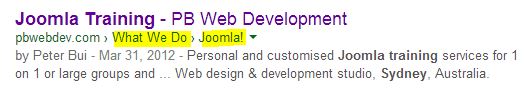
Микроразметка (Microdata) является стандартом семантической оптимизации и широко внедряется на сайты, поскольку позволяет увеличить CTR показатели страниц и положительно влияет на поисковую оптимизацию в целом. В данной статье мы рассмотрим пример внедрения микроразметки в стандартный модуль mod_breadcbrumbs, который в русском пакете локализации Joomla называется "Навигатор сайта". Внедрение микро-раметки размечает хлебные крошки и в поисковой выдаче визуально это выглядит так:

Добавление микро-раметки позволяет пользователю видеть в поисковой выдаче иерархическую структуру страницы и перейти на другие уровни из цепочки навигации. Например, структура размеченной статьи в выдаче будет такой: “What We Do” > “Joomla”. Соответственно, это позволит юзеру по клику вернуться на уровень категории “Joomla” или в категорию “What We Do”.
Для того, чтобы добавить микроразметку в модуль хлебных крошек, нам потребуется изменить всего 4 строчки кода. Прибегнем к излюбленному методу - переопределению разметки модуля на уровне шаблона сайта.
Ниже статьи прилагается файл с переопределением. Скачайте его и положите в папку:
/templates/<название_вашего_шаблона>/html/
Файл default.php должен находится в папке mod_breadcrumbs, если таковой в директории html шаблона нет, следует ее создать.
В результате, должна получиться такая цепочка:
/templates/<название_вашего_шаблона>/html/mod_breadcrumbs/default.php
Для тех, кому интересно, можете внести изменения вручную:
В оригинальном файле default.php модуля mod_breadcrumbs найдите строчку:
echo '<li>' . JText::_('MOD_BREADCRUMBS_HERE') . ' </li>'; И замените ее на:
echo '<li><span title="' . JText::_('MOD_BREADCRUMBS_HERE') . '"></span></li>'; найдите строки:
// Render all but last item - along with separator
echo '<li>';
if (!empty($item->link))
{
echo '<a href="' . $item->link . '">' . $item->name . '</a>';
}
else
{
echo '<span>' . $item->name . '</span>';
} if (($key != $penult_item_key) || $show_last)
{
echo '<span>' . $separator . '</span>';
} echo '</li>';
и замените их на:
// Render all but last item - along with separator
echo '<li>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">';
if (!empty($item->link))
{
echo '<a itemprop="url" href="' . $item->link . '"><span itemprop="title">' . $item->name . '</span></a></div>';
}
else
{
echo '<span itemprop="title">' . $item->name . '</span></div>';
} if (($key != $penult_item_key) || $show_last)
{
echo '<span>' . $separator . '</span>';
} echo '</li>';
найдите строки:
// Render last item if reqd.
echo '<li>';
echo '<span>' . $item->name . '</span>';
echo '</li>';
и замените их на строки:
// Render last item if reqd.
echo '<li><div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">';
echo '<span itemprop="title">' . $item->name . '</span>';
echo '</div></li>';
Готово. Сохраняйте переопределение и после переиндексации страниц поисковой системой увидите результат.


