Содержание
- Общая информация
- Рендеринг макетов вывода
- Расположение макетов вывода
- Переопределение макетов вывода
- Передача данных в макет
Общая информация
Группа классов JLayout является составляющей CMS и доступна для использования начиная с версии Joomla 3.0. Она представляет собой набор классов, помогающих в структуризации и обработке выходных данных. По сути, JLayout – это PHP-рендерер и шаблонизатор в одном лице. Он инкапсулирует в себе разметку (макеты вывода) и выходные данные, таким образом позволяя повторно использовать эти макеты вывода между представлениями и расширениями. В JLayout также заложен механизм переопределения, поэтому все макеты вывода можно легко переопределить.
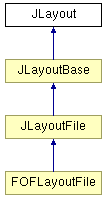
Классы JLayout расположены в директории /libraries/cms/layout. Ниже представлена диаграмма наследования классов:

- Интерфейс JLayout определяет всего два метода:
escape()иrender(), по аналогии с интерфейсомViewInterfaceфреймворка Joomla - Класс
JLayoutBaseреализует интерфейс JLayout и представляет собой простой базовый класс - Класс
JLayoutFileрасширяет классJLayoutBaseи реализует рендеринг макета, сохраненного в файле, при этом проверяя наличие переопределений и предоставляя различные дополнительные опции - Класс-помощник (хелпер) JLayoutHelper реализует всего один статический метод
render(), в котором инкапсулирует создание экземпляра классаJLayoutFile. Этот класс чаще всего используется для простого рендеринга макетов вывода, когда не нужны дополнительные опции.
Рендеринг макетов вывода
Рендеринг макетов вывода в JLayout осуществляется с помощью метода render(). Вот как выглядит самое простое его использование:
$layout = new JLayoutFile('joomla.content.test');
echo $layout->render();Это эквивалентно следующему коду:
echo JLayoutHelper::render('joomla.content.test');В качестве первого параметра мы передаем так называемый идентификатор файла. Его последний сегмент – это название файла, а все что находится до него – это относительный путь до файла. В итоге будет вызван файл /layouts/joomla/content/test.php. Предположим, что в этом файле у нас следующий код:
<?php
defined('JPATH_BASE') or die;
?>
<div>
<h1>Hello JLayout!</h1>
</div>Тогда код
echo JLayoutHelper::render('joomla.content.test');просто выведет
Hello JLayout
Более подробно о всех возможностях рендеринга вы можете прочитать в материале "Улучшения JLayout в Joomla 3.2".
Расположение макетов вывода
Обратите внимание, что по умолчанию базовой директорией расположения макетов является директория /layouts, которая находится в корне установки Joomla. Эта директория зарезервирована для CMS.
С помощью аргумента $basePath мы можем задать другой базовый путь расположения макетов. Например, для использования в плагине:
$basePath = JPATH_PLUGINS . '/' . $this->_type . '/' . $this->_name . '/layouts';
$layout = new JLayoutFile('test', $basePath);
echo $layout->render();или
echo JLayoutHelper::render('test', null, $basePath);При использовании JLayoutHelper можно задать статическое свойство $defaultBasePath, чтобы каждый раз не передавать полный путь в качестве параметра:
JLayoutHelper::$defaultBasePath = JPATH_PLUGINS . '/' . $this->_type . '/' . $this->_name . '/layouts';
// Путь /plugins/{тип_плагина}/{название_плагина}/layouts/default/test.php
echo JLayoutHelper::render('default.test');В принципе, файлы макетов могут быть расположены где угодно, так как мы можем задать любой путь. Однако хорошей практикой считается следующее расположение:
- /components/com_{название_компонента}/layouts
- /plugins/{тип_плагина}/{название_плагина}/layouts
- /modules/mod_{название_модуля }/layouts
Переопределение макетов вывода
Когда выполняется метод render(), который загружает файл макета, класс JLayoutFile выполняет поиск в следующем порядке (приоритет от низкого к высокому):
- {JPATH_ROOT}/layouts
- {JPATH_THEMES} /{текущий_шаблон}/html/layouts
- {JPATH_SITE}/components/{текущий_компонент}/layouts или {JPATH_ADMINISTRATOR}/components/{текущий_компонент}/layouts
- {JPATH_THEMES} /{текущий_шаблон}/html/layouts/{текущий_компонент}
- Значение свойства
$basePath.
Таким образом, располагая файлы макетов в директории /layouts, мы поддерживаем возможность их переопределения. Кроме того, это позволяет не указывать базовый путь расположения макетов для компонентов, так как JLayoutFile по умолчанию выполняет поиск макетов в директории /layouts компонента.
Исключение составляют модули и плагины, так как для подключения макетов необходимо задавать $basePath. Поэтому на данный момент они не поддерживают переопределения. Остается надеяться, что возможность переопределения для модулей и плагинов будет добавлена в будущих версиях Joomla (на момент написания этого материала версия Joomla была 3.3).
Подробнее о том, как можно переопределять макеты CMS, вы можете прочитать в материале "Переопределение макетов вывода в Joomla 3".
Передача данных в макет
JLayout позволяет нам передавать данные в макет. Давайте немного изменим код в нашем файле /layouts/joomla/content/test.php, чтобы он учитывал переданные ему данные:
<?php
defined('JPATH_BASE') or die;
?>
<div>
<h1>Hello <?php echo $displayData['name']; ?>!</h1>
</div>Обратите внимание, что в макете для переданных в него данных используется переменная $displayData.
Наш код для вызова макета будет следующим:
// Подготавливаем данные для передачи в макет
$data = array('name' => 'Dmitry');
// Отображаем данные
$layout = new JLayoutFile('joomla.content.test');
echo $layout->render($data);или
$data = array('name' => 'Dmitry');
JLayoutHelper::render('joomla.content.test', $data);Теперь наш код выводит:
Hello Dmitry!
Мы видим, что JLayout является довольно удобным и простым способом рендеринга данных. Все что нужно сделать, это предварительно подготовить массив с данными для отображения, и далее в макете Вы можете получить к ним доступ через перменную $displayData.
Удачной разработки!


