
На прошлой неделе мы начали с обзор фреймворка Warp 6 от компании YooTheme. Сегодня мы рассмотрим новую функцию под названием Стили. Если вы пропустили предыдущую статью, вы можете прочитать ее здесь: Введение в Warp Framework.
Стили
Вариации стилей относительно шаблона по умолчанию имеет схожую концепцию с дочерними темами в WordPress или с субшаблоном в Drupal. Стиль определяет слой поверх шаблона по умолчанию и может, как наследовать, так и переопределять его. Вы сделали это с помощью каскада, о котором мы говорили в предыдущем посте. Warp сканирует определённую папку в шаблоне и если находит там стиль то подключает его. В противном случае он сканирует каскад дальше. Это дает вам возможность переопределить любой файл в шаблоне по умолчанию. Каждый стиль находится в собственном каталоге в директории /style куда вы можете помести свою собственную разметку, JS и CSS стили или изображения. Давайте посмотрим на эту функцию в следующем примере:
Пример

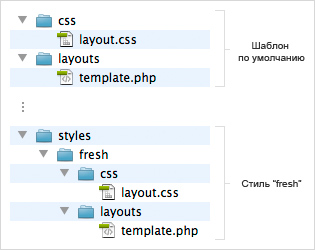
Давайте для примера создадим стиль под названием fresh. Для начала создадим папку fresh в директории шаблона /styles/fresh (все пути относительно корня шаблона). Вот и все! Мы создали новый стиль, который выглядит так же, как наша тема по умолчанию.
Далее переопределим файл разметки шаблона по умолчанию находящийся в /layouts/template.php , скопируем этот файл вот сюда /styles/fresh/layouts/template.php. Теперь вы можете начать его настройку.
Так же создадим уникальный CSS для нашего Стиля, для этого скопируем файл /css/layout.css в директорию /styles/fresh/css/layout.css. Теперь наш Стиль fresh загружает это файл в место CSS по умолчанию. Но допустим, вы хотите внести только маленькое изменение, к примеру, изменить цвет. Для этого не нужно копировать весь CSS в ваш Стиль просто импортируйте в него основной CSS шаблона (/css/layout.css) вот так
@import url(../../../css/layout.css);Это означает, что вы можете переопределить любой файл в шаблоне, будь то JS файл, CSS, разметка или модули.
Что же в этом великолепного?
Функция Стили вводит новый способ настройки темы и позволяет легко создавать вариации шаблона. Все Стили наследую и переопределяет разметку и файлы основного шаблона, что позволят быстро настроить внешний вид темы, так как вам нужно.
Это новый и рекомендованный способ создания вариаций шаблона. Вы можете или создать собственный стиль или скопировать существующий и изменить уже его. Функция Стиля настолько модульная и независимая от шаблона, что вы можете изменить в шаблоне все что, угодно не модифицируя основной шаблон и не меняя его настройки.
Мы даже использовали эту функцию для создания мобильной версии шаблона, посмотри насколько они разные! Мобильная версия имеет свою собственную разметку, CSS и JS файлы совершенно отличающихся от основной версии шаблона.
В следующих статьях мы рассмотрим HTML и CSS Warp 6, оставайтесь с нами!
От переводчика:
В шаблоне Master который доступен для свободного скачивания YooTheme отключили эту функции в административной части шаблона, но ее довольно просто вернуть назад, для этого в корне вашего шаблона найдите файл config.xml в 35 строке найдите:
<fields name="Profiles">После этой строки добавьте:
<field name="Style" type="separator"></field><field name="style" type="styles" default="" label="Style" description="Select the style variation."></field>Теперь вы можете выбрать Стиль в настройках.


