
Каждая группа позиций шаблона предполагает до шести позиций для модулей по умолчанию.
Использование разметок
В каждой группе модулей есть ползунок с помощью которого Вы управляете соотношением ширины модулей, в зависимости от количества модулей которые вы используете. По умолчанию, соотношение будет одинаковое для опубликованных модулей

Сверху в управляющем слайдере номера от 1 до 6, они представляют собой количество рядов которое вы собираетесь настроить, К примеру если у Вас есть 4 модуля в одной группе позиций, то необходимо выбрать 4 в верхней части слайдера.
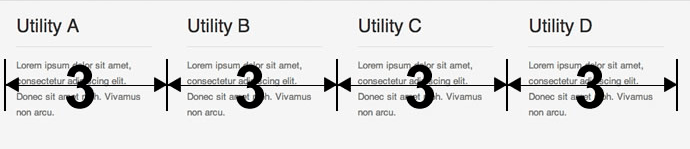
Давайте рассмотрим пример, предположим у Вас есть 4 модуля в группе позиций utility: utility-a, utility-b, utility-c и utility-d.
Мы используем систему, основанную на Twitter's Bootstrap. Весь макет состоит из 12 колонок, если колонок 4 то соотношение по умолчанию соответственно 3 | 3 | 3 | 3, выглядит это так:

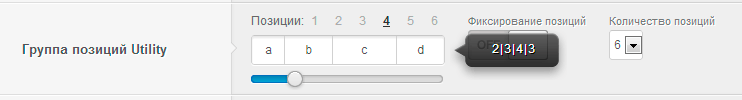
Когда вы двигаете ползунок подсказка всегда покажет вам текущее соотношение:

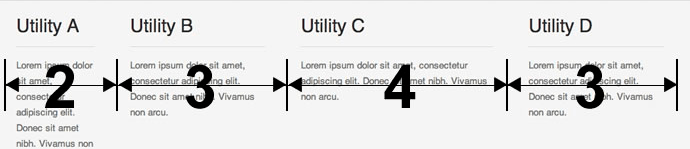
В данном случае мы перетащили ползунок влево, и выбрано соотношение 2 | 3 | 4 | 3, это означает, что для модуля utility-a будет ширина равна двум колонкам из 12, для utility-b - трем, для utility-c - четырем, и для utility-d - трем колонкам. После нажатия сохранить соотношение будет применено

Настройка макетов в Gantry настолько гибкая, что вы можете указать для разных страниц разное количество и соотношение модулей. Если у вас на главной странице два, а на другой странице четыре опубликованных модуля, вам достаточно настроить для обоих вариантов соотношение и оно автоматически будет применяться.


Разметка для Mainbody
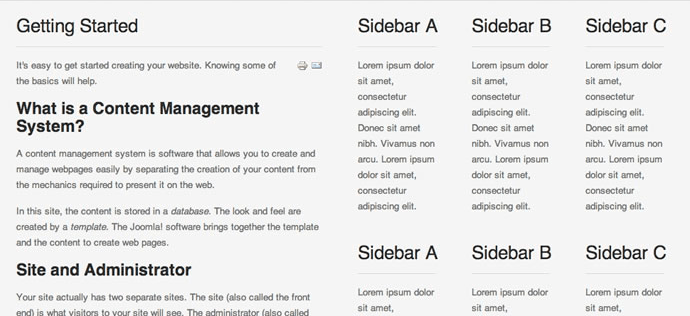
Разметка для Mainbody (основного содержимого) немного отличается. Вывод основного содержимого может сопровождаться боковой панелью (sidebar). Вы можете использовать до трех колонок боковой панели, в итоге получается 4. Мы исследовали широкий спектр сайтов и определили, что более чем в 4 колонки для макета используется очень редко и быстро становится не читаемым из-за ограниченного количества доступного пространства. Вообще говоря 2 или 3 колонки является предпочтительным для макета современного веб-сайта.

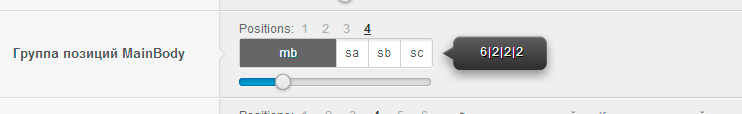
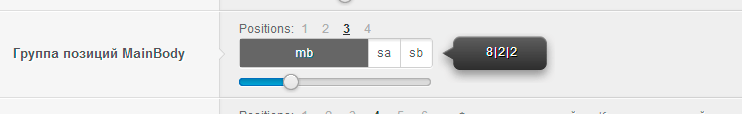
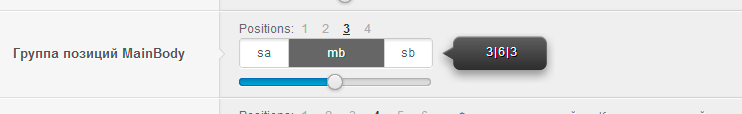
Вы можете передвигать ползунок и тем самым перемещать mainbody с одной сторону в другую, вместе с тем меняя соотношение с боковыми панелями. Так же как и в вышеописанных настройках вы можете настроить для разных количеств модулей разное соотношение, если они опубликованы на страницах



Настает момент, когда вы не хотите, чтобы модули захватывали все пространство горизонтального ряда, неважно какая это разметка. Например, возможно вы хотите расставить модули таким образом: один слева, другой справа, с пустым пространством посредине.
В традиционном шаблоне Joomla, вы должны сортировать новые позиции по новому, тем самым делая две специальных позиции модулей, так же используя CSS. Тем не менее с Gantry, вы можете использовать расширенные настройки, чтобы добиться того же результата, без использования специального CSS и копания в коде.
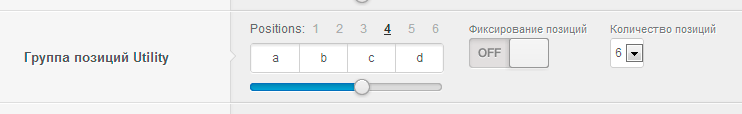
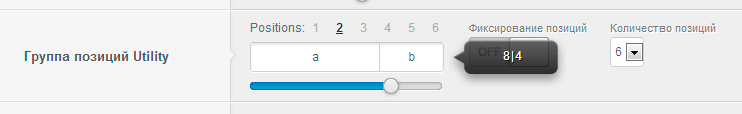
Для начала, в настройках меню Layout, например для Группы позиций Utility, активируйте опцию Фиксирование позиций (Force Positions), далее установите количество позиций – 4. Это означает, что в итоге будет всего 4 главных позиций модулей (utility-a, utility-b, utility-c, utility-d), отображаемые вне зависимости от того, как много модулей вы в действительности опубликовали в менеджере модулей.
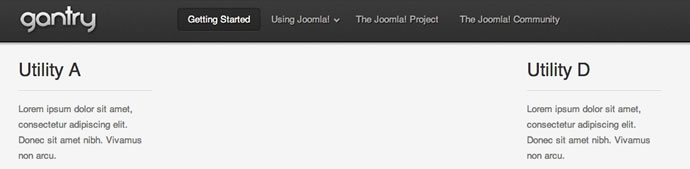
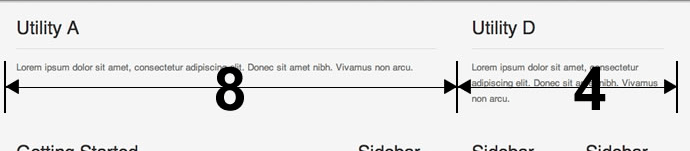
После этого вам нужно всего лишь опубликовать модуль в позиции utility-a, для показа модуля слева, и позиции utility-d – для показа справа. Только убедитесь, что вы ничего не публиковали в позициях utility-b и utility-c, тогда они будут отображаться просто как пустое пространство между модулями. Войдите в меню Layout и в пункте меню Фиксирование позиций установите нужное число.
Результат будет таким: