Темы в Grav довольно простые и очень гибкие, потому что они построены на мощном шаблонизаторе Twig. Обычно для генерации CSS используется Sass, но никто не запрещает использовать Less или простой CSS.
Страницы контента и шаблоны Twig
Самое первое, что нужно усвоить, это прямая зависимость между страницами в Grav и twig файлами шаблона, которые есть в теме.
Каждая созданная вами страница относится к конкретному файлу шаблона либо по имени файла страницы, либо по установке переменной заголовка шаблона для этой страницы. Для более удобного сопровождения по мере возможности рекомендуется использовать имя файла страницы, а не его переопределение в переменной заголовка шаблона.
Давайте рассмотрим простой пример. Если вы установили базовый пакет Grav, то обратили внимание, что в папке user/pages/01.home есть файл под именем default.md, который содержит контент страницы в виде markdown. Имя этого файла (в данном случае default) сообщает Grav о том, что эта страница должна быть отрисована с помощью twig шаблона под именем default.html.twig, который расположен в папке templates/ темы.
Если бы у вас был файл страницы под именем blog.md, то Grav попыталась бы отрисовать её с помощью twig шаблона <ваша_тема>/templates/blog.html.twig.
Имена файлов не появляются на фронтэнде Grav. Появляются только имена папок. Не волнуйтесь, если все ваши блог посты имеют одно и то же имя файла. Это нормально.
Организация темы
Определение и конфигурация
Каждая тема должна иметь файл определения под именем blueprints.yaml, в котором содержится некоторая информация о теме. В нём также могут находиться определения форм для настройки опций тем в панели управления. У темы Antimatter следующий файл blueprints.yaml:
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs @ getgrav.org
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
Если вы хотите использовать опции конфигурации, вы должны предоставить дефолтные настройки в файле под именем <ваша_тема>.yaml. Например:
enabled: true
color: blue
Опция color: blue на самом деле ничего не делает. В данном случае она просто используется в качестве примера того, как переопределить настройку.
Также вы должны предоставить изображение вашей темы размером 300px на 300px, назвать её thumbnail.jpg и расположить в корне темы.
События темы и плагины
Ещё одной мощной возможностью, которая полностью опциональна, можно назвать возможность темы взаимодействовать с Grav через архитектуру плагинов. Для того чтобы это сработало, просто создайте файл под именем mytheme.php и используйте следующий формат:
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme
{
public static function getSubscribedEvents()
{
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized()
{
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables()
{
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}
Плагины будут рассмотрены в следующей части документации.
Шаблоны
Нет никаких особых правил по поводу того, как структурировать тему Grav. Единственное что нужно помнить, в папке templates/ всегда должны быть соответствующие используемым типам страниц шаблоны twig.
По причине того, что есть эта тесная связь между контентом страниц и шаблонами twig в теме, очень часто имеет смысл разрабатывать тему в сочетании с контентом, в котором она будет использоваться. Хорошим вариантом является создание общих тем, которые поддерживают типы шаблонов, используемые в Skeleton пакетах. Например, можно поддерживать: default, blog, error, item и modular.
В общем виде корневая папка templates/ должна использоваться для основных шаблонов, а в подпапке partials/ обычно хранят более мелкие части шаблонов.
Если вы хотите поддерживать модульные (modular) шаблоны в вашей теме, тогда создайте подпапку modular/ и храните там файлы шаблонов twig
Похожая история и с формами. Создайте подпапку forms/ и храните в неё кастомные шаблоны форм.
Blueprints
Папка blueprints/ используется для определения форм для опций и конфигурации каждого из файлов шаблона. Они используются в панели управления и являются необязательным. Без них тема на 100% функциональна, но пока их нет, он не будут доступны для редактирования из панели управления.
SCSS / LESS / CSS
Хорошим тоном считается иметь подпапку под названием scss/, если вы хотите разрабатывать с помощью Sass, или less/, если вы предпочитаете Less вместе с подпапкой css/ для хранения статичных CSS-файлов, и подпапку css-compiled/ для любых автоматически сгенерированных файлов из ваших Sass или Less компиляций.
Другие папки
Для изображений, шрифтов и скриптов рекомендуется создавать свои отдельные папки: images/, fonts/ и js/.
Пример темы
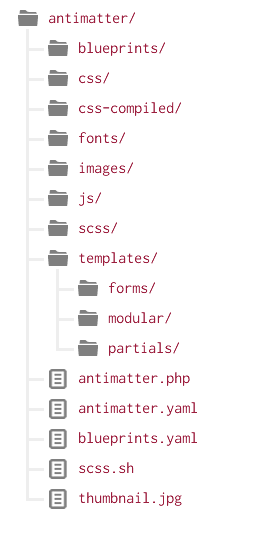
В качестве примера выступит тема Antimatter, структуру которой вы видите ниже:

Старайтесь всегда соблюдать похожую структуру для того, чтобы другие могли без труда разобраться в вашей теме.


