
В серии предыдущих моих статей Как создать сайт под мобильные устройства, я уже упоминал о таком инструменте, как Mobile Joomla! Лозунг разработчиков: “Ваш Joomla сайт теперь мобилен. Мгновенно. Mobile Joomla! - лучшее решение для адаптации вашего Joomla сайта на iPhone, iPad, Android, Windows Mobile и все другие телефоны." И основываясь на своем недавнем опыте с данной разработкой, я могу сказать, что лозунг полностью себя оправдывает. “Мгновенно” - это, конечно, громко сказано, но проявив настойчивость, терпение, и воспользовавшись форумом поддержки, вы действительно сделаете красивую версию сайта под мобильные устройства при помощи Mobile Joomla! В этой статье я опишу свой опыт установки Mobile Joomla, и настройкой шаблона Elegance. Эта статья позже будет дополнена еще двумя, в которых я коснусь следующих моментов в работе с Mobile Joomla: работа с Менеджером Шаблонов, изменение логотипа вашего сайта, изменение цветовой схемы шаблона Elegance, разбор положений модулей в шаблоне, дополнительная переделка шаблона и многое другое.
В качестве примера посмотрите GoozerNation.com и FSCgroup.com. Перый - это сайт на Joomla 1.5, а второй - на Joomla 2.5. Если вы читали серию моих оригинальных статей “Как построить мобильный сайт”, то могли заметить, что я пытался создать из обычного сайта совершенно отдельный вариант мобильной версии сайта. Однако теперь когда у нас есть Mobile Joomla!, в этом нет необходимости. Это мощное расширение легко определяет браузер посетителя и загружает соответствующую версию сайта. При тестировании сайт работал без сбоев как на стационарном компьютере, так и на Android “трубках” HTC EVO и iPhone 3G. Когда я просматривал оптимизированные таким образом сайты на Apple iPad и Amazon Fire, то вид был вполне приемлемым.
Для наглядности посмотрите мой вариант мобильного сайта на HTML и вариант на базе Mobile Joomla. Какая версия вам больше нравится?
При использовании шаблона Elegance в нижней части сайта появляется ссылка для возврата в обычный режим просмотра - неплохая юзабилити-возможность для посетителя выбрать что ему по душе.
Для полного понимания я должен сказать, что клуб Mobile Joomla! предоставляет доступ к шаблону Elegance по подписке. Если вы оплатили 69$, то получаете шаблон и все обновления в течение года. По истечение года вы можете продолжать пользоваться шаблоном, но для получения обновлений вы должны продлить подписку. Помимо платных шаблонов, Joomla Mobile также предлагает и бесплатные варианты шаблонов с которых можно начать знакомство с компонентом. В этой статье рассматривается вариант использования премиум шаблона Elegance.
Установка Mobile Joomla!
Установка проходит достаточно быстро и не должна вызвать проблем. Вы просто скачиваете с главной страницы Mobile Joomla! установочный пакет, и через менеджер расширений устанавливаете как обычное расширение. Оно работает как на Joomla 1.5, так и на Joomla 2.5. Если вы решите использовать шаблон Elegance, то он устанавливается отдельным архивом. Внутри вы найдете два .zip файла:
- mobile_elegance_j15-1.06.zip
- mobile_elegance_j16-1.17-j25-1.06.zip
Если вы все еще используете Joomla 1.5, тогда устанавливать через менеджер расширений необходимо первый файл. Если вы уже используете современную Joomla 2.5, то устанавливать необходимо второй файл.
Назначаем шаблон Elegance
Если все сделано верно, то в панели администрирования в списке компонентов появится Mobile Joomla!, а также появится иконка на главной странице админ.панели. А если перейти в менеджер шаблонов, то увидим 5 новых шаблонов:
- mobile_elegance
- mobile_imode
- mobile_iphone
- mobile_smartphone
- mobile_wap
Все эти шаблоны должны быть отмечены зеленой галочкой за исключением шаблона Elegance. Он настраивается непосредственно в самом компоненте Mobile Joomla.
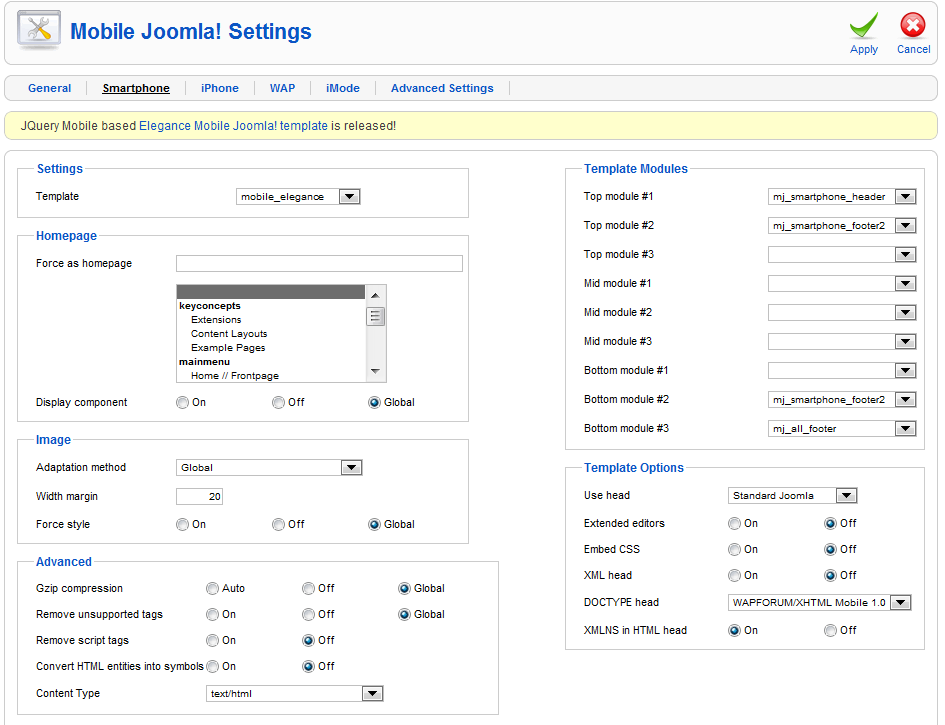
Для того, чтобы применить шаблон Elegance, следует перейти в настройки компонента Mobile Joomla. Затем назначить шаблон для различных устройств: смартфона, iPhone, WAP или I-mode (нужно назначить шаблон для каждого из устройств). В самой первой графе настроек можно увидеть выпадающий список - он нам и нужен. Выбираем и устанавливаем шаблон Elegance как показано на рисунке:

Я не стал менять остальные настройки ниже этого выпадающего списка, и сразу переключился на настройку модулей в правой части экрана. В том числе добавил отображение модуля с рекламой Google Adsense. Но об этом мы поговорим в части II.


