
Содержание:
- Адаптация шаблона под Joomla 2.5. Вступление
- Убедимся в том, что настройки шаблона со стороны админ.панели и внешний интерфейс можно локализовать
- Использование нового элемента “Media”
- Как создать свои элементы для опций вашего шаблона
- Как облегчить процесс обновления для пользователей
- Шорткоды параметров шаблона
- Обновленный список синтаксических ошибок в error.php
- Замена базовых шаблонов вывода в Joomla 2.5
Данное руководство является переводом статьи, написанной в далеком июне 2010, на момент выхода в свет бета версии Joomla 1.6. Автор статьи - Chris Rault, один из разработчиков ProThremer (клуб шаблонов), рассказывал о приёмах, обнаруженных им при адаптации клубного шаблона Witblits с версии 1.5 до версии Joomla 1.6. Не смотря на давний срок выхода статьи, приёмы, описанные Крисом два года назад, достаточно интересны и практически по сей день не имеют аналогов как в рунете, так и на англоязычных ресурсах. В сети можно найти статьи и уроки, описывающие процесс адаптации шаблонов, но в них не рассматривается применение новых возможностей Joomla в настройках админ.панели шаблона. Таким образом, данный материал является логическим продолжением статьи как адаптировать шаблон Joomla 1.5 под версию Joomla 2.5 и рассчитан на подготовленного вебмастера, и мы решили сделать этот материал второй частью руководства.
Итак, ниже представлен перевод статьи:
1. Адаптация шаблона под Joomla 2.5. Вступление
Последние пару недель я работал над новым шаблоном (Witblits) и решил, наконец, портировать его в Joomla 1.6. Из-за отсутствия нужной документации, несколько моментов мне удалось выяснить после прочесывания статей, комментариев, баг-репортов, форумов и т.д. Так, я смог решить почти все проблемы, а после прочтения поста Кайла (Kyles) из JoomlaPraise, я вдохновился на то, чтобы поделиться своими находками для облегчения перехода к версии Joomla 2.5. Я не буду затрагивать очевидные вещи, которые и так были раскрыты в статье Кайла, а только добавлю несколько пунктов, которые могут показаться вам полезными.
Все упомянутые мной пункты я основывал на собственном опыте по конвертации шаблона Joomla 1.5 в Joomla 2.5. Если вы заметите неточности или улучшения, пожалуйста, напишите комментарий и я внесу поправки в свой пост.
2. Убедимся в том, что настройки шаблона со стороны админ.панели и внешний интерфейс можно локализовать
В работе над Witblits я хотел убедиться в том, что языковые переменные внутреннего и внешнего интерфейса можно полностью перевести. Поначалу я задумался, так как не мог отыскать документацию по изменениям в языковых файлах в Joomla 2.5, но в конце концов мне все удалось.
Сначала я коротко опишу весь принцип работы языковых файлов в Joomla. В вашем шаблоне содержится папка языков (language), в которой вы храните подпапки для каждого языка, для которого делается перевод. У меня есть только одна папка для английского перевода - “en-GB”, так как я для начала буду делать перевод только для британской версии английского языка (которая может быть использована как основа для переводов на другие языки). В этой папке есть начальный языковой ini файл, который нужно назвать используя следующее правило: [ln-LN].tpl_[template-name].ini. Префикс [ln-LN] относится к языковому коду, tpl_ - означает локализацию шаблона, а все остальное говорит само за себя. В версии Joomla 2.5 есть возможность подключать еще один системный языковой файл, который используется для отображения имени расширения и описания на языке пользователя (при условии, что языковой его файл включен в набор), которое добавляется после установки расширения. Я наткнулся на несколько постов, в которых утверждалось, что для шаблона нет такой необходимости, но просмотрев языковые файлы стандартного набора языков, я увидел у каждого такой файл, так что все-таки решил тоже включить его. Общий принцип названия для новых файлов описания таковы: [ln-LN].tpl_[template-name].sys.ini. Единственное отличие между этим и предыдущим файлом в том, что мы добавили .sys перед расширением файла. Так что, в моем случае с Witblits, имя выглядит так en-GB.tpl_witblits.sys.ini. Формат системного языкового файла такой же, как и у стандартного, но в нем содержатся только языковые константы для имени шаблона и описания.
Замечание: если заглянуть в уже установленный шаблон, вы не найдете там этих языковых файлов. Это потому, что они перемещаются в /SITEROOT/languages/en-GB/ (британский английский) при установке шаблона.
Подключаем файл локализации шаблона к Joomla
Для того чтобы в Joomla появились включенные переводы, нужно добавить этот текст в templateDetails.xml:
<languages folder="language/en-GB/">
<language tag="en-GB">en-GB.tpl_witblits.ini</language>
<language tag="en-GB">en-GB.tpl_witblits.sys.ini</language>
</languages>
Обратите внимание на то, как я указал путь папки: где находятся файлы перевода по отношению к корневой папке шаблона. После создания необходимых языковых файлов и привязки локализации к Joomla, добавим этот блок в самый верх языкового файла:
; $Id: en-GB.tpl_witblits.ini 10498 2008-07-04 00:05:36Z ian $
; Prothemer
; Copyright (C) 2010 Web Monkeys Design Studio. All rights reserved.
; License <a href="https://www.gnu.org/licenses/gpl-2.0.html">http://www.gnu.org/licenses/gpl-2.0.html</a> GNU/GPL, see LICENSE.php
; Note : All ini files need to be saved as UTF-8
Таким образом, мы привязываем копирайт и информацию о лицензии. Единственное, что здесь нужно упомянуть - это необходимость использование точки с запятой вместо знака # (который раньше использовался в файлах .ini в Joomla 1.5) в верхней части информации файла. Мне потребовалось время для выяснения, но если не изменить символ таким образом, перевод не привяжется.
Добавление файла локализации настроек административной части шаблона
Одной из моих первичных задач было добавление перевода для панели администратора и для шаблонов внешнего интерфейса. В расширениях это можно сделать заключением языкового файла администратора (под таким же именем, как и во внешнем интерфейсе) в тэг <administration> xml. После долгих поисков, я наконец, выяснил, что такой способ не работает для шаблонов. Языковые константы внутреннего и внешнего интерфейса соединены в главном языковом файле шаблона. Вот пример:
<field name="blockwraps" type="radio" default="0" label="TPL_WITBLITS_LABEL_BLOCK_WRAPS" description="TPL_WITBLITS_DESCRIPTION_BLOCK_WRAPS">
<option value="0">TPL_WITBLITS_VALUE_NO</option>
<option value="1">TPL_WITBLITS_VALUE_YES</option>
</field>
Обратите внимание, что у метки, описания и настроек радио есть языковые константы. В языковом файле они будут выглядеть так:
TPL_WITBLITS_LABEL_BLOCK_WRAPS="Enable block wraps"
TPL_WITBLITS_DESCRIPTION_BLOCK_WRAPS="Enabling this option, will add a wrapping div around each of the templates blocks. This provides you with an additional hook, with which you can utilize the full width of the browser window, while still keeping your content centered with a fixed with."
TPL_WITBLITS_VALUE_NO="No"
TPL_WITBLITS_VALUE_YES="Yes"
3. Использование нового элемента “Media”
В Joomla элементы представляют собой xml-типы, которые используются при создании ваших опций. Типы по умолчанию: text, textarea, radio, list, section, category, spacer, filelist, folderlist, и т.д.
Эти элементы используются в Joomla повсеместно, а в Joomla 2.5 есть новый API для создания форм - JForms API (которая заменяет отмененную JParameter). В прочитанных мною дискуссиях я обнаружил для себя новую форму JForm API, которая намного более гибкая и действенная. У меня пока не было возможности протестировать новые возможности Joomla 2.5, но одна точно заставила обратить на себя внимание и это новый элемент “media”. С ее помощью можно добавить текстовое поле с кнопкой «выбора» справа. При нажатии на кнопку открывается лайтбокс, позволяющий выбрать существующую картинку из папки images/stories (или другой подпапки в images/stories), а также загрузить новое изображение. Единственной проблемой для меня стало то, что окошко лайтбокса слишком мало и скрывает кнопку вставки, расположенную вверху справа. Это может стать проблемой для пользователей, не осознающих, что это раздел больше, чем размер окна лайтбокса. Для того чтобы использовать медиа-элемент, просто вставьте следующий код в файл templateDetails.xml (в той же секции, где и остальные поля):
<field name="logo_image" type="media" default="" size="50" label="TPL_WITBLITS_LABEL_LOGO_IMAGE" directory="templates/witblits/images/logos" exclude="\.html" hide_default="yes" description="TPL_WITBLITS_DESCRIPTION_LOGO_IMAGE" />
Что будет выглядеть вот так:
![]()
Рис.1. Media элемент в Joomla 2.5
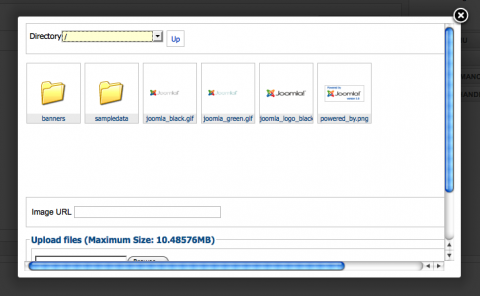
Нажатием кнопки «вставить» открывается панель лайтбокса, которая позволяет пользователю выбрать существующее изображение или загрузить новое:

Рис.2. Media элемент в Joomla 2.5 - всплывающее окно с выбором файла
4. Как создать свои элементы для опций вашего шаблона
Над этой частью мне тоже пришлось “поломать голову”, но благодаря советам Стиана (Stian), стало намного легче.
В Witblits на Joomla 1.5 я добавил два кастомных элемента: «loader» (загрузчик) и «colorpicker» (выбор цвета пипеткой). Элемент «загрузчик» используется для добавления кастомных файлов css и javascript в заголовок, что позволяет мне не только настраивать стиль панели администрирования, но и добавить необходимые файлы css и javascript для стандартной пипетки.
Создание элемента «загрузчик»
Я решил, что будет быстрее использовать новый текстовый элемент, нежели портировать уже существующие. Я скопировал файл /SITEROOT/libraries/joomla/form/fields/text.php (в Joomla 1.5 /SITEROOT/libraries/joomla/html/parameter/element/text.php) в папку templates/witblits/admin/elements/. Затем, переименовал два экземпляра файла loader.php и colorpicker.php. Открыл файл loader.php в редакторе и убрал ненужный код. Можете взглянуть на исходный файл и уже исправленный мной (прикреплены в конце этой статьи). Для активации элемента «загрузчик» я просто добавил следующий xml в начале над всеми полями:
<field type="loader" />
Рис.3. Создание элемента "загрузчика" в Joomla 2.5
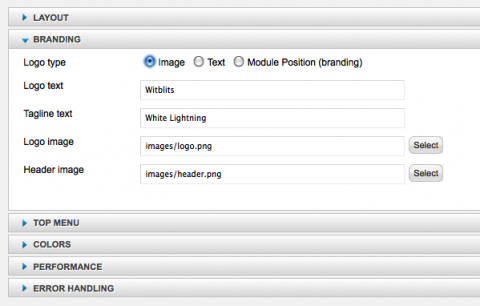
С помощью прикрепленного специального css файла администратора мне удалось настроить вид и стиль панели администрирования:

Рис.4. Шаблон Joomla 2.5 - применение элемента "загрузчик" в настройки админ. панели
Создание элемента «пипетка»
После того, как загрузчик настроен, можно приступить к созданию элемента «пипетка». На этот раз я делал все так же, но не удалял ненужный код, а просто скопировал и вставил код из версии 1.5. Закончив с элементами, нужно было только обновить javascript, который используется для активации различных функци «пипетки», так как имена полей в Joomla 2.5 изменились. Кроме кнопки для активации «пипетки», я добавил небольшой цветовой круг и выровнял его влево внутри поля ввода, круг при помощи javascript менял свой цвет в зависимости от выбранного «пипеткой».
Файл элемента «пипетка» содержится в zip-архиве в конце этой статьи. Если хотите посмотреть какие изменения были внесены в код, просто скачайте прикрепленные файлы и внимательно их изучите.
Для активации опций «пипетки» я просто добавил следующее в мой файл templateDetails.xml:
<field name="color_background" type="colorpicker" default="#fff" id="picker_color_background" previewid="preview_color_background" size="50" label="TPL_WITBLITS_LABEL_BACKGROUND_COLOR" description="TPL_WITBLITS_DESCRIPTION_BACKGROUND_COLOR" />
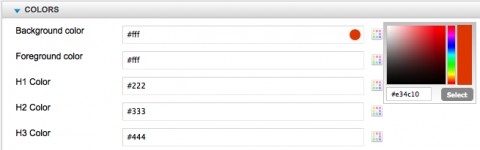
Если взглянуть на файл colorpicker.php, можно увидеть, что я добавил два новых параметра для элемента «пипетка»: – “id” и “previewid“. Они были нужны для их уникальности чтобы я мог ссылаться на них при написании CSS или JS-кода. Вот пример вновь созданной «пипетки» в действии:

Рис.5. Элемент «пипетка» в настройках шаблона Joomla
Активация новых элементов в templateDetails.xml
Еще одна немаловажная деталь по поводу нестандартных элементов это то, что для их работу необходимо прописать их в файле templateDetails.xml для того, чтобы они работали в Joomla. Где-то в начале файла (в моем варианте – под языковым блоком), добавьте этот код (шаблон для Joomla 2.5):
<fields addformpath="/templates/witblits/admin/elements">
<field type="colorpicker" name="Color Picker Param" />
<field type="loader" name="CSS and JS Loader Param" />
</fields>
В Joomla 1.5 код будет выглядеть примерно так:
<params addpath="/templates/witblits/admin/elements">
<param type="colorpicker" name="Color Picker Param" />
<param type="loader" name="CSS and JS Loader Param" />
</params>
Учите, что в случае с моим шаблоном Witblits, я решил сохранить все специальные файлы администратора в подпапке для того, чтобы все было в одном месте. У вас все может быть по-другому.
5. Как облегчить процесс обновления для пользователей
Это известно еще со времен версии Joomla 1.5 (или даже раньше), но все равно полезно знать.
В самом верху файла templateDetails.xml, где мы видим:
<install version="1.6" type="template">Добавьте method="upgrade" к тэгу с установкой:
<install version="1.6" type="template"method="upgrade">Такое решение позволит пользователям устанавливать обновленную версию шаблона без необходимости удалять предыдущую - это позволит файлам новой версии переписывать прежние файлы (из "старой" версии шаблона). Возможность обновления шаблона упростит как вашу жизнь, так и жизнь вебмасетров, использующих ваши шаблоны.
6. Шорткоды параметров шаблона
В Witblits я включил файл опций, в котором описал при помощи переменных задал некоторые функции и параметры из кода шаблона.
Так как я часто использую эти функции по всему шаблону, я решил создать переменные для каждой из них - так и мне проще запомнить, и строк кода получается меньше.
Вот несколько примеров:
$grid_columns = $this->params->get('grid_columns');
$sidebar_columns = $this->params->get('sidebar_width_' . $grid_columns);
$content_columns = $grid_columns - $sidebar_columns;
$logo_type = $this->params->get('logo_type');
$logo_text = $this->params->get('logo_text');
$tagline = $this->params->get('tagline');
$logo_image = $this->params->get('logo_image');
Это означает, что вместо того чтобы писать:
<?php if($this->params->get('block_wrap', 1)) : ?>я могу использовать более короткую версию:
<?php if($block_wrap == 1) : ?>Полагаю, что такая переменная позволит намного легче ориентироваться в структуре шаблона и не путаться в длинных конструкциях.
7. Обновленный список синтаксических ошибок в error.php
Если в вашем шаблоне используется стандартный файл error.php (расположенный в корне шаблона), понадобится обновить список синтаксических ошибок для работы в Joomla 2.5.
Этот код взят из оригинальной документации:
* $this->error->code заменить на $this->error->getCode();
* $this->error->message заменить на $this->error->getMessage();
8. Замена базовых шаблонов вывода в Joomla 2.5
В Joomla 1.5 в силу табличного вывода многих компонентов и модулей при создании Morph мне приходилось создавать свои шаблоны вывода компонетов в папке html - чтобы код был красивым и семантическим.
С выходом Joomla 1.6 эта необходимость во многих местах отпала, так как разработчики уже используют нормальную дивовую верстку и для многих компонентов наличие своих шаблонов вывода не является такой насущной необходимость, как в Joomla 1.5. Имейте это ввиду при обновлении своих шаблонов.
Начиная с версии 1.6, код шаблонов стал более чистым и семантичным. В связи с чем я решил удалить существующие html переопределения и заменил на новые.
На этом, пожалуй, всё. Если вы нашли какие-то новые приёмы и хитрости при создании шаблона на Joomla, отписывайтесь в комментариях ниже :)
Скачать элементы шаблона, использовавшиеся в данной статье:
Оригинальная статья: Chris Rault
Спасибо kip0ki и Sulpher за помощь в переводе и правке статьи.


