Зачем использовать JSON REST API в WordPress?
REST и JSON вместе предоставляют механизм по созданию мощных приложений, используя WordPress бэкенд. Самым простым примером являются мобильные приложения, которые требуют обмен данными между клиентом и устройством. Учитывая ограничения при передаче данных, JSON предоставляет более лёгкую альтернативу решениям, которые базируются на XML.
Так как JSON является текстовым форматом для хранения данных, он может быть использован в большинстве языков программирования. Именно поэтому он служит глобальным коннектором при обмене данными между различными платформами, оставаясь при этом одинаково читаемым как машинами, так и людьми.
Благодаря использованию обсуждаемого API, контент вашего WordPress сайт не ограничен только собой, но также может быть доступен другим сайтам и клиентам. Так как API раскрывает некоторые части внутренней функциональности, удалённые клиенты могут взаимодействовать с вашим сайтом для обновления или создания нового контента. Он также позволяет получить контент с одного WordPress сайта и показать его на другом WordPress сайте.
С ростом популярности таких клиентских JavaScript фреймворков как Angular, Backbone или Ember, стало возможно использовать один из них для создания богатого пользовательского опыта, используя при этом бэкенд WordPress.
Исходя из этого, некоторыми возможными вариантами использования WP REST API являются:
- Мобильные приложения
- Кастомные админ-панели в WordPress
- Одностраничные приложения (SPA)
- Интеграция с другими серверными платформами (например, Ruby, .NET, Django и т.п.)
- и другое…
Это открывает новый мир возможностей, в котором единственным ограничением является воображение.
Краткая история JSON REST APIs в WordPress
До REST API, основанного на JSON, API использовал XML-RPC API для удалённого взаимодействия с WordPress, который до сих пор является частью ядра WordPress. Проблема XML в том, что он не так лёгок как формат JSON, и его парсинг не так эффективен. Проход по XML также является головной болью, в то же время проход по JSON объекту так же лёгок, как обработка нативного JavaScript объекта.
Самым первым REST API плагином, который был представлен для WordPress был JSON API, который увидел свет в 2009 году. Он был создан в The Museum of Modern Art для их блога Inside/Out. Фронтенд этого блога был сделан на Ruby on Rails, поэтому для получения постов и добавления комментариев в WordPress бэкенд был разработан API, который предоставлял такой интерфейс. Хотя этот плагин не обновлялся уже два года, он всё ещё доступен в официальным репозитории.
Кроме JSON API плагина, WordPress.com уже предоставлял JSON API через плагин JetPack.
WP REST API, таким, каким мы знаем его сегодня, является плагином, который был предложен Ryan McCue в рамках GsoC (Google Summer of Code) 2013. Он будет полностью включён в ядро WordPress в предстоящем релизе. Текущая версия 2.0 плагина находится на бета стадии и частично была включена в ядро WordPress в версии 4.4. Это проект, движимый сообществом, лидерами которого являются Ryan McCue и Rachel Baker. Официальный репозиторий плагина находится на GitHub, а официальная документация на его веб-сайте.
Текущее состояние WP REST API
Как упоминалось выше, WP REST API на данный момент находится в стадии плагина и активно разрабатывается. Он был частично включён в ядро WordPress 4.4 согласно плану по полному слиянию, который состоит из двух этапов.
Слияние кода инфраструктуры
На начальном этапе должно произойти слияние кода уровня инфраструктуры. Это было сделано в WordPress 4.4. Код инфраструктуры собственно и есть база WP REST API, которая включает JSON сериализацию/десириализацию, линковку, встраивание, и самое важное - уровень маршрутизации, который управляет API. Этот код не включает в себя конечные точки и классы их контроллеров, но он предоставляет базу для создания API внутри WordPress.
Слияние конечных точек
Конечные точки для постов, страниц, пользователей, таксономии и т.д. будут включены в ядро WordPress в версии 4.5. Конечные точки, это именно то, что делает API полезным для всех клиентов. Они включают в себя маппинг внешних данных в JSON формате в нативные типы данных WordPress и наоборот и составляют примерно две трети от всего API.
Такая стратегия по слиянию позволяет создать для разработчиков уверенность в API, первым делом предоставляя инфраструктуру в ядре. Это позволит разработчикам тем и плагинов создать кастомные API, которые они смогут включить в свои продукты. А разница между двумя релизами даст команде разработчиков ядра WordPress достаточно времени для доработки API конечных точек.
Инструменты для работы
Для того, чтобы начать знакомство с WP REST API, нам понадобится HTTP-клиент, который будет отправлять запросы на сервер и отображать ответ. Конечно, это ваш выбор, но мы будем использовать Postman для Google Chrome. Другие альтернативы:
- REST Easy для Firefox
- httpie для командной строки
Postman позволяет создавать быстрые HTTP запросы разных методов, просматривать ответ от сервера и тестировать конфигурацию аутентификации. Все эти возможности будут очень полезны при работе с WP REST API.
Следующее, что нам понадобится, это WP-CLI. С помощью WP-CLI мы сможем удалённо управлять нашей установкой WordPress из консоли, без открытия браузера. WP-CLI нам также понадобится для следующей части, в который мы будем рассматривать OAuth 1.0a аутентификацию. Вы можете найти инструкцию по установке на официальном сайте.
Кроме HTTP-клиента и WP-CLI нам также понадобятся демо-данные для нашей WordPress установки. Предлагаем вам использовать либо Theme Unit Test, либо Demo Data Creator, которые позволяют создавать множество постов, страниц и пользователей.
Установка плагина
На момент написания текущей стабильной версией плагина является 1.2.5. Вы можете найти её в официальном репозитории. Но мы будет работать с версией 2.0, так как она была переписана практически с нуля и содержит множество изменений по сравнению с версией 1.2.x. Вы может забрать версию 2 бета с официальной страницы или с репозитория GitHub.
Мы крайне не рекомендуем устанавливать бета версию на живые сайты. Лучше всего настроить локальное окружение WordPress.
Для установки плагина из репозитория GitHub, откройте терминал и выполните пулл из директории /wp-content/plugins/:
git pull https://github.com/WP-API/WP-API.git
Плагин скачается в директорию /WP-API/ и вы можете активировать его из админки WordPress.
Кроме того, для работы с WP REST API необходимо включить постоянные ссылки в настройках WordPress.
Получаем доступ к возможностям API
После того, как плагин был установлен, мы можем получить доступ к API на сервере. Мы не ограничены в использовании API только на нашем сайте, мы можем использовать его на любом сайте, где он установлен и включён. Для проверки на API мы можем послать HEAD запрос на сайт через HTTP-клиент:
$ HEAD http://someothersite.com/
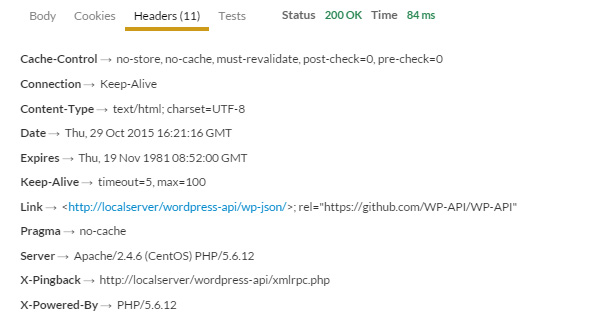
Эта команда вернёт в заголовке ответа вот такие данные:

Заголовок Link указывает на корень маршрута WP API. В нашем случае это:
http://localserver/wordpress-api/wp-json/
API также может быть определено через встроенный в браузер JavaScript (jQuery) путём поиска нужного элемента <link> в DOM:
(function( $ ) {
var $link = $( 'link[rel="https://github.com/WP-API/WP-API"]' );
var api_root = $link.attr( 'href' );
})( jQuery );
Теперь мы может получать контент с помощью WP REST API. Но нужно учесть, что только аутентифицированные запросы могут редактировать или обновлять контент на сайте. Это мы оставим на следующие материалы документации.
Что дальше?
Во двух вступительных материалах мы рассмотрели архитектуру REST, познакомились с WP REST API и немного HTTP. Мы установили плагин, и в принципе готовы к работе и изучению возможностей WP REST API.
В следующих материалах мы рассмотрим настройку методов аутентификации, которые поддерживает API. Эти методы будут необходимы для отправки запроса на получение, создание, обновление или удаление контента.


