Grav - это файловая CMS (flat-file CMS) с открытым кодом, не требующая базы данных и построенная на модульной основе, легкая в использовании и невероятно быстрая. Благодаря структуре без использования базы данных, система имеет ряд преимуществ: простая установка, удобная кастомизация и быстрое развертывание на любой сервер на базе PHP 5.4 и выше, включая новую версию PHP 7.
Работа над Grav была начата год назад, и недавно перешла в статус релиза-кандидата. Большей частью система разрабатывалась маленькой командой талантливых энтузиастов, имеющих большой опыт совместной работы над различными CMS, включая Joomla и Wordpress.
Почему Grav?
Вдохновением на разработку Grav послужила идея создать CMS, которая заполняет пробел между простыми, статичными сайтами и сложными многопользовательскими блогами. Когда основатель проекта Andy Miller взглянул на решения, основанные на плоских файлах, он обнаружил, что имеющиеся варианты были либо коммерческими, либо недостаточно функциональными.
Это не из-за отсутствия технологий. Шаблонизатор Twig, YAML конфигурация, поддержка markdown контента и другие дружественные возможности уже существовали, но они не были собраны в единую CMS, которая была бы бесплатной.
Мы чувствовали, что важно сделать Grav не только бесплатной, но также с открытым исходным кодом. Это дает возможность сообществу разработчиков вносить свой вклад в код, иметь свое слово в разработке проекта, и легко создавать плагины и темы, которые используют преимущества возможностей Grav.
Плоская файловая структура
Одна из самых больших фишек Grav - это плоская файловая структура. Это не только убирает необходимость в базе данных, но также позволяет легко создавать, менять и редактировать контент.
Установка Grav на сервер заключается в простой загрузке ядра Grav (Grav Core) или заготовки (skeleton), которая включает в себя демо контент для быстрого старта, и распаковки на сервер. Не надо настраивать базу данных и нет никакого мастера установки.

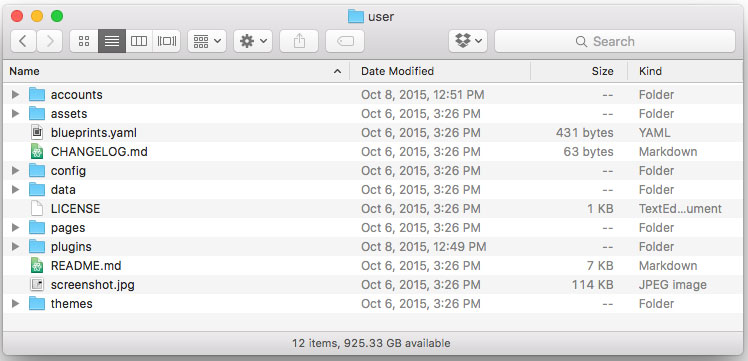
Также у Grav довольно интуитивно понятная организационная структура. Например, всё, что не является ядром Grav, хранится в папке пользователя (user). Это включает в себя любые кастомные настройки, пользовательские учетные записи, темы, ассеты, плагины и контент. А создание резервной копии сайта на Grav сводится к простому копированию папки user/.
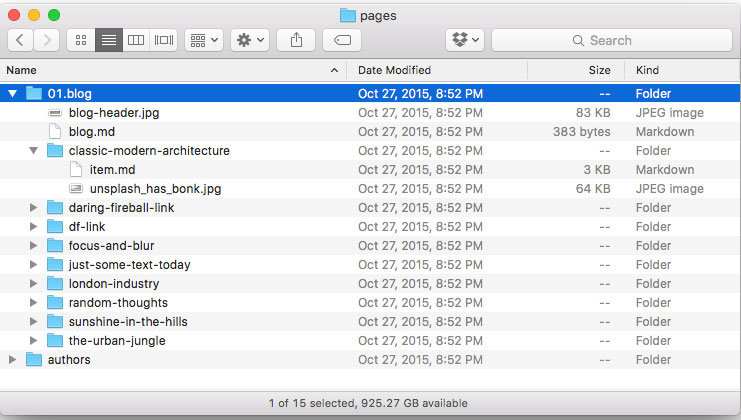
Контент сайта сохраняется в директории user/pages. Страницы организованы, используя структуру директорий. Например, каждый блог пост будет иметь собственную папку, содержащую markdown файл и любые изображения, использующиеся в этом посте. Изображения могут быть сохранены по разному, но это самый популярный пример.

С помощью директори вы также можете разделять категории или типы страниц. Например, если у вашего сайта есть выделенная область Авторов, где содержатся профили авторов, то расположение этого контента в своей папке является простым путем для отделения в системе меню Grav.
Тема может иметь несколько шаблонов страниц, что позволяет вам создавать уникальные стили и макеты для различных областей сайта. Шаблоны страниц загружаются в зависимости от названия markdown файла. Например, если markdown файл назван как item.md, то это говорит Grav о том, что для рендеринга страницы необходимо использовать шаблон item.html.twig.
На примере, который виден на изображении двумя параграфами выше, мы использовали blog.md для ссылки на родительский шаблон страницы блога, которая включена в тему Antimatter.
Мощная командная строка
Grav была спроектирована для удовлетворения нужд пользователя. Это включает в себя возможность предоставить пользователям решать, хотят ли они контролировать Grav практически полностью, используя командную строку, или при помощи простого, но мощного плагина админ-панели.
Как только ядро Grav у вас на сервере, установка практически любой темы или плагина является тривиальной задачей. Хоть и есть подробная документация Grav GPM (Grav Package Manager - Менеджер пакетов Grav) и CLI команд, мы дадим основной пример того, как использовать командную строку.
Скажем, вы только что установили ядро Grav и хотите добавить тему TwentyFifteen. Все что вы должны сделать, это напечатать bin/gpm install twentyfifteen.
Хотите сделать резервную копию контента сайта? Просто напечатайте bin/grav backup из под директории сайта для генерации zip-файла, в названии которого автоматически будет прописана дата и время создания резервной копии.
Плагины
Очень гибкая и модульная архитектура Grav позволяет почти все описать в виде плагина (plugin). Ядро Grav может работать само по себе, всё что вам нужно, это только тема и больше ничего, но для расширения возможностей и удовлетворения требований сайта все сводится к плагинам.
Плагины могут быть подключены к большому числу событий (events), которые вызываются в ядре Grav во время исполнения задач. Каждое событие и задача оптимизированы для поддержки приоритета #1 в Grav, скорости.
Grav настолько гибкая система, что мы смогли создать целую панель администрирования в одном плагине. Плагин админ-панели Grav дает пользователям интуитивный, понятный интерфейс для управления конфигурацией Grav и контентом. Цель этого плагина сделать Grav доступной для всех, независимо от уровня технической подкованности. Его динамическая структура стала возможной благодаря системе конфигурации YAML, которая вытаскивая опции и настройки из плагинов и тем, представляет их в интуитивном и понятном для пользователя виде.
Текущая библиотека бесплатных плагинов содержит порядка 80 плагинов, и их число увеличивается.
А если нет плагина, который бы удовлетворял ваши потребности, создание такого для Grav является несложной задачей, большей частью благодаря коду YAML + Twig.
Разработка, ведомая сообществом
Возможно самым важным элементом ДНК Grav является его сообщество. С самого первого дня разработка происходила публично на GitHub.
Пользователи имеют возможность взаимодействовать напрямую с разработчиками Grav как через GitHub Issues, так и через Gitter чат, оставлять отзывы, задавать вопросы, и поднимать проблемы, которые они находят. Есть также форум, где пользователи могут найти информацию, запросить детальную поддержку, и встретить других пользователей Grav.
Разработка, ведомая сообществом наряду с бесплатной и открытой философией Grav делает её уникальным выбором для тех, кто ищет CMS, которая быстра, легка и проста в понимании.
Создание нового типа страницы с кастомными полями
Самый лучший способ, чтобы понять как работает Grav с точки зрения разработки, это окунуться и посмотреть её в действии. Вы можете скачать ядро Grav, некоторые плагины и бесплатные темы с GetGrav.org. Там же вы можете найти заготовки, которые помогут вам быстро начать ознакомление с Grav.
Мы пройдемся по процессу создания нового шаблона страницы с уникальным стилем и функциональностью. Предполагается, что вы уже установили ядро Grav с админ-панелью, которое включает в себя одну домашнюю страницу и тему Antimatter.
Список возможностей - это распространенная техника интерфейса пользователя, которая может быстро показать основные характерные черты вашего продукта, компании или услуги. Как правило это простая иконка с заголовком и подзаголовком внизу.
Было бы неплохо, если бы был простой путь легко создавать некоторые начальные возможности, изменять их и добавлять при необходимости. Этого можно достичь с помощью встроенного в Grav функционала собственного заголока (header), скомбинированного с кастомным шаблоном Twig для рендеринга, а также кастомным YAML планом (YAML blueprint) для предоставления интерфейса плагину админ-панели.
Приступим!
1. Создайте новую страницу
Первая вещь, которую мы должны сделать, это создать папку, в которой будет находиться markdown файл, представляющий контент. Папка также определяет URL slug и порядок в навигации. У вас уже есть домашняя страница, находящаяся в 01.home, так что просто создайте ещё одну папку на том же уровне с названием 02.features. Таким образом страница features будет идти после home и будет доступна по адресу /features.
В этой папке создайте новый файл с названием features.md. Используя название features, мы также сообщаем Grav использовать файл шаблона из нашей темы под названием features.html.twig. Мы создадим этот шаблон позже.
В файле features.md нам необходимо определить некоторые заголовки в формате YAML между маркерами ---. Мы называем это вступительной частью YAML (YAML frontmatter).
---
title: Features
features:
- title: Crazy Fast
subtitle: So fast it will make your head spin
icon: fighter-jet
- title: Easily Extended
subtitle: Built to be highly extensible
icon: puzzle-piece
- title: Fun to Use
subtitle: Making web development work fun again
icon: truck
---
# Features List
Check out a taste of our amazing features
Хотя Grav поддерживает мощный набор настроек заголовков, все они необязательны.
Однако для ясности мы установили название страницы (title). Мы также создали кастомное поле с названием features, которое состоит из списка YAML. Каждая из трёх возможностей (обозначенная символом -) содержит три элемента: title, subtitle и icon. Названия возможностей полностью произвольны, и даны в качестве примера.
Мы используем названия иконок FontAwesome и тема Antimatter подгружает их для нас. Если вы используете свою тему, то убедитесь, что они загружены.
Под вступительной частью (обозначенной символами ---) у нас простой markdown заголовок, который отображает название и описание возможностей, которые будут показаны в сетке.
2. Создайте шаблон Twig
Когда Grav инициализируется, он выполнит парсинг информации этой страницы и сохранит полученный объект в кэш. Далее он будет доступен для использования в рендеринге HTML в форме шаблона Twig.
Шаблоны Twig обычно сохраняются в папке templates/ вашей текущей темы. Создайте новый файл в вашей теме с названием features.html.twig. Он автоматически будет использован для рендеринга страницы, потому что мы использовали features.md в качестве названия файла страницы. В этом файле мы должны пройтись в цикле (loop over) по возможностям, которые мы определили на странице, и отобразить их в таком формате, чтобы далее можно было легко применить CSS:
{% extends 'partials/base.html.twig' %}
{% block content %}
<div class="features">
{{ content }}
<ul>
{% for feature in page.header.features %}
<li>
<i class="fa fa-fw fa-{{ feature.icon }}"></i>
<h4>{{ feature.title }}</h4>
<p>{{ feature.subtitle }}</p>
</li>
{% endfor %}
</ul>
</div>
{% endblock %} Определения {% extends %} и {% block %} сообщают Twig о том, что мы хотим расширить шаблон partials/base.html.twig и заменить пустой базовый блок контента нашим. Элемент {{ content }} отобразит раздел markdown контента страницы возможностей. Ниже мы проходим в цикле по списку наших возможностей page.header.features, это то место, где мы определили каждый из элементов возможностей.
3. Добавьте им стиля
Все что осталось сделать, это добавить некоторые CSS стили, чтобы убедиться в том, что список возможностей рендерится корректно. Мы можем это сделать, создав файл custom.css в папке css/ нашей темы. Тема Antimatter автоматически вставит его на страницу, если он существует:
.features {
text-align: center;
}
.features h1, .features h4 {
margin-bottom:0;
line-height:1.2;
}
.features > p {
font-size:1.1rem;
}
.features p {
margin-top:0;
}
.features ul {
margin:3rem 0;
padding:0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.features li {
padding:1rem 2rem;
text-align: center;
display: flex;
flex-direction: column;
width:100%;
}
.features li i {
font-size:6rem;
margin:0 auto;
}
@media all and (min-width: 40em){
.features li {
width:50%;
}
}
@media all and (min-width: 60em){
.features li {
width:33.33%;
}
}Такого CSS вполне достаточно для того, чтобы список наших возможностей отображался в сетке с тремя элементами в ряду.
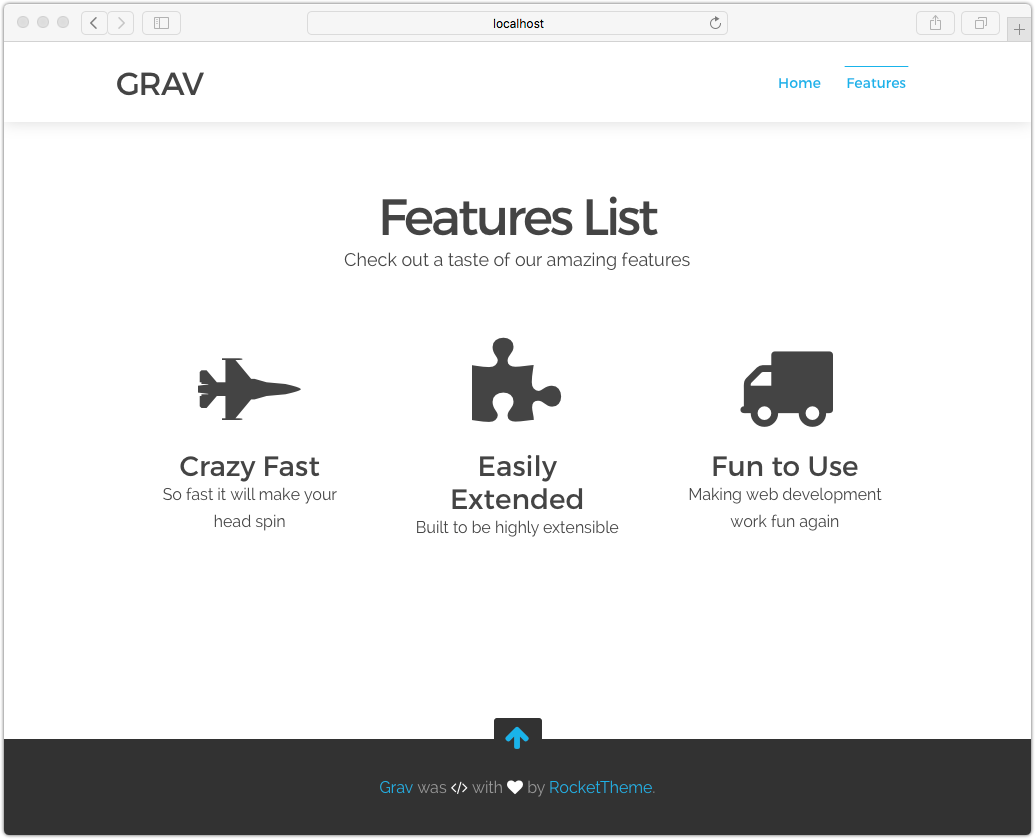
Настало время протестировать результат. Просто пройдите на главную страницу вашей Grav и далее добавьте /features к адресной строке браузера. Вы должны увидеть что-то типа такого:

4. Blueprint для админ-панели
Так как Grav является файловой CMS, все можно сделать используя файловую систему.
Однако, при предоставлении решений клиентам, администрирование, основанное на веб-интерфейсе, является огромным подспорьем для тех, кто незнаком с этим концептом или чувствует себя не очень комфортно при работе в таких условиях. У Grav есть гибкий плагин администрирования, который как раз подходит для таких случаев, а формы, которые он использует, могут быть расширены и изменены с помощью YAML файлов названных Blueprints (планы).
План-файл определяет форму, и в случае с нашей страницей возможностей мы хотим добавить новую вкладку, в которой можно было бы управлять списком возможностей. Этого можно достичь путем добавления нового файла features.yaml, в папку blueprints/ темы Antimatter.
Этот файл сообщает админ-плагину, как должна выглядеть форма для шаблона возможностей, что позволит сохранить данные во вступительной части features.md. Ниже пример план-файла:
title: Features
@extends:
type:default
context: blueprints://pages
form:
fields:
tabs:
fields:
features:
type: tab
title: Features
fields:
header.features:
name: features
type: list
label: Features
fields:
.title:
type: text
label: Title
.subtitle:
type: text
label: Subtitle
.icon:
type: text
label: Icon
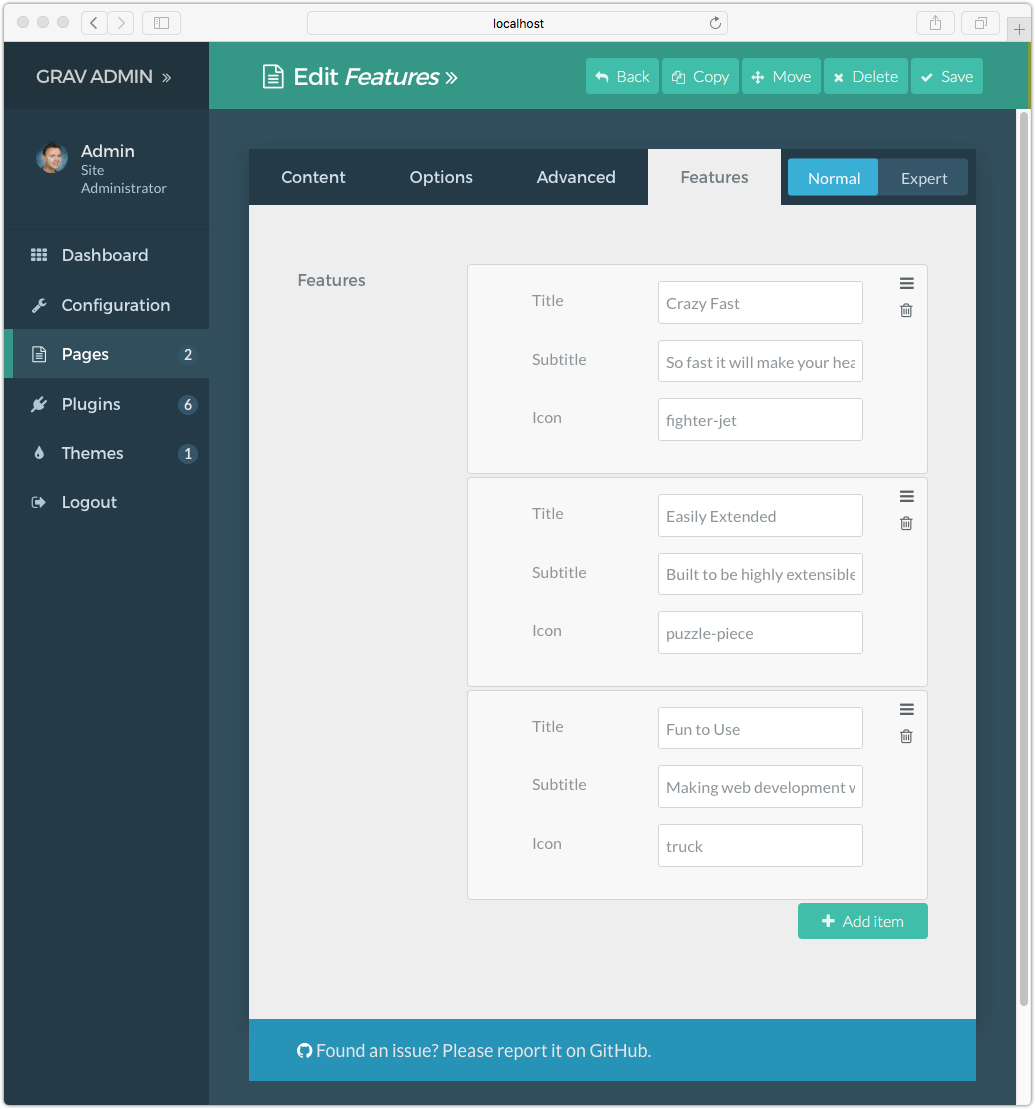
Если вы пробежитесь взглядом по файлу, вы обнаружите, что он очень читабельный. В сущности он просто расширяет план-файл default.yaml, который предоставляет нам Grav. Потом он добавляет новую вкладку с названием features. В этой вкладке есть поле типа список (list), и этот список содержит набор текстовых (text) полей с title, subtitle и icon. После сохранения этого файла вы сможете просматривать, редактировать и добавлять и новые возможности через админ-панель:

На этом всё! Теперь вы готовы к использованию Grav и созданию быстрых и гибких веб-сайтов на Grav.


