
Большинство из вас уже знают о том, что Kyle Ledbetter в последние месяцы усиленно работает над пользовательским интерфейсом Joomla 3.0, и пытается достичь того, чтобы интерфейс CMS выглядел более современно и был более стабильным и удобным.
Я же (Dave Horsfall - прим.пер.) работаю над Bootstrap расширением для библиотеки JHtml, которое позволит разработчикам вставлять тултипы, аккордеоны и табы так же, как и в текущем фреймворке Joomla.
Использование
Тултипы
Для начала вы должны активизировать использование тултипов. Примените следующий код:
<?php JHtml::_('bootstrap.tooltip'); ?>Ниже представлен базовый тултип:
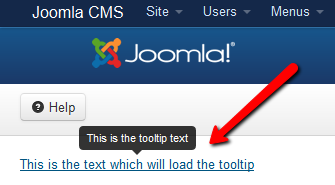
<span class="hasTooltip" title="This is the tooltip text">This is the text which will load the tooltip</span>Вот так это будет выглядеть:

Все что нужно сделать, это указать класс hasTooltip для элемента, к которому вы хотите применить тултип. В атрибуте title указывается текст тултипа.
Аккордеон
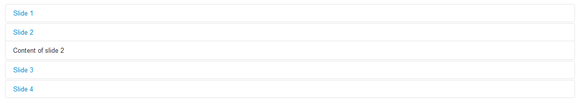
Аккордеон, который загружается с открытым вторым слайдом:
<?php echo JHtml::_('bootstrap.startAccordion', 'slide-example', array('active' => 'slide2'));
echo JHtml::_('bootstrap.addSlide', 'slide-example', JText::_('Slide 1'), 'slide1');
echo "Content of slide 1";
echo JHtml::_('bootstrap.endSlide');
echo JHtml::_('bootstrap.addSlide', 'slide-example', JText::_('Slide 2'), 'slide2');
echo "Content of slide 2";
echo JHtml::_('bootstrap.endSlide');
echo JHtml::_('bootstrap.addSlide', 'slide-example', JText::_('Slide 3'), 'slide3');
echo "Content of slide 3";
echo JHtml::_('bootstrap.endSlide');
echo JHtml::_('bootstrap.addSlide', 'slide-example', JText::_('Slide 4'), 'slide4');
echo "Content of slide 4";
echo JHtml::_('bootstrap.endSlide');
echo JHtml::_('bootstrap.endAccordion'); ?>Это будет выглядеть вот так:

Табы в Joomla 3.0
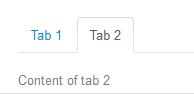
Табы, которые загружаются с открытым вторым табом:
<ul class="nav nav-tabs" id="myTab">
<li><a data-toggle="tab" href="#home">Tab 1</a></li>
<li class="active"><a data-toggle="tab" href="#profile">Tab 2</a></li>
</ul>
<?php
echo JHtml::_('bootstrap.startPane', 'myTab', array('active' => 'profile'));
echo JHtml::_('bootstrap.addPanel', 'myTab', 'home');
echo "Content of tab 1";
echo JHtml::_('bootstrap.endPanel');
echo JHtml::_('bootstrap.addPanel', 'myTab', 'profile');
echo "Content of tab 2";
echo JHtml::_('bootstrap.endPanel');
echo JHtml::_('bootstrap.endPane', 'myTab');
?>Вот как это будет выглядеть:

Табы в Joomla 3.1
Начиная с версии 3.1 в табы были внесены некоторые изменения. Вот как будет выглядеть код предыдущего примера:
<?php echo JHtml::_('bootstrap.startTabSet', 'myTab', array('active' => 'profile'));?>
<?php echo JHtml::_('bootstrap.addTab', 'myTab', 'home', 'Tab 1'); ?>
<p>Content of tab 1.</p>
<?php echo JHtml::_('bootstrap.endTab');?>
<?php echo JHtml::_('bootstrap.addTab', 'myTab', 'profile', 'Tab 2'); ?>
<p>Content of tab 2.</p>
<?php echo JHtml::_('bootstrap.endTab');?>
<?php echo JHtml::_('bootstrap.endTabSet'); ?>Надеемся, что данная информация пригодится вам в работе с Joomla 3.


