
Это вторая часть из цикла трех статей делаем мобильную версий сайта Mobile Joomla. MJ – мощный компонент для создания мобильной версии Joomla. В первой части рассмотрены общие представления о Mobile Joomla, а также подробно описан процесс установки расширения и настройки шаблона Elegance. В третьей части освещены вопросы продвинутой настройки.
В данной статье мы изучим менеджер шаблонов, замену изображения логотипа, работе с цветами шаблона и использование модулей. Скачать Mobile Joomla можно здесь. А сейчас подробно изучим, как работать с клубным шаблоном Elegance, любезно предоставленным разработчиком.
Для примера посмотрите через смартфон следующие сайты GoozerNation.com и FSCgroup.com.
В первой части я упомянул о стандартной версии сайта, которая отображалась при просмотре через Amazon Fire. Должен добавить, что теперь при просмотре через Fire сайта FSCgroup.com отображается его мобильная версия. Однако, на Goozernation.com всё ещё отображается стандартная версия, если просматривать сайт через Fire. Я не знаю, что является этому причиной, но оба сайта смотрятся довольно хорошо.
Использование менеджера шаблонов
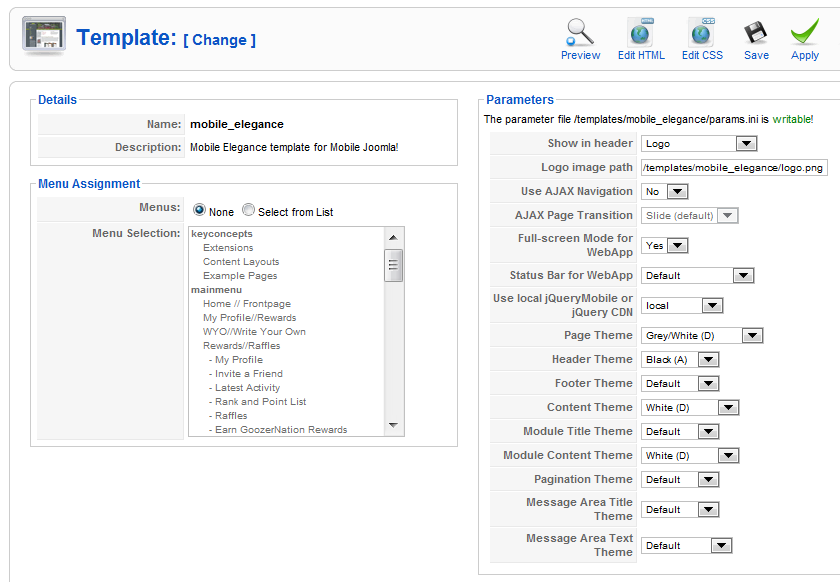
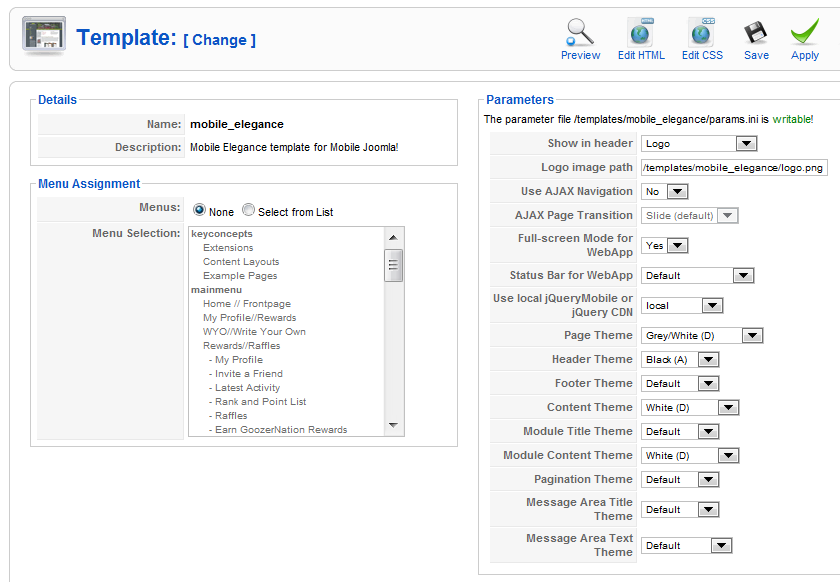
Давайте продолжим с разбором базового функционала и изучим опции в менеджере шаблонов. Лично я не собираюсь ничего менять в отображении левой колонки, однако возможно вам понадобится внести небольшие изменения в настройки правой колонке. Первое - вы увидите выпадающую стрелку под названием «Show in header» (Отображение в хэдере). Это область, в которой отображается логотип в виде картинки, название сайта или и то, и другое. Я выбрал режим отображение логотипа-картинки. Если вам нужно включить режим отображения логотипа, то вам понадобится изменить изображение логотипа, что можно довольно легко сделать с помощью Mobile Joomla!
Смена изображения логотипа в шаблоне

Сразу ниже настройки отображения в хэдере (Show in header) можно увидеть путь к изображению логотипа. Существует два способа для замены логотипа. Первый – изменить путь к изображению логотипа и второй – заменить файл logo.png через FTP менеджер. Я решил изменить дефолтное лого чтобы посмотреть корректно ли ото отображается мой логотип на смартфоне и нет ли искажений изображения. Корректное разрешение для логотипа: 284x84 пикселей.
Отключаем Ajax навигацию
Если вы считаете, что нет необходимости проверять работоспособность шаблона Elegance на мобильном телефоне, то вероятно вы разбираетесь в вопросах дизайна и программирования лучше, чем я. Но если все-таки задаться проверкой отображения шаблона на телефоне, то можно заметить, что не все из имеющихся страниц загружаются корректно, Например, вы можете увидеть только большие баннеры, либо открыть страницу с контактами и получить длинную строку e-mail адресов. Если вы столкнулись с подобным некорректным отображением навигации, то это легко поправить. В менеджере шаблонов в правой колонке сразу под опцией выбора пути к изображению логотипа есть опция отключения Ajax навигации. Включение режима «нет» может привести к печальным последствиям отображения разметки содержимого сайта в мобильной версии.
Если у вас по-прежнему возникают проблемы, то одна из причин – это использование системного стринга {loadpositions} в содержимом статей, что не очень хорошо сочетается с Mobile Joomla!. Мне пришлось удалить баннерную рекламу под статьями, поскольку она была попросту большой и разваливала мобильную разметку. Однако, {loadpositions} хорошо сочетается с отображением содержимого «Most Read» (наиболее читаемые материалы) и «Newest» (новые материалы) как в стандартной, так и в мобильной версии.
Смена цветов шаблона Elegance
Другой вариант настройки мобильной версии шаблона – конфигурация цветов шаблона через менеджер шаблонов. Можно индивидуально изменить темы страницы материала, чердака (header), подвала (footer), контента, пагинации, области заголовка и текста системных сообщений.
Варианты выбора цветов для каждой темы в базовом варианте одинаковы и вы можете выбрать черный, синий, белый, серый или жёлтый цвета.
Разбор модулей Elegance
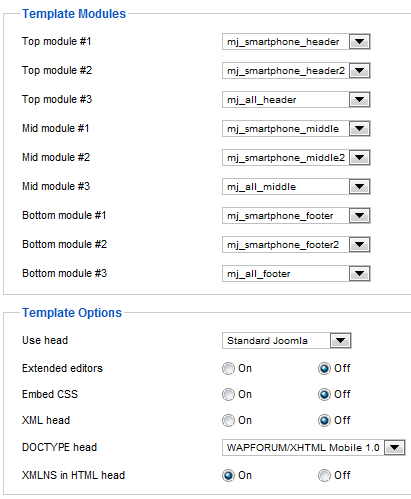
Давайте снова вернемся к настройкам Mobile Joomla! через меню компонента для погружения на более продвинутый уровень владения Mobile Joomla! Я упоминаю об этом, поскольку пришлось изрядно поломать голову, прежде чем я смог разобраться с принципом работы мобильного шаблона и то, что у такого шаблона есть собственные модули. Это действительно так – вы можете создавать модули, которые будут отображаться только в шаблоне Elegance и не влиять на стандартный шаблон. На изображении ниже показаны настройки по умолчанию для смартфона, которые, кстати, идентичны для iPhone и пр. устройств.

Некоторые из этих модулей пусты и вы можете просто их отключить без настройки показа на страницах. Однако другие модули имеют большое значение, поскольку отвечают за отображение блоков шаблона в мобильной версии сайта.
- Top module #1 (верхний модуль #1): mj_smartphone_header = Отображение заголовка сайта
- Top module #2 (верхний модуль #2): mj_smartphone_header2 = Пустой
- Top module #3: (верхний модуль #3) mj_all_header = Отображение главного меню
- Mid module #1 (средний модуль #1): mj_smartphone_middle = Пустой
- Mid module #2 (средний модуль #2): mj_smartphone_middle2 = Пустой
- Mid module #3 (средний модуль #3): mj_all_middle = Пустой
- Bottom module #1 (нижний модуль #1): mj_smartphone_footer = Пустой
- Bottom module #2 (нижний модуль #2): mj_smartphone_footer2 = Изначально пустой, но я добавил отображение контекстной рекламы Google
- Bottom module #3 (нижний модуль #3): mj_all_footer = ссылка на стандартную версию сайта
Для своего сайта я отключил большую часть модулей за исключением модулей header, footer2 (который я изменил – о чем будет рассказано в следующей части статьи) и all_footer, поскольку полагаю, что предоставление посетителям возможности перейти в стандартную версию сайта, если это требуется, весьма полезно.
Настройка модулей шаблона Elegance
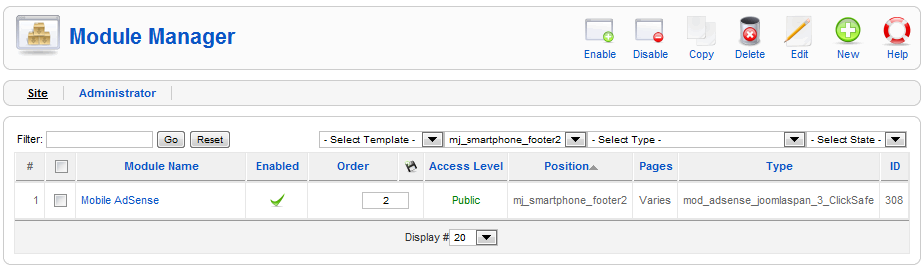
Теперь перейдем к менеджеру модулей. Если на сайте используется куча модулей, можно сортировать отображение только позиций шаблона Elegance выбрав в выпадающем списке нужную позицию. Это проиллюстрировано на изображении ниже.

Пара замечаний. Вы можете называть модули наиболее подходящими названиями и можете использовать любые типы модулей (правда, это в теории, на практике ещё не проверено). Наиболее важная часть находится в позиции mj_smartphone_footer2 (контекстная реклама). Я переименовал модуль в Mobile AdSense и настроил плагин Google AdSense.
А теперь настроим этот модуль в соответствии с отображением в мобильной версии. Нужно подобрать размер рекламного блока, который впишется в разметку шаблона мобильной версии сайта, я выбрал размер 234 x 60 пикселей (половина баннера).
Теперь, когда у нас есть настроенный и опубликованный модуль, вернемся в настройки Mobile Joomla! в раздел меню компонента (Component menu). Если хотите, чтобы модуль контекстной рекламы отображался в верхней и в нижней части страницы, это можно выставить в настройках модуля, как показано на иллюстрации ниже.
Выставив настройки таким образом, мы получим отображение контекстной рекламы в верхней и нижней частях каждой страницы сайта.

В части III мы продолжим увлекательное путешествие по компоненту Mobile Joomla! и познакомимся с более продвинутой настройкой компонента.


