
Во второй части мы уделим внимание самому коду шаблона позволяющие достичь изменения в нем, которые невозможно сделать через админ панель.
Отступы в шаблоне
Файл layout.сss включает в себя CSS код, который создает наиболее важные отступы в шаблоне. Самой важной вещью создающая отступы в шаблоне является группа классов gkPadding, которые добавляют буквы TBLR в конец – отдельно буквы означают сброс особого значения отступа (padding) блока (T – top padding, B – bottom padding, L – left padding, R– right padding). Сам размер блока определяется классом gkMain. Итак если мы хотим удалить верхний отступ или левый (padding) то мы будем использовать класс gkPaddingTL
Использование класса gkPadding может проходить в ручном режиме так и в автоматическом в зависимости от ситуации; при использовании функции generatePadding в файле gk.framework.php. Эта функция загружает имя блока, для которого класс gkPaddin должен генерироваться. Сам класс мы можем отобразить в коде используя следующее выражение (это пример для модулей Top 1-6):
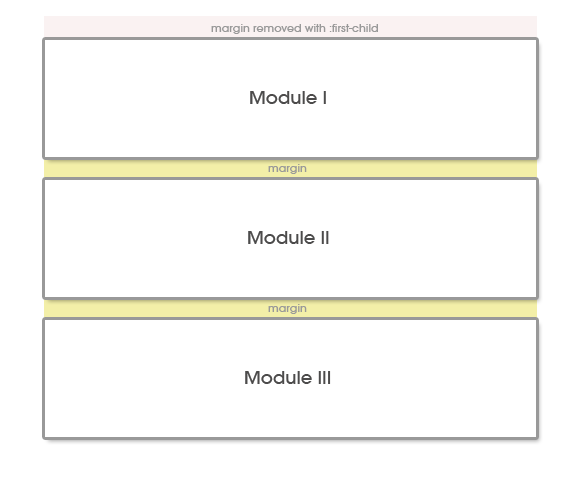
<?php echo $this->generatePadding('gkTop1'); ?>Следующий важный вопрос это отступы между модулями, которые помещаются в той же позиции. Следует помнить о том, что отступы создаются и для верхних модулей но затем убираются с помощью класса :first-child
.box { margin-top:10px; }
.box:first-child { margin-top:0; }
Таким образом у нас есть отступы только между модулями:

Столбцы равной высоты
Одной из основных проблем при создании макетов в CSS это равная высота столбцов. В Gavern мы решили использовать функцию display:table для создания контейнеров, которые включают в себя равные по высоте столбцы. Благодаря этому мы можем иметь колонки одинаковой высоты в современных браузерах без использования дополнительных скриптов. Существуют только две небольшие проблемы:
- display:table не поддерживается IE7, вот почему для этого браузера добавлен скрипт ie7.equal.columns.js выравнивающий столбцы в нем.
- Все контейнеры, имеющие свойства display:table или display:table>-cell они не будут реагировать на свойство padding, а это значит, все классы gkPaddingнужно применять на блоки выше или ниже по иерархии этого контейнера.
Изменения секции head
Все CSS файлы, которые мы хотим добавить в наш шаблон, должны быть размещены в файле layouts/blocks/head.php – это нужно сделать с помощью функции addCSS, это будет гарантировать сжатие кода при включении компрессии кода в админ панели. Множество функций шаблона были перезаписаны главным образом для того что бы сократить код. Стоит также упомянуть, что в целях использования стандартного API Joomla! 1.7, вы можете использовать функции API :
$this->API->functionName();Где functionName является именем функции которую мы хотим вызвать.
Важные разделы макета
Если вы хотите использовать свои макеты в шаблоны, вы должны создать файл с разметкой и положить его в каталог layouts/ и затем выбрать его в административной панели.
Что бы заставить его работать вы должны помнить о ключевых элементах, таких как код генерирующий ширину столбцов и всей страницы, а так же суффиксы для страниц:
<?php
// No direct access. defined('_JEXEC') or die;
$this->generateColumnsWidth();
$this->addCSSRule('#gkWrap{width:'.$this->getParam('template_width','980px').';}');
$tpl_page_suffix = '';
if($this->page_suffix != '') {
$tpl_page_suffix = ' class="'.$this->page_suffix.'"';
}
?> Добавить секцию для загрузки области <head></head> Joomla:
<jdoc:include type="head"></jdoc:include>Это очень важный фрагмент кода, он добавляет суффикс для страницы. В макете по умолчанию он помещается в элемент body:
<body<?php echo $tpl_page_suffix; ?>>Если вы хотите добавить вывод сообщение о том что браузер IE6 устарел, нужно добавить следующий фрагмент кода:
<?php
if($this->browser->get('browser') == 'ie6' && $this->getParam('ie6bar','1')==1) :
?>
<a href="http://browsehappy.com"><?php echo JText::_('TPL_GK_FRAMEWORK_IE6_BAR'); ?></a>
<?php endif; ?>Далее мы должны загрузить в шаблон блок, вы можете сами создать свои блоки и загрузить их в каталог layouts/blocks/ или использовать готовые. Блок загружается с помощью следующего кода:
$this->loadBlock('path');Где «path» — это путь к блоку находящемуся в каталоге layouts/blocks/, так что для блока, помещенного в layouts/blocks/my, вы должны использовать значение: my/имя_блока (добавлять расширения файла не нужно, это делается автоматически т.е. если у вас есть файл «path.php» нужно писать «path»).
В конце страницы есть две важных строки кода:
<code><jdoc:include type="modules" name="debug"/></code>Первая строка отвечает за загрузку сценариев, которая загружает функции социальных API и Google Analytics.
Вторая отвечает за функционирование режима отладки в Joomla!.
Создавая собственные макеты, лучше всего использовать файл как основу default.php.
Страницы ошибок и автономного режима.
Gavern Framework дает возможность создавать собственные стили страницы ошибок и автономного режима. Переопределение макетов этих страниц находится в файлах error.php и offline.php. Стили CSS для этих страниц находятся в каталоге css/system/ в файлах error.css и offline.css
Макет для "версии для печати"
Изменить стиль «версии для печати» можно в файле component.php. Все фрагменты, которые вы хотите отобразить в «версии для печати» должны быть размещены в следующем блоке:
<?php if($print == 1) : ?> // print it! <?php endif; ?>CSS код находится в css/system/print.css
AJAX
Если появится необходимость сделать AJAX запрос, для этого следует использовать файл ajax.php он загружает только вывод сообщений и компонента. Для запроса этой версии страницы, вы должны включить параметр tmpl=ajax в адрес страницы, например для страницы, index.php это:
index.php?tmpl=ajax Добавление собственной позиции для модуля
Для того что бы создать свою собственную позицию для модуля вы должны выполнить четыре простых шага.
Во-первых, добавить позицию в XML файл шаблона:
POSITION_NAME</position>Кроме того вы должны добавить позицию в список module_override (аргумент module_positions).
Так же вы должны добавить вашу позицию в базовый модуль в файл gk.const.php в таблицу $GK_TEMPLATE_MODULE_STYLES:
$GK_TEMPLATE_MODULE_STYLES = array( 'ИМЯ_ПОЗИЦИИ' => 'НАЗВАНИЕ_СТИЛЯ',После этого вы можете добавлять код в шаблон для вывода этой позиции в нужном месте.
<jdoc:include type="modules" name="ИМЯ_ПОЗИЦИИ"/>Создание собственного стиля модулей
В файле html/module.php, мы можем задать собственный стиль для генерации контейнера для модуля. Не забудьте добавить новый стиль в XML файл шаблона – и в элемент module_override в module_styles.


