
Изменение макета сайта являлось одной из основных операций, произведенных нами в ходе разработки фреймворка. Это очень широкий вопрос, поэтому он будет представлен в двух частях. В первой части мы представим параметры конфигурации макета в Gavern, а во второй части, мы сосредоточим внимание на программной часть, которая позволяет сделать все, что не доступно в административной панели.
Макет шаблона
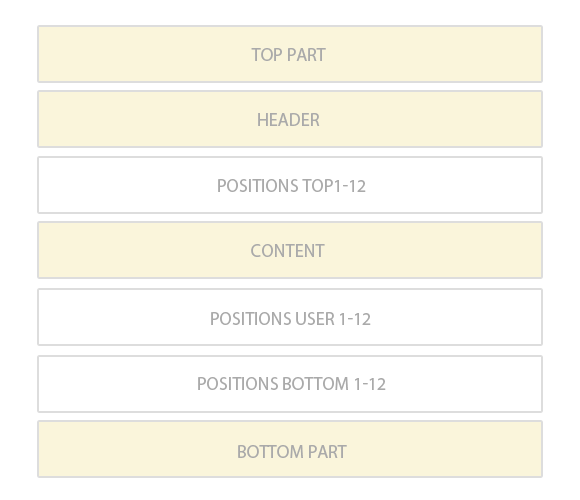
В макете шаблона, можно выделить несколько основных разделов, а именно:

Параметры конфигурации связанны с позициями в header/top/user/bottom, а так же с главной частью страницы.
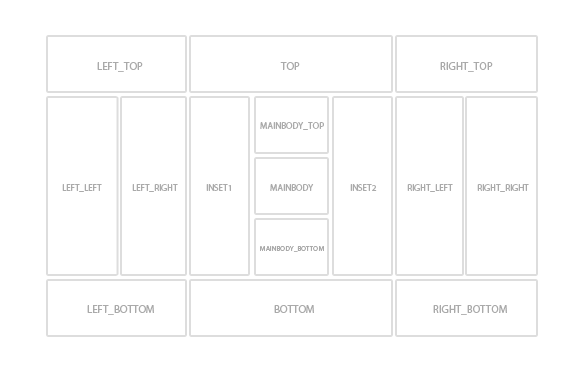
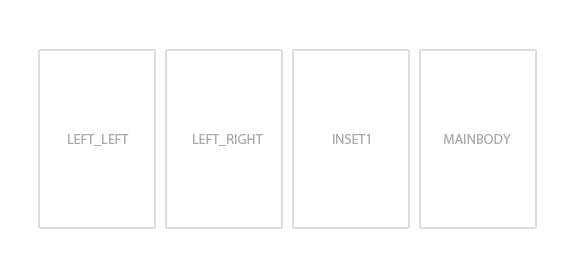
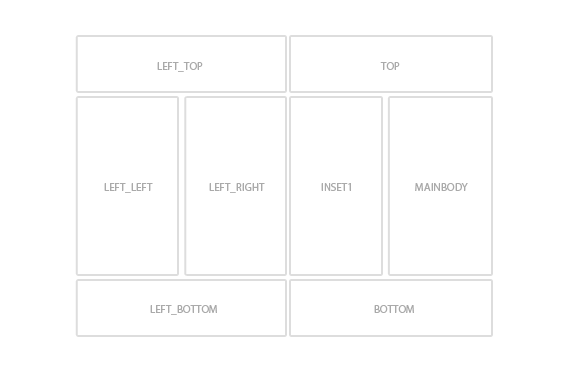
Стоит упомянуть об основном макете, который почти идентичен для каждого шаблона.

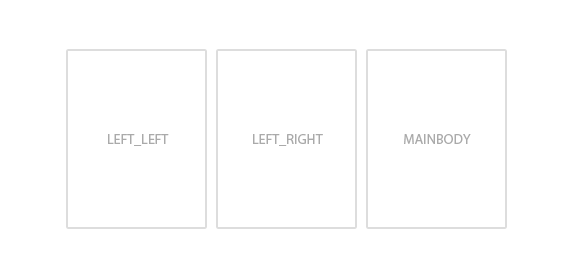
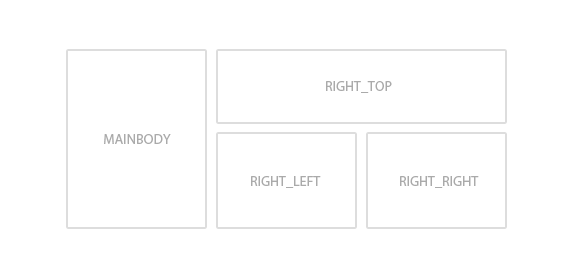
Этот макет предоставляет множество возможностей, и мы хотели бы представить здесь несколько интересных вариантов, которые показывают каким образом различные варианты страниц могут быть созданы помощью основного макета:




Как вы можете видеть, включая и выключая модули на различных позициях основного макета, можно получить различную разметку для сайта.
Вкладки «Основные настройки» и «Макеты» отвечают за конфигурацию макета в админ панели.
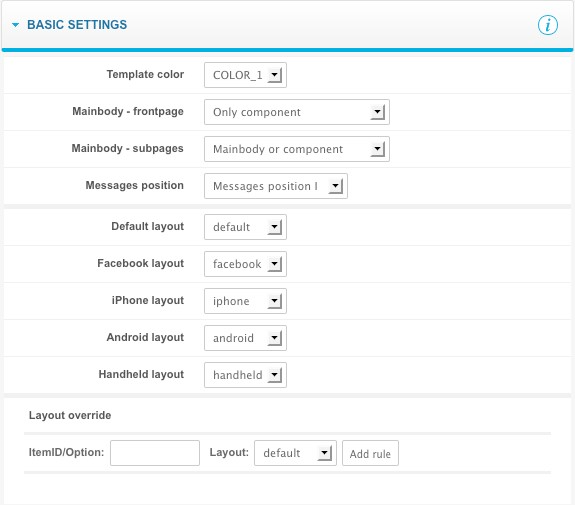
«Основные настройки»

Эта вкладка состоит из трех разделов:
- основные параметры макета
- выбор шаблона для определенного устройства
- переопределение параметров шаблона
Основные параметры макета отвечают за выбор цветов, позиции важных элементов на странице, таких как: вывод сообщений Joomla! (ошибка, предупреждение и т.д.) и позицию для вывода компонентов.
Когда речь заходит о стандартных сообщениях Joomla!, каждый шаблон будет иметь несколько позиций, на которых они могут отображаться – будет существовать типичные места для таких сообщений, поэтому пользователю не придется вносить изменения в код для изменения их позиции.
Вывод основного компонента может задаваться отдельно для домашней страницы и для внутренних страниц. Что касается внутри страниц то вывод компонента нельзя отключаться полностью (тогда, ни один из компонентов не будет отображаться). Когда речь заходит про главную страницу, можно выбрать «вывод основной позиции или компонента», это работает следующим образом: если любой модуль опубликован на основной позиции, то компонент выводится, не будет.
Существует пять вариантов отображения макета, для которого пользователь может указать отдельные файлы:
- default layout – используется для сайта
- Facebook – используется для ботов Facebooka
- Шаблон для iPhone
- Шаблон для Android
- Шаблон для остальных мобильных браузеров (таких как Opera Mini, Internet Explorer Mobile)
Файлы макетов находятся в каталоге layouts
Конечно, любое количество макетов может создано и использоваться в другой конфигурации шаблона.
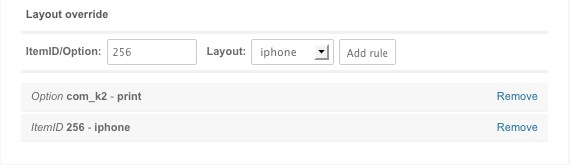
Макеты могут быть переопределены с помощью опции «Переопределение макета». Это позволяет присвоить переделённые макеты компонентам (с помощью аргумента «Option») и определённому пункту меню (через значение аргумента ItemID). Таким образом можно присвоить, например, другой макет для компонента K2, отличный от остальной части сайта.

Управлять переопределением очень просто:
- добавление правила переопределения производится в два шага: выбора макета и ввод значение Option/ItemID.
- удаление существующего правила делается кнопкой «Удалить».
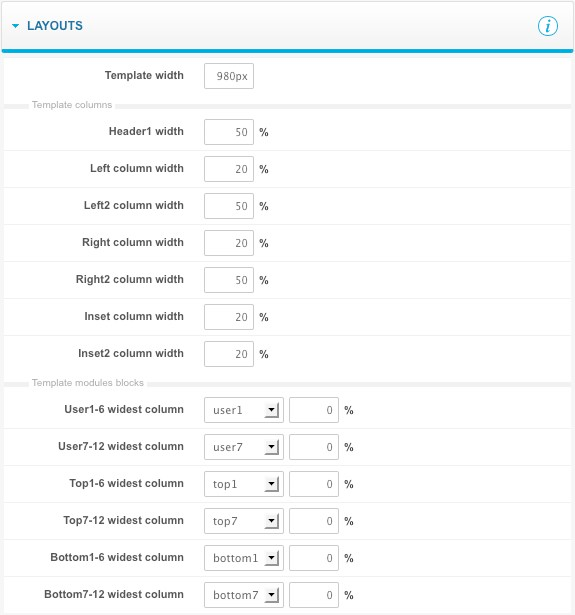
Макеты
Отвечает за настройку отображения размера блоков сайта.

Ширина шаблона может быть задана в двух вариантах, а именно: пикселях или в процентах. Все остальные размеры блоков указаны в процентах. Конечно, общая ширина столбцов должна быть 100%.
Группы столбцов создаются из следующих позиций:
- колонки left и right и основной контент сайта (ширина вычисляется автоматически)
- колонки inset1 и inset2 и компонент (ширина вычисляется автоматически)
- колонки left_left и left_right (ширина второй вычисляется автоматически)
- колонки right_left и right_right (ширина второй вычисляется автоматически)
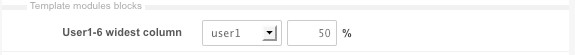
Очень полезная функция позволяющая задать определенную ширину для определенной позиции в группе позиций top/user/bottom, например, задаем ширину для позиции user1 50%

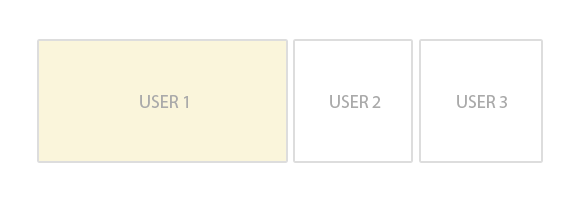
Когда у нас в позициях user 1-6 выводится 3 модуля то мы получи следующее:

Эта функция позволяет получить сложные макеты, без изменения кода шаблона.


