
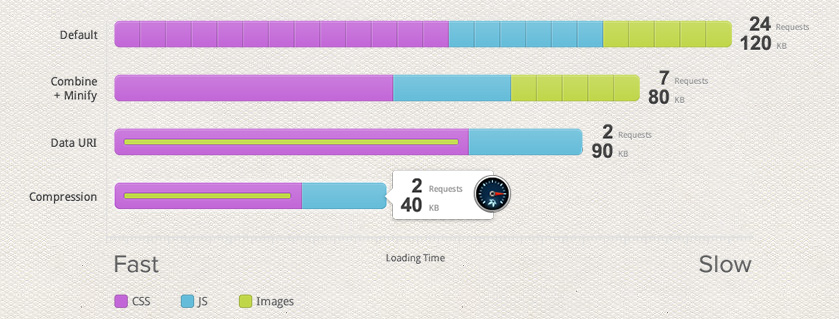
Warp 6 дает вам возможность сжимать и комбинировать в один файл как CSS, так и JS используя при этом gzip, помимо этого он использует технологию DATA URI интегрируя изображения в CSS (подробнее в этой статье). К сожалению фреймворк может работать только со своими файлами и с некоторыми из файлов Joomla, но часто этого не достаточно, т.к. основная прелесть Joomla в ее расширениях и как это не прискорбно их как раз сжатие и игнорирует. Но спасение есть и в этой статье мы и в этой статье мы его найдем!
Совместимость
Все модификации мы будем вносить в Warp 6.3.1 для Joomla 2.5 и Joomla 3.0 скорее всего они будут так же действительны и для более старших версий фреймворка.Извлекаем HEAD из варпа!
Скопируем файл head.php из папки:
templates/ваш_шаблон_на_warp/warp/systems/joomla/layouts/
В папку:
templates/ ваш_шаблон_на_warp/layouts/
Этот файл отвечает за изменения секции head в Joomla, а так же за сжатие CSS и JS. В этом файле удалим весь код начиная со строки 67 и заканчивая строкой 97, он отвечает за сжатие файлов добавляемых в head некоторыми плагинами. Проблема заключается в том что в этот момент модули и компоненты еще не успели добавить свои стили и скрипты.
// compress joomla styles and scripts
$head = $this['system']->document->getHeadData();
$data = array('styleSheets' => array(), 'scripts' => array());
foreach ($head['styleSheets'] as $style => $meta) {
if (preg_match('/\.css$/i', $style)) {
$asset = $this['asset']->createFile($style);
if ($asset->getPath()) {
$style = $this['asset']->cache(basename($style), $asset, array('CSSImportResolver', 'CSSRewriteURL', 'CSSCompressor'), $options)->getUrl();
}
}
$data['styleSheets'][$style] = $meta;
}
foreach ($head['scripts'] as $script => $meta) {
if (preg_match('/\.js$/i', $script)) {
$asset = $this['asset']->createFile($script);
if ($asset->getPath()) {
$script = $this['asset']->cache(basename($script), $asset, array('JSCompressor'), $options)->getUrl();
}
}
$data['scripts'][$script] = $meta;
}
$this['system']->document->setHeadData(array_merge($head, $data));
Заново сжимаем файлы!
Создадим новый файл templates/ваш_шаблон_на_warp/layouts/head_extensions.php в которым добавим функцию сжимающие все JS/CSS находящаяся в разделе head сайта. Мы будем вызывать данный файл в самом конце после рендрига всех расширений Joomla.
<!--?php<br-->// compress styles and scripts
if ($compression = $this['config']->get('compression')) {
$options = array();
$filters = array('CSSImportResolver', 'CSSRewriteURL', 'CSSCompressor');
// set options
if ($compression == 3) {
$options['Gzip'] = true;
}
// set filter
if ($compression >= 2 AND ($this['useragent']->browser() != 'msie' OR version_compare($this['useragent']->version(), '8.0', '>='))) {
$filters[] = 'CSSImageBase64';
}
// compress joomla styles and scripts
$head = $this['system']->document->getHeadData();
$uri = JURI::getInstance()->toString(array('scheme', 'host'));
// load Joomla css into Warp
foreach ($head['styleSheets'] as $style => $meta) {
if (preg_match('/\.css$/i', $style)) {
unset($head['styleSheets'][$style]);
$style = str_replace($uri, '', $style);
$this['asset']->addFile('jCSS', $style);
}
}
// cache styles and check for remote styles
$styles = $this['asset']->get('jCSS');
if ($styles) {
$styles = array($this['asset']->cache('extensions.css', $styles, $filters, $options));
foreach ($styles[0] as $style) {
if ($style->getType() == 'File' && !$style->getPath()) {
$styles[] = $style;
}
}
foreach ($styles as $style) {
if ($url = $style->getUrl()) {
$head['styleSheets'][$url] = array('mime' => 'text/css');
}
}
}
// load Joomla js into Warp
foreach ($head['scripts'] as $script => $meta) {
if (preg_match('/\.js$/i', $script)) {
unset($head['scripts'][$script]);
$script = str_replace($uri, '', $script);
$this['asset']->addFile('jJS', $script);
}
}
// cache scripts and check for remote scripts
$scripts = $this['asset']->get('jJS');
if ($scripts) {
$scripts = array($this['asset']->cache('extensions.js', $scripts, array('JSCompressor'), $options));
foreach ($scripts[0] as $script) {
if ($script->getType() == 'File' && !$script->getPath()) {
$scripts[] = $script;
}
}
foreach ($scripts as $script) {
if ($url = $script->getUrl()) {
$head['scripts'][$url] = null;
}
}
}
$this['system']->document->setHeadData($head);
}
Редактируем шаблон
Открываем файл templates/ваш_шаблон_на_warp/layouts/template.php и перед закрывающимся тегом