
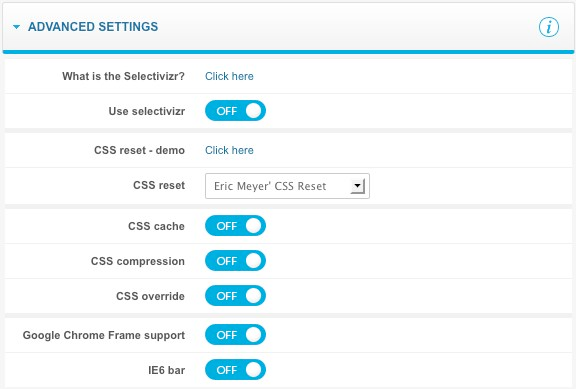
В закладке «Расширенные настройки», вы можете найти параметры связанные не только с настройками шаблона, но и то, что Gavern Framework – это удобный инструмент для создания шаблонов на Joomla 1.6

Вам стоит ожидать больше новых функций которые мы добавим в ближайшее время. Пока добавлены две новые функции. Первая из них, это возможность использования скрипта Select[ivizr] , который позволяет использовать селекторы CSS3 в браузерах IE6-8 (список селекторов, доступен на странице скрипта). Вторая функция заключается в возможности выбора CSS сброса. Эта возможность основывается на CSS:resetr. Конечно если вы не хотите, чтобы использовался CSS сброс, то можно выключить этот параметр полностью и ни один из вариантов сброса не будет использоваться на странице. И две эти функции только начало. Кстати если у вас есть мысли как улучшить еще этот фреймворк, вы можете написать об этом разработчикам.
Если вы когда-нибудь пользовались шаблонами от студии GavickPro, то тогда вы будете рады услышать, что все функции которые использовались в их темах под Joomla 1.5 переходят в Gavern. Но для пользователей, которые не использовали их или успели подзабыть, вспомним об этих возможностях.
Опция кеширования CSS позволяет сократить передачу данных пользователям которые уже были на вашем сайте.
Параметр сжатия CSS объединяет все стили в один файле, все стили CSS сжимаются и объединяются в строгой последовательности (одна строка один CSS). Стоить упомянуть о том, что Стоит упомянуть, что эти стили CSS принимаются во внимание, только если они были добавленные в head с мощью специальной функции фреймворка:
$this->addCSS(путь_до_файла.css');override.css - этот CSS-файл добавляется в конец страницы, что позволяет пользователю переопределять основные файлы стилей сайта. Благодаря этому вы можете реализовать изменения на сайте малой кровью, просто добавьте ваши стили в этот CSS. Но если вы хотите сделать что то большее, я советую вам изменить файлы непосредственно шаблона.
Последним параметром, являются работа шаблона с браузером IE6, большинство разработчиков уже не поддерживают этот устаревший браузер. Для него не погружаются стили CSS за исключением одного позволяющего отобразить минимальный контент пригодный для чтения.
Мы отказались от идеи показывать отдельную блокирующую страницу для этого браузера, т.к. это ограничивает доступ к материалам сайта. В место этого мы вводим панель с предупреждением о том, что браузер устарел, вы можете включить ее в пункте IE6 bar.
Еще один способ работы с Internet Explorer используется, прежде всего, для 6-7 версии, с возможностью переключения в Google Chrome. Этот плагин позволяет использовать движок Webkit (используется в Safari и Google Chrome) для рендеринга в любом IE.
Об остальных возможностях вы узнаете в следующей статье.


