
В Gantry существует мощная система для создания наборов заданных стилей и конфигураций - Gantry Пресет. Пресеты могут содержать в себе любые сконфигурированные данные Gantry такие как, стиль css, цвет ссылок, фон и графические уровни body, настройки шрифтов и многое другое.
Существует два вида набора. Первый – настраивается в административной части шаблона. Все параметры, которые вы настраиваете указаны в файле template-options.xml(linkcolor, font-family и др.) и будут записаны в файле presets.ini в директории ВАШ_САЙТ/templates/ВАШ_ШАБЛОН/custom/
Создание пресета в административной панели

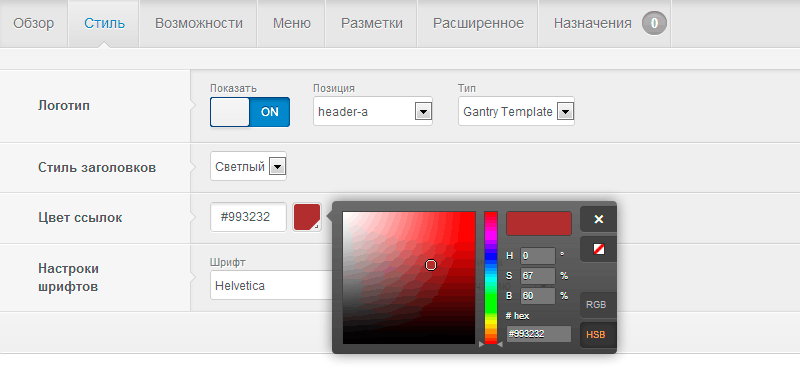
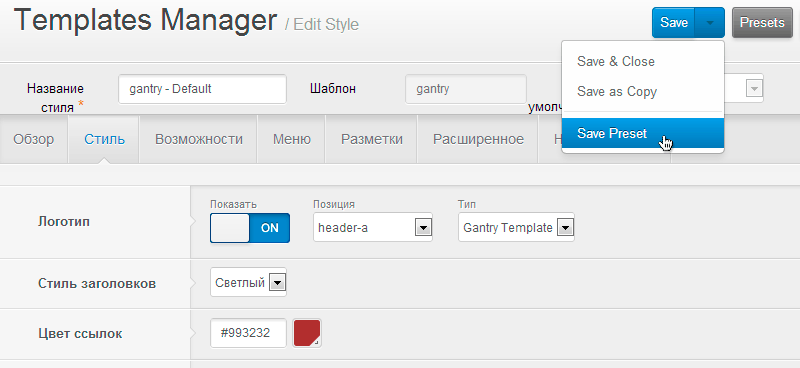
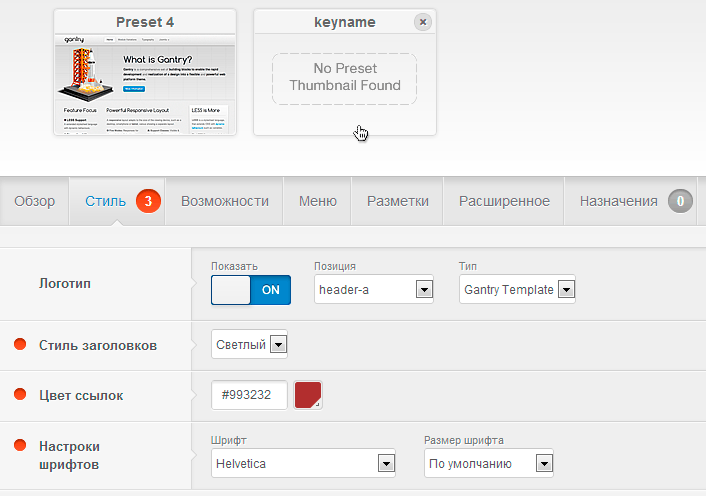
Пресеты могут быть с легкостью созданы в административном меню шаблона. Для начала, настройте шаблон нужным вам образом, используя опции собранные в списке в административной панели шаблона. Далее, кликните “Save Presets” (сохранить пресет).

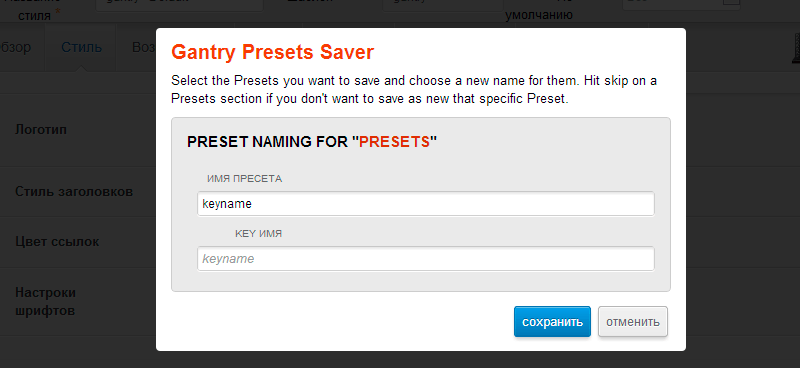
Это действие выведет окно, где вы должны указать имя пресета. Например - keyname.

Созданный набор настроек будет отображаться в общей вкладке пресетов. Такой набор настроек можно назначить по умолчанию всему шаблону либо отдельному пункту меню.

Заданные вами настройки сохраняться в виде следующей записи в preset.ini
[presets]
keyname_name="keyname"
keyname_headerstyle="light"
keyname_linkcolor="#993232"
keyname_font-family="s:helvetica"
Теперь рассмотрим второй вид пресетов, созданный вручную.
Шаг 1 Подготовка
Вы должны определить для себя параметры, которые хотите добавить в собственный набор настроек. Пропишите их названия, также как они определены в файле template-options.xml.
Шаг 2 Создание пресета
Параметры хранятся в переменной $gantry_presets в файле gantry.config.php.
$gantry_presets = array(
'presets' => array(
'preset1' => array(
'name' => 'Preset 1',
'cssstyle' => 'style1',
'linkcolor' => '#2698de',
'font-family' => 's:helvetica'
),
'preset2' => array(
'name' => 'Preset 2',
'cssstyle' => 'style2',
'linkcolor' => '#ff0000',
'font-family' => 's:helvetica'
),
...
В этом массиве отражены: названия наборов настроек (preset1, preset2…), имена соответствующих файлов CSS (style1, style2…), затем перечислены имена и параметры для настроек (например linkcolor — цвет ссылок).
Новые имена и параметры для настроек вы можете создать в template-options.xml.
Шаг 3 Создание иконки набора настроек (thumbnail)
Когда вы создаете новый набор параметров, по умолчанию существует мини-изображение, используемое в окне выбора ваших наборов настроек. Вы можете создать свой собственный thumbnail, для каждого стиля. Для этого нужно создать файл с расширением .png с «коротким» именем набора настроек, с разрешением 180px на 100px. Например, для нашей пользовательской настройки, представленной выше, мы создали thumbnail, названный keyname.png, и размещенный в директории ВАШ_САЙТ/templates/ВАШ_ШАБЛОН/admin/presets/.
Шаг 4 Добавление preset в Gantry
Чтобы перенести один из ваших (пользовательских) наборов настроек в корень (ядро) gantry config файла, вы должны конвертировать значения в файле preset.ini в соответствующий формат, используемый в файле gantry.config.php. Мы добавили данный набор настроек в виде кода в конец списка файла:
...
'preset2' => array(
'name' => 'Preset 1',
'cssstyle' => 'style1',
'linkcolor' => '#2698de',
'font-family' => 's:helvetica'
),
'keyname' => array(
'name' => 'keyname',
'cssstyle' => 'style2',
'headerstyle' => 'light',
'linkcolor' => '#993232',
'font-family' => 's:helvetica'
),
...

