
Файл index.php
Давайте рассмотрим структуру index.php - основного файла шаблона:
// no direct access
defined( '_JEXEC' ) or die( 'Restricted index access' );
// load and inititialize gantry class
require_once('lib/gantry/gantry.php');
$gantry->init();
Этот кусочек кода является началом работы Gantry — запуск системы. Происходит инициализация Gantry framework, подключается файл gantry.php. Большинство сложных процессов происходит именно в нём. Дальше следует начало HTML:
<!doctype html>
<html xml:lang="<?php echo $gantry->language; ?>" lang="<?php echo $gantry->language;?>" >
<head>
<?php if ($gantry->get('layout-mode') == '960fixed') : ?>
<meta name="viewport" content="width=960px">
<?php elseif ($gantry->get('layout-mode') == '1200fixed') : ?>
<meta name="viewport" content="width=1200px">
<?php else : ?>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php endif; ?>
<?php
$gantry->displayHead();
$gantry->addStyle('grid-responsive.css', 5);
$gantry->addLess('global.less', 'master.css', 8, array('headerstyle'=>$gantry->get('headerstyle','dark')));
if ($gantry->browser->name == 'ie'){
if ($gantry->browser->shortversion == 8){
$gantry->addScript('html5shim.js');
}
}
if ($gantry->get('layout-mode', 'responsive') == 'responsive') $gantry->addScript('rokmediaqueries.js');
if ($gantry->get('loadtransition')) {
$gantry->addScript('load-transition.js');
$hidden = ' class="rt-hidden"';}
?>
</head>
Здесь стандартные операторы обозначения языка заменены эквивалентными операторами Gantry. Также здесь присутствует элемент head, в котором подключаются CSS и JavaScript файлы, они были инициализированы и настроены в других частях фреймверка. Эта функция построена логически и включает корневые css-файлы. Например если в папке с CSS у вас имеется файл master-ie8.css, то он будет также подключен, только для пользователей зашедших с браузеров Internet Explorer 8. Помимо этого здесь описаны некоторые условия для подключения файлов если включены "функции" (load transition, responsive, selectivizr и др.), настроенные в административной части шаблона. Важной новой особенностью Gantry 4 является использование LESS. Вы можете использовать метод addless() для подключения соответствующих файлов, которые будут скомпилированы в CSS. Вы также можете подключить файлы JavaScript методом addScript(). Теперь давайте посмотрим на следующую часть кода:
<body <?php echo $gantry->displayBodyTag(); ?>>
...
<?php /** Begin Top Surround **/ if ($gantry->countModules('top')) : ?>
<header id="rt-top-surround">
<?php /** Begin Top **/ if ($gantry->countModules('top')) : ?>
<div id="rt-top" <?php echo $gantry->displayClassesByTag('rt-top'); ?>>
<div class="rt-container">
<?php echo $gantry->displayModules('top','standard','standard'); ?>
<div class="clear"></div>
</div>
</div>
<?php /** End Top **/ endif; ?>
Первым идет вызов displayBodyTag() который, собирает все параметры шаблона, назначенные в templateOptions.xml. Параметры будут выводиться в формате PARAM_NAME-PARAM_VALUE. Это делает процесс назначения некоторых стилевых особенностей вашего шаблона очень простым, без необходимости вашего вмешательства в код CSS. Ниже расположен комментарии, который написан для каждого блока. Далее идет функция проверки назначен ли какой-либо модуль в указанную позицию, если да - то следует его вывод, в противном случае блок не выводится. Внутри "rt-container" используется метод displayModules(), который берет имя позиции, в данном случае "top", тип разметки "standard", "module chrome" (тип разметки) с таким же названием - "standard", которому чуть позже будет посещена отдельная статья. Эта функция выполняет вывод всех 6 возможных позиций модулей: top-a, top-b, top-c, top-d, top-e и top-f. Вы настраиваете свои модули с помощью менеджера модулей Joomla, так же как обычно, но этот метод делает все вычисления относительно того, как модули будут располагаться.
Конфигурация XML
Ранее мы упомянули позицию "top", но на самом деле в вашем распоряжении находится группа из шести позиций модулей. Возможные позиции модулей определены в файле templateOptions.xml между элементами xml - <positon>. Это стандартное назначение позиций в Joomla, именно это использует менеджер модулей, чтобы показать Вам возможные позиции. Все пользовательские настройки находятся в templateOptions.xml файле. Этот файл разбит на блоки - <fildsets>, которые Вы видите в административной части шаблона. Заголовок этого файла содержит некоторую базовую информацию о шаблоне и его конфигурации. Группа "top" имеет собственные настройки в секции разметок (Layout), которые установлены по умолчанию и могут быть изменены Вами.
<positions>
.....
<position>top-a</position>
<position>top-b</position>
<position>top-c</position>
<position>top-d</position>
<position>top-e</position>
<position>top-f</position>
.....
</positions>
.....
<fields name="top" type="position" label="TOP_POS" description="LAYOUT_POS_DESC">
<field name="layout" type="positions" default="3,3,3,3" label="">
<schemas>1,2,3,4,5,6</schemas>
<words>2,3,4,5,6,7,8,9,10</words>
</field>
<field name="showall" type="toggle" default="0" label="FORCE_POS"/>
<field name="showmax" type="showmax" default="6" label="POS_COUNT"/>
</fields>
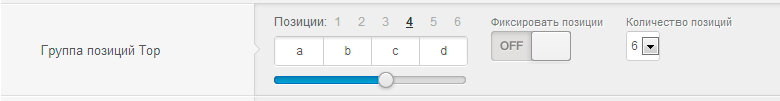
.....Если вы используете 4 модуля в разных позициях top-a, top-b, top-c и top-d. Это значит, что вы активируете всего 4 позиции.По умолчанию разметка позиций выглядит так, обратите внимание на скриншот:

В переключателе "Позиции" Вы меняете возможные сценарии настроек для разного количества, используемых Вами модулей. Если у Вас выбрано и используется 4 модуля, то Вы можете установить соотношение ширины для них. Переключатель - "Фиксировать позиции" позволяет установить фиксированное соотношение между модулями, независимо от того будут ли они находиться там фактически.


