дизайнера. Статистика веб-сайтов говорит, что процент посещений с настольных/портативных компьютеров все ещё очень высок! Однако, на сегодняшний день все больше пользователей посещают веб-сайты, используя смартфоны или планшеты. Их доля уже не составляет тот самый 1%, как в старые времена. Сейчас это 10%, 20%, а может быть уже и 40%! И процент постоянно растет! Так что же мы имеем на данный момент - порядка 1/3 всех людей, которые посещают ваш вэб-сайт, используют мобильные устройства (смартфоны и планшеты). И становится предельно ясно, что ваш сайт должен смотреться идеально не только на мониторе, но и на мобильных устройствах. Теперь недостаточно создать веб-сайт, который смотрелся бы хорошо только на больших экранах. Но давайте подумаем о том, как сделать дизайн, который хорошо бы смотрелся на мониторе с разрешением 1920x1080 пикселей, и в то же время смотрелся бы хорошо на планшете с разрешением 1024x768 пикселей? И, наконец, на смартфоне, разрешение которого 480x800 пикселей.
Вы скорее всего подумали - “Нет, это абсолютно невозможно”. И вы были бы абсолютно правы! Вы должны создать два или даже три разных дизайна для вашего веб-сайта. В зависимости от условий пользователя на его экране должна отображаться подходящая версия вашего веб-сайта. То есть в наши дни мы должны сделать больше работы, чем в старые добрые времена! Что ж, c'est la vie, и вы создадите две или даже три разные разметки в Photoshop, но что теперь? Первая идея, которая приходит в голову - это создать два или три отдельных веб-сайта и предоставлять их в зависимости от разрешения экрана пользователя. Хорошо, это возможно самое легкое решение, но имейте ввиду, если вы измените страницу, вам придется менять её несколько раз. Если вы добавите/удалите страницу, вам придется добавить/удалить её несколько раз, в зависимости от количества версий вашего веб-сайта. Это не идеальное решение, но в некоторых случаях оно может быть использовано.
Решение найдено!
 Возможно лучшим решением проблемы, вызванной прогрессом мобильных технологий, является отзывчивый веб-дизайн. В этом подходе мы берем несколько разных дизайнов оптимизированных под разные размеры экрана и разрабатываем для них единый веб-сайт. Веб-сайт должен быть спрограммирован так, чтобы должным образом «отзываться», то есть подстраиваться в зависимости от размера экрана пользователя! Существует множество техник, как этого достичь. Обычно, это комбинация JavaScript и PHP, которые “отдают” подходящие CSS-стили. Например, если посетитель использует настольный/портативный компьютер, то у него, скорее всего много места на экране, и наш веб-сайт загрузит CSS, который создает разметку с тремя колонками. Однако, если посетитель использует планшет, наш веб-сайт может вызвать CSS-стили, которые создают разметку с двумя колонками. В таком случае, левая и правая колонки могут быть позиционированы друг над другом. И, наконец, посетитель использует смартфон, тогда наш веб-сайт загружает CSS-стили, которые создают разметку с одной колонкой, и расставляет левую и правую колонки над или под контентом.
Возможно лучшим решением проблемы, вызванной прогрессом мобильных технологий, является отзывчивый веб-дизайн. В этом подходе мы берем несколько разных дизайнов оптимизированных под разные размеры экрана и разрабатываем для них единый веб-сайт. Веб-сайт должен быть спрограммирован так, чтобы должным образом «отзываться», то есть подстраиваться в зависимости от размера экрана пользователя! Существует множество техник, как этого достичь. Обычно, это комбинация JavaScript и PHP, которые “отдают” подходящие CSS-стили. Например, если посетитель использует настольный/портативный компьютер, то у него, скорее всего много места на экране, и наш веб-сайт загрузит CSS, который создает разметку с тремя колонками. Однако, если посетитель использует планшет, наш веб-сайт может вызвать CSS-стили, которые создают разметку с двумя колонками. В таком случае, левая и правая колонки могут быть позиционированы друг над другом. И, наконец, посетитель использует смартфон, тогда наш веб-сайт загружает CSS-стили, которые создают разметку с одной колонкой, и расставляет левую и правую колонки над или под контентом.
Проблема решена! Теперь у вас отзывчивый веб-сайт, который оптимизирован под все устройства, от крохотного смартфона до плазмы или LCD с высоким разрешением. Кроме того, вы создали единый веб-сайт, и нет необходимости во внесении одних и тех же изменений несколько раз. Отзывчивый веб-дизайн требует больше усилий, чем простой, но имейте в виду, что построенный таким образом веб-сайт будет надлежащим образом подстраиваться под ваших посетителей, и неважно как они получают доступ к вашему веб-сайту. Мы получаем больше довольных посетителей, что в свою очередь приносит нам большую популярность и больше клиентов.


