
1. Переопределение шаблона
Многих интересует как переопределять шаблон. Самый простой способ - использование стилей шаблона. Вы можете использовать один шаблон на сайте, но в нескольких стилях.

В T3 вы можете назначить пунктам меню созданные стили шаблона. Вот что необходимо сделать для этого:
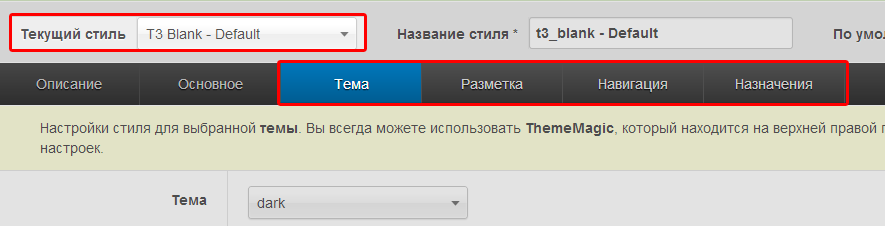
Шаг 1. Создать стиль
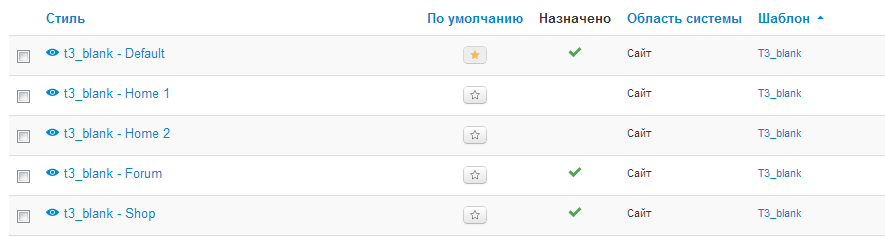
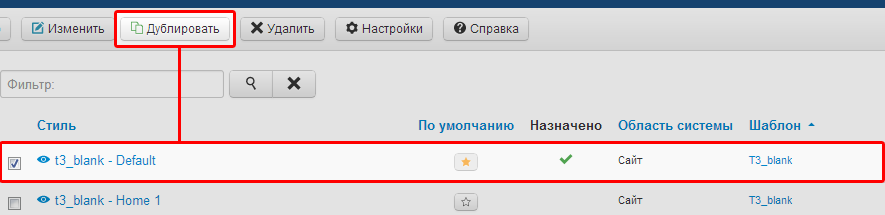
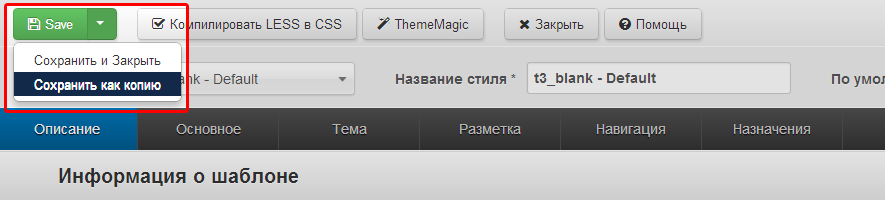
Чтобы создать новый стиль для переопределения можно продублировать уже существующий стиль "по-умолчанию". Или вы можете сохранить его как копию.

Или так:

Шаг 2. Настроить стиль

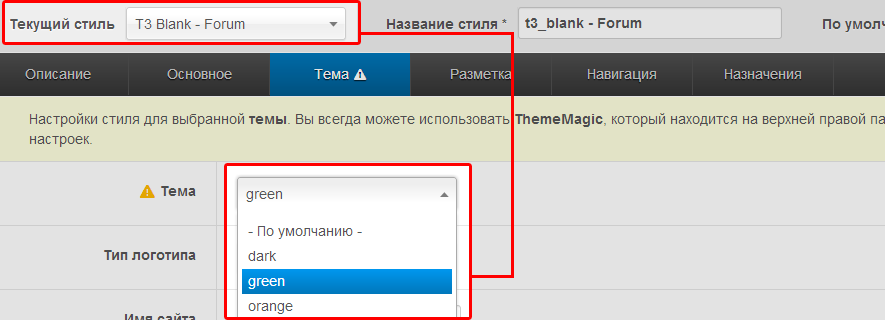
После того как вы создали новый стиль - настройте его как вам необходимо.
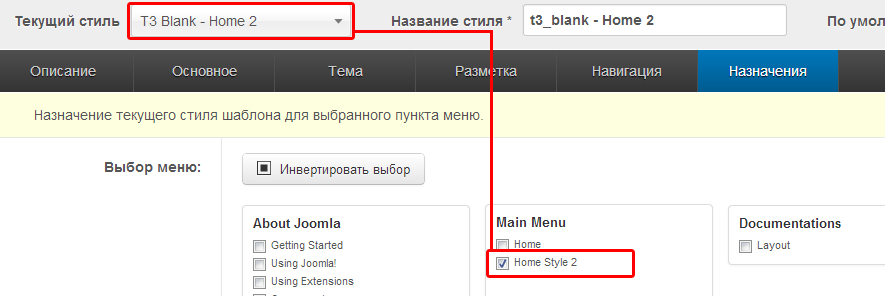
Шаг 3. Назначить стиль пунктам меню

2. Темы шаблона
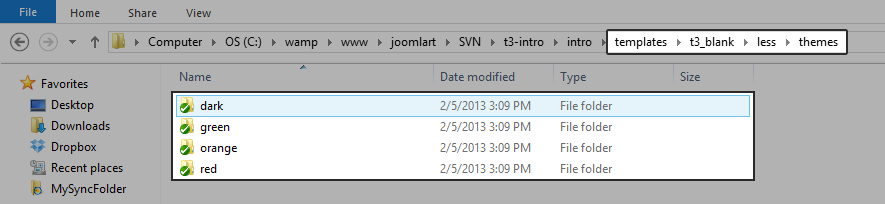
Все темы для шаблона находятся в директории templates/t3_blank/less/themes.

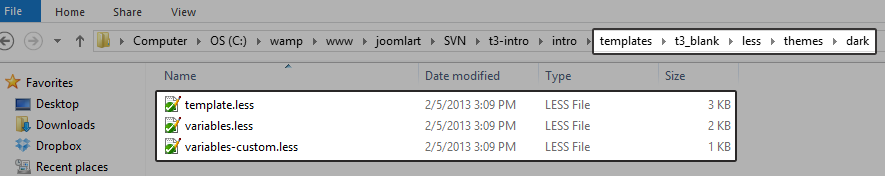
В каждой теме вы найдете три файла:

template.less
variables.less - Переменные "по-умолчанию"
variables-custom.less - Пользовательские переменные
Создание новой темы
Лучший способ создать новую тему - клонировать существующую в админ панели. Вы также можете создать её путем копирования файлов.
Настройка темы
Для того чтобы настроить тему вы можете использовать админ. панель, в частности Thememagic. Или вы можете изменить LESS файлы, расположенные в templates/t3_blank/less/themes/ИМЯ_ВАШЕЙ_ТЕМЫ
LESS
После изменений в LESS вам необходимо скомпилировать CSS. После компиляции каждая тема имеет свою папку для CSS файлов.
Когда вы настроите свою новую тему вы можете назначить её одному из стилей шаблона

3. Позиции модулей
Вы можете создавать неограниченное количество позиций для модулей, для блоков макета.
Добавление позиций
Шаг 1 - Добавление позиции в блок
Все блоки находятся в директории template/t3_blank/tpls/blocks. Откройте файл блока и добавьте новую позицию:
<jdoc:include type="modules" name="<?php $this->_p('ИМЯ_ВАШЕЙ_ПОЗИЦИИ') ?>" /> <!-- SIDEBAR 1 --> <div class="ja-sidebar ja-sidebar-1 <?php echo $this->getClass($layout, $col) ?>" <?php echo $this->getData ($layout, $col++) ?>> <jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="JAxhtml" /> </div> <!-- //SIDEBAR 1 --> Шаг 2 - Определить новую позицию
После добавления позиции, её следует определить в TemplateDetail.xml
<positions> <position>ИМЯ_ВАШЕЙ_ПОЗИЦИИ</position> </positions> Вот пример создания позиции custom-position в макете mainbody-content-left:
<jdoc:include type="modules" name="<?php $this->_p($custom-position) ?>" style="JAxhtml" /> Добавим позицию в TemplateDetail.xml
<positions> <position>debug</position> <position>position-12</position> <position>position-13</position> <position>position-14</position> <position>position-15</position> <position>custom-position</position> <! моя новая позиция /> </positions> 4. Пользовательский CSS
Использование CSS без изменения LESS
T3 Framework использует LESS для компиляции CSS. При каждой компиляции файлы CSS будут заменены на вновь скомпилированные, поэтому не редактируйте файлы CSS.
templates/t3_blank/css. Этот файл создан для целей редактирования вручную. Этот файл будет подключаться последним - поэтому не будет переопределен.5. Thememagic
Для настройки T3 Framework вы можете использовать Thememagic. Вы можете использовать неограниченное количество параметров, которые хотите использовать для настройки через Thememagic.
Добавить параметры в Thememagic
Можно добавить новые параметры, а также группировать их. Параметры вы найдете в файле templateDetail.xml.
Шаг 1 - Добавим группу параметров
<fieldset name="sidebar_params" label="SIDEBAR_LABEL"> ... </fieldset> Шаг 2 - Определим параметр в новую группу
<field name="@SidebarBackground" type="color" default="#ddd" class="t3tm-color" label="SIDEBAR_BG" description="SIDEBAR_BG_DESC" /> Шаг 3 - Определим LESS параметр
Добавим LESS параметр с таким же именем @SidebarBackground: #ddd
Шаг 4 - Использование LESS параметра
Все зависит от того что вы хотите сделать. Просто используйте эту переменную в lESS файлах так как вам необходимо.
.t3-sidebar{ background: @SidebarBackground; } Шаг 5 - Перевод названия параметра и его описания
Откройте файл language\ru-RU\ru-RU.tpl_t3_blank.ini и добавьте перевод.


