
Итак, в этой статье мы рассмотрим новый интерфейс фреймворка Warp6. Да, вы не ослышались: Warp6 обзавелся своим собственным легким и ненавязчивым UI! Мы знаем, что уже опоздали на этот праздник жизни, но мы хотели убедится для начала, что все работает как нужно. В принципе, мы не хотели сильно менять привычный вид админ интерфейса в Joomla и WordPress, потому что пользователи уже привыкли к нему, но с другой стороны мы хотели реализовать новые возможности и внедрить современные технологии. Поэтому был создан интерфейс, который сосредоточен на простоте и удобстве использования независимо от платформы, будь это Joomla или WordPress - вы получите доступ ко всем функциям фреймворка.
Пользовательский интерфейс Warp6

Новый UI использует самый передовые технологии, а именно HTML5 и CSS3. Все компактно и доступно. На странице конфигурации вы можете найти вкладки: General и Profiles. Остановимся на каждой из них подробнее:
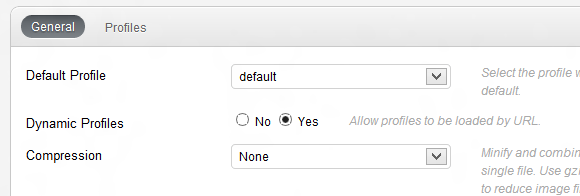
General
Этот раздел позволяет вам редактировать вам «общий» раздел сайта. В нем можно выбрать профиль шаблона по умолчанию для вашего сайта, разрешить динамическую смену профилей, отображать предупреждение с просьбой обновить браузер для владельцев IE6-7 или добавить код отслеживания Google аналитики.
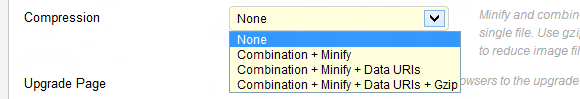
Compression

Как и в Warp 5.5, вы можете комбинировать, минимизировать, сжимать и кешировать JS и CSS файлы шаблона и Joomla. Также можно использовать функцию Data URI, которая включает изображения прямо в CSS, тем самым, уменьшая кол-во запросов к сайту.
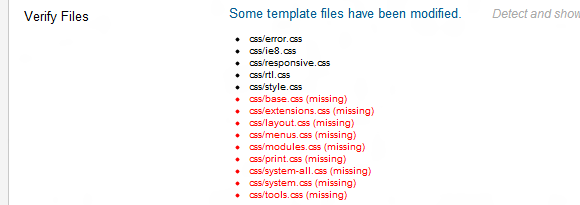
File Verification.

Функция отслеживания файлов позволяет вам легко отслеживать все изменения в файлах шаблона. Одним щелчком мыши теперь можно узнать, какие файлы были модифицированы или удалены, даже спустя годы с точностью до даты. Это же круто, не так ли?
Уведомления об обновлении

Обновляйте ваши шаблоны без усилий - для этого в Warp6 включены уведомления об обновлениях. Уведомления достаточно умны, что бы не утомлять вас, при этом сообщая необходимую информацию конкретно о вашем шаблоне.
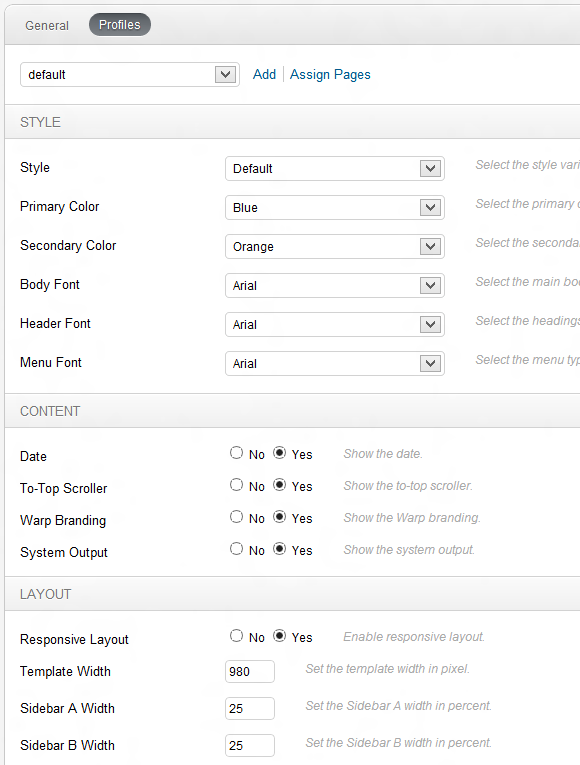
Profiles

Warp 5.5 давал возможность выбрать набор пользовательских конфигураций. Мы использовали их для создания стилевых вариаций наших шаблонов. Вариации содержали в себе цвета, шрифты, разметку. Вы могли свободно переключатся между ними. К сожалению, не было возможности назначить стиль определенном пункту меню или разделу на сайте. В Warp6 мы переработали эту функцию и назвали ее Профили.
В профиле можно выставлять различные настройки, которые делятся на основные категории: Style, Content и Layout. Вы можете создавать, редактировать и назначать профили пунктам меню. Да, вы прочли это правильно: назначьте любой профиль любому пункту меню прямо из админ.панели шаблона всего парой кликов мышью. Это еще не все: профили наследуют параметры из профиля по умолчанию. Таким образом, вы можете быстро внести в новый профиль простые изменения и применить их для уникальной страници на сайте.
Style
Этот параметр отвечает за внешний вид вашего сайта, вы можете выбрать цветовую схему, шрифт и стиль.
Content
Эта группа параметров позволяет изменить вам настройки, связанные с содержанием вашего сайта. Например, вывести дату, ссылку «наверх». Она также позволяет скрыть основную область контента (system output). Это по-настоящему круто если вы хотите создать страницу, состоящую только из модулей или виджетов.
Layout
Данная группа параметров отвечает за размеры и позиционирование шаблона. Вы можете задать ширину для всего сайта, ширину для сайдбаров и т.д. Также можно выбрать стиль отображения позиции модулей и включить адаптивную верстку для сайта.
Заключение
Вы долго тестировали наш новый UI, и уверены что он работает отлично. Он простой и удобный, идеально сочетающийся с Joomla и WordPress. Мы знаем, что вам нравится то, что мы делаем. В следующей статье мы рассмотрим страницу отображения ошибок.


