
Несмотря на то, что цикл статей по созданию компонента касается Joomla 2.5, я старался учитывать в коде возможность несложной адаптации под Joomla 3. Все, что касается классов и их взаимодействия должно без проблем работать на Joomla 3.x. Но с выводом данных есть сложность - здесь код Joomla 2.5 отличается от Joomla 3.x, поэтому я решил посветить отдельную часть именно адаптации выходных данных компонента под Joomla 3.
Итак, Joomla 3 принесла нам мобильность и стандартизацию в лице Bootstrap и в тоже время довольно сильно измененные выходные данные. Шаблоны (как на сайте, так и в панели администратора) используют новые элементы, новые css-классы и имеют совершенно иную структуру. Соответственно некоторые функции в нашем компоненте вообще перестали работать, а отображение данных оставляет желать лучшего. Именно поэтому нам необходимо внести определенные изменения в существующий код компонента и сделать его работоспособным в Joomla 3. Стоить отметить, что все изменения будут касаться вывода данных (шаблонов) компонента в панели администратора, так как на фронт-энде наш компонент выводит минимальное количество информации без использования специфичных css-классов и элементов.
Сначала разберемся с подменю. В Joomla 3 подменю выводится не сверху, а в левой боковой панели с помощью нового класса JHtmlSidebar. Причем эта боковая панель не выводится в режиме редактирования записи. Поэтому нам необходимо добавить вывод боковой панели только в представление списка записей admin/views/helloworlds/view.html.php. Сразу после $this->addToolbar(); добавляем:
// Устанавливаем боковую панель.
$this->sidebar = JHtmlSidebar::render();И еще одно небольшое изменение необходимо внести в хелпер admin/helpers/helloworld.php - везде в коде меняем JSubMenuHelper на JHtmlSidebar. С подменю разобрались.
Далее вносим изменения в файл шаблона списка записей admin/views/helloworlds/tmpl/default.php. Находим код:
JHtml::_('behavior.tooltip');меняем на
JHtml::_('bootstrap.tooltip');Добавляем форме id="adminForm":
<form action="<?php echo JRoute::_('index.php?option=com_helloworld'); ?>" method="post" name="adminForm" id="adminForm">Также добавляем вывод боковой панели:
<?php if (!empty($this->sidebar)): ?>
<div id="j-sidebar-container" class="span2">
<?php echo $this->sidebar; ?>
</div>
<div id="j-main-container" class="span10">
<?php else : ?>
<div id="j-main-container">
<?php endif;?>Меняем у таблицы css-класс adminlist на два css-класса table table-striped. В итоге файл admin/views/helloworlds/tmpl/default.php должен выглядеть следущим образом:
<?php
// Запрет прямого доступа.
defined('_JEXEC') or die;
// Загружаем тултипы.
JHtml::_('bootstrap.tooltip');
?>
<form action="<?php echo JRoute::_('index.php?option=com_helloworld'); ?>" method="post" name="adminForm" id="adminForm">
<?php if (!empty($this->sidebar)): ?>
<div id="j-sidebar-container" class="span2">
<?php echo $this->sidebar; ?>
</div>
<div id="j-main-container" class="span10">
<?php else : ?>
<div id="j-main-container">
<?php endif;?>
<table class="table table-striped">
<thead><?php echo $this->loadTemplate('head');?></thead>
<tbody><?php echo $this->loadTemplate('body');?></tbody>
<tfoot><?php echo $this->loadTemplate('foot');?></tfoot>
</table>
<div>
<input type="hidden" name="task" value="" />
<input type="hidden" name="boxchecked" value="0" />
<?php echo JHtml::_('form.token'); ?>
</div>
</div>
</form>С этим файлом мы закончили. Следующее совсем небольшое изменение внесем в файл admin/views/helloworlds/tmpl/default_head.php. Код
<th width="20">
<input type="checkbox" name="toggle" value="" onclick="checkAll(<?php echo count($this->items); ?>);" />
</th>меняем на
<th width="1%" class="hidden-phone">
<input type="checkbox" name="checkall-toggle" value="" title="<?php echo JText::_('JGLOBAL_CHECK_ALL'); ?>" onclick="Joomla.checkAll(this)" />
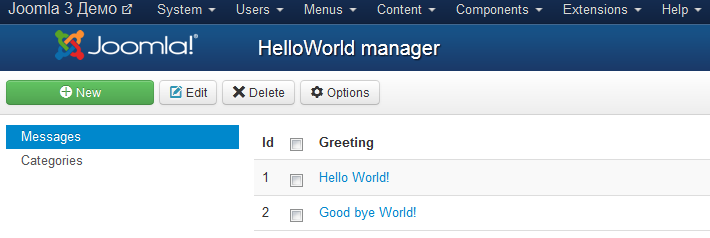
</th>С этим файлом тоже все. Как видите, мы вносим небольшие изменения, которые в основном представляют собой добавление новых css-классов и элементов, что позволяет Joomla 3 корректно взаимодействовать с этими элементами на странице. В общем-то со списком записей мы закончили и теперь список выглядит по стандарту Joomla 3:

Наиболее объемные изменения необходимо внести в шаблон формы редактирования записи admin/views/helloworld/tmpl/edit.php. Я не буду разбирать каждое отдельное изменение, а сразу приведу код адаптированной под Joomla 3 версии этого файла:
<?php
// Запрет прямого доступа.
defined('_JEXEC') or die;
// Загружаем тултипы.
JHtml::_('bootstrap.tooltip');
// Загружаем проверку формы.
JHtml::_('behavior.formvalidation');
// Загружаем украшательства формы.
JHtml::_('formbehavior.chosen', 'select');
// Получаем параметры из формы.
$params = $this->form->getFieldsets('params');
?>
<script type="text/javascript">
Joomla.submitbutton = function(task) {
if (task == 'helloworld.cancel' || document.formvalidator.isValid(document.id('helloworld-form'))) {
Joomla.submitform(task, document.getElementById('helloworld-form'));
}
}
</script>
<form action="<?php echo JRoute::_('index.php?option=com_helloworld&layout=edit&id='.(int)$this->item->id); ?>" method="post" name="adminForm" id="helloworld-form" class="form-validate">
<div class="row-fluid">
<div class="span12 form-horizontal">
<ul class="nav nav-tabs">
<li class="active"><a href="#general" data-toggle="tab"><?php echo JText::_('COM_HELLOWORLD_HELLOWORLD_DETAILS');?></a></li>
<?php foreach ($params as $name => $fieldset): ?>
<li><a href="#params-<?php echo $name;?>" data-toggle="tab"><?php echo JText::_($fieldset->label);?></a></li>
<?php endforeach; ?>
<?php if ($this->canDo->get('core.admin')): ?>
<li><a href="#permissions" data-toggle="tab"><?php echo JText::_('COM_HELLOWORLD_FIELDSET_RULES');?></a></li>
<?php endif ?>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="general">
<fieldset class="adminform">
<div class="control-group form-inline">
<?php foreach ($this->form->getFieldset('details') as $field): ?>
<?php echo $field->label; ?> <?php echo $field->input; ?>
<?php endforeach; ?>
</div>
</fieldset>
</div>
<?php foreach ($params as $name => $fieldset): ?>
<div class="tab-pane" id="params-<?php echo $name;?>">
<?php if (isset($fieldset->description) && trim($fieldset->description)): ?>
<p class="tip"><?php echo $this->escape(JText::_($fieldset->description));?></p>
<?php endif;
foreach ($this->form->getFieldset($name) as $field) : ?>
<div class="control-group">
<?php echo $field->label; ?>
<div class="controls">
<?php echo $field->input; ?>
</div>
</div>
<?php endforeach; ?>
</div>
<?php endforeach; ?>
<?php if ($this->canDo->get('core.admin')): ?>
<div class="tab-pane" id="permissions">
<fieldset>
<?php echo $this->form->getInput('rules'); ?>
</fieldset>
</div>
<?php endif; ?>
</div>
</div>
<div>
<input type="hidden" name="task" value="helloworld.edit" />
<?php echo JHtml::_('form.token'); ?>
</div>
</div>
</form>
В глаза сразу бросается совсем другой стиль разметки. Навигация осуществляется с помощью вкладок (табов) <ul class="nav nav-tabs">, содержимое всех вкладок помещено в <div class="tab-content">, а содержимое каждой отдельной вкладки в свою очередь заключено в <div class="tab-pane"> с уникальным id. Именно этот id используется в ссылках вкладок навигации и таким образом осуществляется переключение между этими вкладками.
Также обратите внимание на этот JavaScript код:
<script type="text/javascript">
Joomla.submitbutton = function(task) {
if (task == 'helloworld.cancel' || document.formvalidator.isValid(document.id('helloworld-form'))) {
Joomla.submitform(task, document.getElementById('helloworld-form'));
}
}
</script>Он предоставляет нам универсальную валидацию формы. Это позволяет нам избавиться от более громоздкого файла валидации admin/views/helloworld/submitbutton.js, который нес в себе такую же функцию. Так что если Вы используете Joomla 3, то можете смело выкидывать следующую строчку из файла представления admin/views/helloworld/view.html.php:
$document->addScript(JURI::root() . "/administrator/components/com_helloworld"
. "/views/helloworld/submitbutton.js");
JText::script('COM_HELLOWORLD_HELLOWORLD_ERROR_UNACCEPTABLE');Теперь вносим изменения в файл формы admin/models/forms/helloworld.xml:
<?xml version="1.0" encoding="utf-8"?>
<form
addrulepath="/administrator/components/com_helloworld/models/rules"
>
<fieldset name="details">
<field
name="id"
type="hidden"
/>
<field
name="greeting"
type="text"
label="COM_HELLOWORLD_HELLOWORLD_FIELD_GREETING_LABEL"
description="COM_HELLOWORLD_HELLOWORLD_FIELD_GREETING_DESC"
size="40"
class="input-xlarge validate-greeting"
validate="greeting"
required="true"
default=""
labelclass="control-label"
/>
<field
name="catid"
type="category"
extension="com_helloworld"
class="inputbox"
default=""
label="COM_HELLOWORLD_HELLOWORLD_FIELD_CATID_LABEL"
description="COM_HELLOWORLD_HELLOWORLD_FIELD_CATID_DESC"
>
<option value="0">JOPTION_SELECT_CATEGORY</option>
</field>
</fieldset>
<fields name="params">
<fieldset
name="params"
label="JGLOBAL_FIELDSET_DISPLAY_OPTIONS"
>
<field
name="show_category"
type="radio"
class="btn-group"
label="COM_HELLOWORLD_HELLOWORLD_FIELD_SHOW_CATEGORY_LABEL"
description="COM_HELLOWORLD_HELLOWORLD_FIELD_SHOW_CATEGORY_DESC"
default=""
labelclass="control-label"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
</fieldset>
</fields>
<fieldset name="accesscontrol">
<field name="asset_id" type="hidden" filter="unset" />
<field name="rules"
type="rules"
label="JFIELD_RULES_LABEL"
translate_label="false"
filter="rules"
validate="rules"
class="inputbox"
component="com_helloworld"
section="message"
/>
</fieldset>
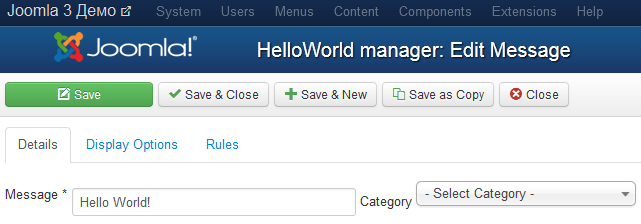
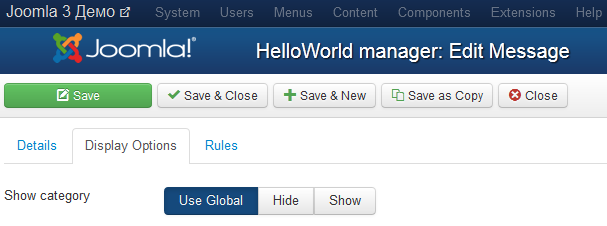
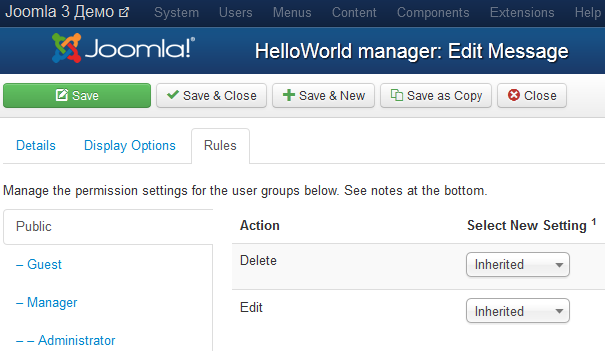
</form>Здесь мы добавили некоторым полям дополнительный атрибут labelclass="control-label", поменяли у поля "greeting" css-класс inputbox на input-xlarge, а также поменяли тип поля "show_category" с list на radio, придав этому полю стандартизированный вид с помощью css-класса btn-group. Вот как стал выглядеть режим редактирования записи:



На этом всё - адаптация компонента под Joomla 3 завершена и теперь он полностью работоспособен. Если я что-то упустил или где-то ошибся, то дайте об это знать в комментариях.
{phocadownload view=file|id=153|target=s}


