Joomla позволяет сделать редизайн практически любой части вашего сайта.
В предыдущем материале мы разобрали, как работают переопределения шаблонов. В этом материале мы будем говорить о переопределении макетов вывода, которые отображаются с помощью JLayout.
Переопределение таких макетов является более узким и конкретным, чем переопределение шаблонов. Переопределение макетов позволяет кастомизировать небольшие части дизайна, например: иконки, теги, постраничную навигацию и т.п. Эта возможность появилась в Joomla 3.
Как определить макет вывода
Макеты, которые использует Joomla, расположены в папке /layouts/. Выводятся они с помощью JLayout. Вот как может выглядеть код вывода:
<?php echo JLayoutHelper::render('joomla.content.icons', array('params' => $params, 'item' => $this->item, 'print' => false)); ?>Ключ joomla.content.icons позволяет определить, какой именно макет используется для вывода. В этом случае, это будет /layouts/joomla/content/icons.php.
Вы можете встретить и альтернативный вариант:
new JLayoutFile('joomla.content.tags');Здесь мы видим, что для вывода используется макет /layouts/joomla/content/tags.php.
Примеры переопределений
В качестве примеров переопределений мы будем использовать шаблон Protostar.
Переопределение макета вывода тегов
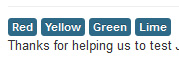
Давайте кастомизируем HTML вывод тегов, который по умолчанию выглядит следующим образом:

Вот как мы можем использовать переопределение макетов для изменения цвета этих тегов:
- Скопируйте файл tags.php из папки /layouts/joomla/content/
- Вставьте файл tags.php в папку /templates/protostar/html/layouts/joomla/content/
- В строке 22 файла tags.php добавьте следующий класс к тегу
a:btn btn-primary(оставьте за ним пустое место). Вот как будет выглядеть полная строка кода:
<a href="/<?php echo JRoute::_(TagsHelperRoute::getTagRoute($tag->tag_id . '-' . $tag->alias)) ?>" class="btn btn-primary <?php echo $link_class; ?>">
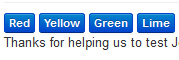
Теперь теги будут выглядеть вот так:

Переопределение макета вывода иконок
По умолчанию иконка печати и адреса электронной почты имеет следующий вид:

Давайте воспользуемся переопределением макетов для изменения дизайна иконок:
- Скопируйте файл icons.php из папки /layouts/joomla/content/
- Вставьте файл icons.php впапку /templates/protostar/html/layouts/joomla/content/
- В файле icons.php удалите код, который начинается со строки 16 и до конца файла. Вместо него добавьте следующий код:
<div>
<?php if (empty($displayData['print'])) : ?>
<?php if ($canEdit || $displayData['params']->get('show_print_icon') || $displayData['params']->get('show_email_icon')) : ?>
<?php // Note the actions class is deprecated. Use dropdown-menu instead. ?>
<ul>
<?php if ($displayData['params']->get('show_print_icon')) : ?>
<li> <?php echo JHtml::_('icon.print_popup', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
<?php if ($displayData['params']->get('show_email_icon')) : ?>
<li> <?php echo JHtml::_('icon.email', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
<?php if ($canEdit) : ?>
<li> <?php echo JHtml::_('icon.edit', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
</ul>
<?php endif; ?>
<?php else : ?>
<div>
<?php echo JHtml::_('icon.print_screen', $displayData['item'], $displayData['params']); ?>
</div>
<?php endif; ?>
</div>Результат переопределения:

На первый взгляд, примеры не очень удачны, но суть их в том, чтобы показать, как именно работают переопределения макетов JLayout. Загляните в папку /layouts/joomla/. Вы увидите, что уже сейчас доступно множество макетов для переопределения. И их количество потихоньку увеличивается.
Если Вас заинтересовал класс JLayout, то более подробно о нем вы можете прочитать в материале Улучшения JLayout в Joomla 3.2.


