Совсем недавно команда проекта Joomla подтвердила, что настраиваемые (кастомные) поля будут частью релиза 3.7. Это, наверное, одна из самых важных новых возможностей, которая изменит подход к созданию сайтов на Joomla.
На Joomlaportal вы можете почитать, как использовать настраиваемые поля. Мы же хотим остановиться на кратком обзоре всех доступных типов полей.
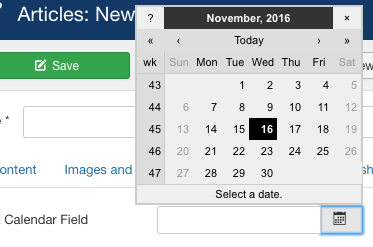
1. Календарь (Calendar)
Поле календарь позволяет пользователям вводить дату, используя виджет календаря.

Вы можете контролировать отображение даты. Поле использует формат PHP, по умолчанию это %Y-%m-%d, что отображает дату в формате '2016-04-16'.
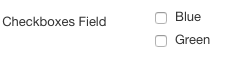
2. Чекбоксы (Checkboxes)
Чекбоксы позволяют пользователям выбрать значение из предустановленных значений.

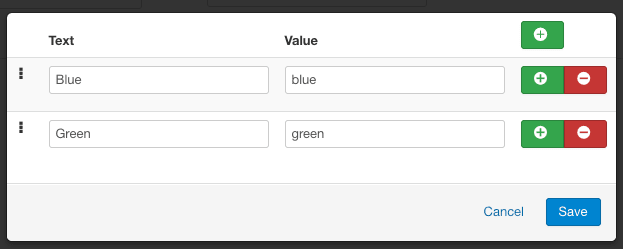
При создании поля вы можете создать сколько угодно опций.

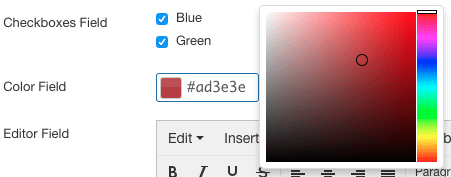
3. Цвет (Color)
Это поле позволяет выбрать цвет из палитры цветов.

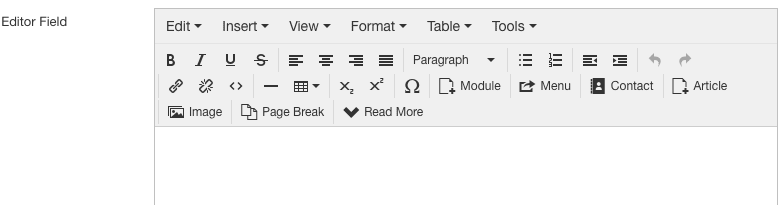
4. Редактор (Editor)
Это поле отображает редактор.

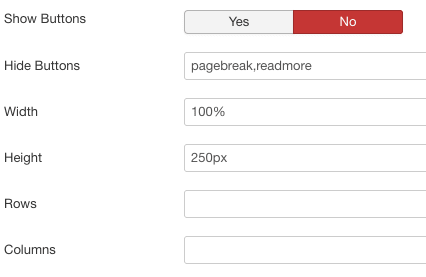
В настройках поля вы можете изменять некоторые настройки редактора:

5. Email
Это одно из простейших полей, которое представляет собой текстовую область, которая валидирует адрес электронной почты. Если введён некорректный адрес, оно отобразит ошибку.
![]()
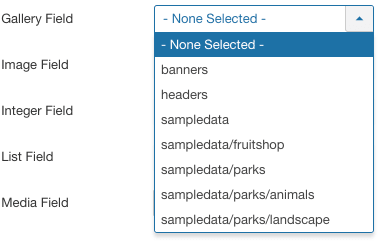
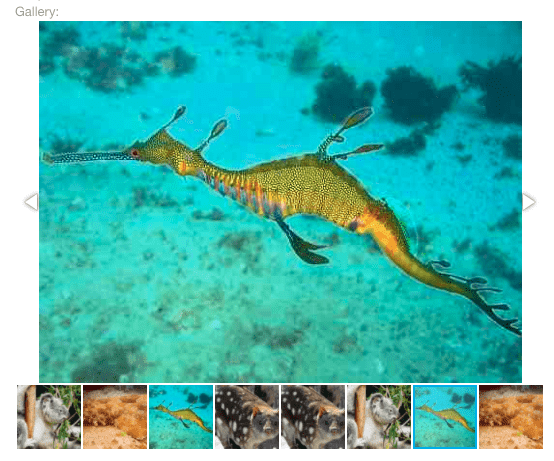
6. Галерея (Gallery)
Чтобы активировать это поле, нужно включить плагин Галереи. По умолчанию отключено. После этого у вас появятся настройки галереи:

Если кто-то захочет создать галерею, им будет предложено выбрать конкретную папку с изображениями:

После выбора папки у вас отобразится простенькая галерея:

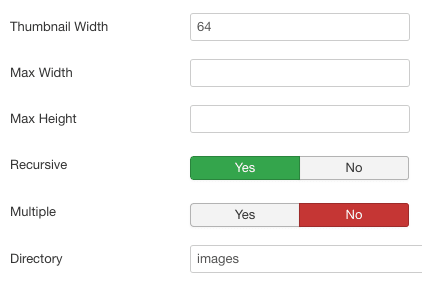
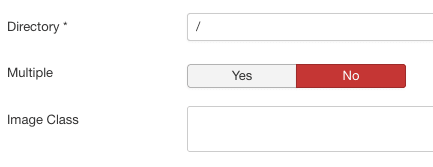
7. Изображение (Image)
Это поле очень похоже на поле галереи, но изображения будут добавлены без стилизации. При настройке поля вы выбираете директорию, из которой пользователи смогут выбрать изображения:

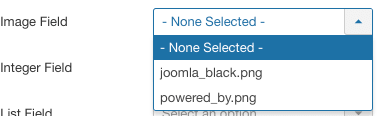
Далее пользователи выбирают из предустановленного списка изображений:

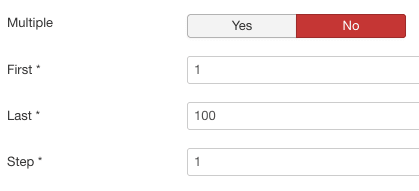
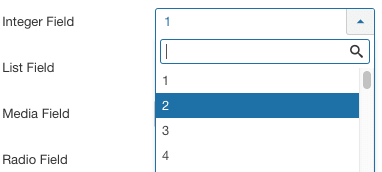
8. Число (Integer)
Поле число позволяет пользователям выбирать цифры из выпадающего списка:

Так выглядит выбор:

9. Список (List)
Поле список похоже на чекбоксы, с той лишь разницей, что оно отображает список значений из выпадающего списка:

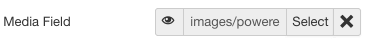
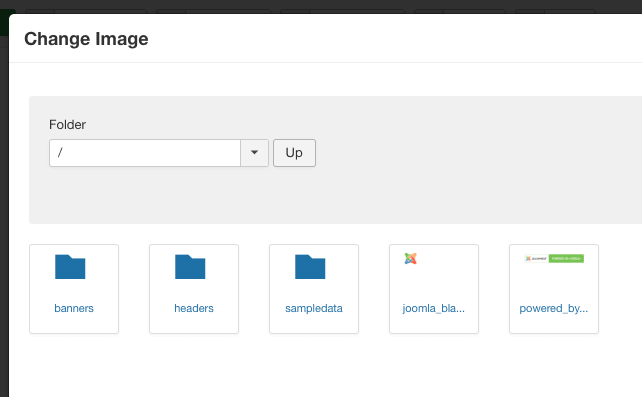
10. Медиа (Media)
Поле медиа практически идентично полю изображения, с тем отличием, что пользователи смогут просматривать несколько директорий.

После выбора откроется просмотр медиа:

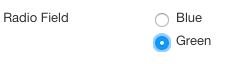
11. Радио (Radio)
Это поле идентично чекбоксам и списку, с тем отличием, что пользователи смогут делать только один выбор из списка:

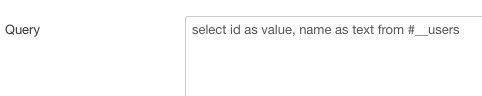
12. SQL
Поле SQL позволяет создавать свой выпадающий список, текст и значения которого берутся из SQL-запроса. Запрос должен возвращать две колонки:
- 'value' – в ней должны быть значения элементов списка
- 'text' – в ней должен быть текст для отображения элементов списка

13. Телефон (Telephone)
Поле похоже на поле email. Это текстовое поле с валидацией телефонных номеров.
![]()
14. Текст (Text)
Просто поле для ввода текста.
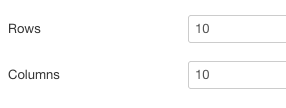
15. Текстовая область (Textarea)
Похоже на поле текст, но только больше и с указанием рядов и колонок.

Вот так оно отображается для пользователей:

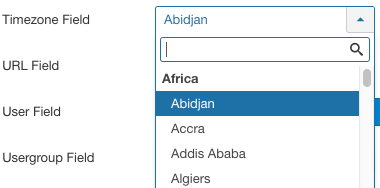
16. Временная зона (Timezone)
Поле для выбора временной зоны из выпадающего списка.

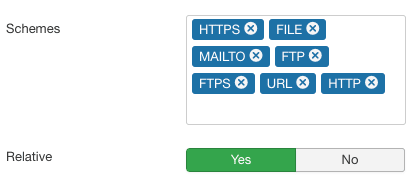
17. URL
Поле URL оказалось на удивление гибким. Позволяет указывать разные схемы:

Всё, что вы введёте в поле URL, автоматически будет сконвертировано в активную ссылку.
18. Пользователь (User)
Поле пользователь позволяет выбрать вам конкретного пользователя вашего веб-сайта. На фронте вы увидите имя пользователя.
![]()
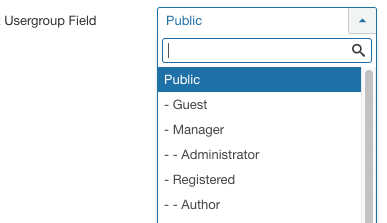
19. Группа пользователей (Usergroup)
Это поле позволяет выбирать пользовательскую группу вашего веб-сайта. На фронте вы увидите название группы, например "Registered" or "Super Users".

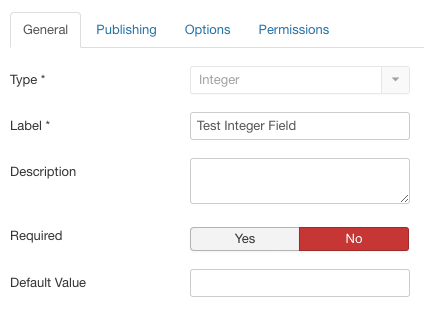
Настройки для каждого поля
Каждое поле имеет права доступа плюс разные настройки. Общие настройки:
- Лейбл (Label): этот текст появится перед полем
- Описание (Description): этот текст отображается в тултипе при наведении на поле (лейбл)
- Обязательность (Required): поле обязательно для выбора или нет
- Значение по умолчанию (Default Value): это значение по умолчанию, если пользователь его не изменит

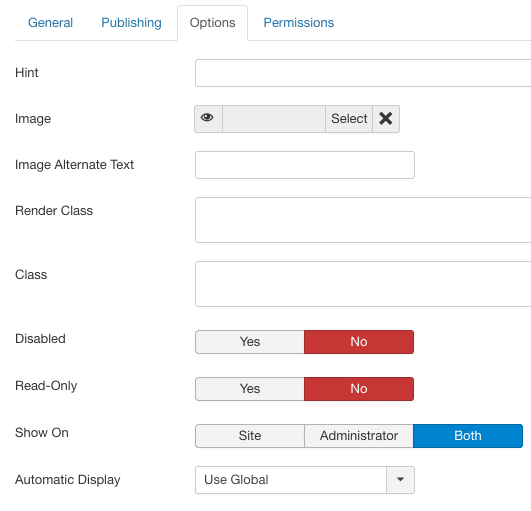
В закладке опций доступно следующее:
- Подсказка (Hint): это placeholder, который работает только для текстовых полей
- Изображение (Image): пока непонятно, где оно будет отображаться
- Альтернативный текст изображения (Image Alternate Text): alt текст для настройки выше
- Класс при отображении (Render Class): класс поля при отображении поля
- Класс (Class): класс поля в форме редактирования полей
- Недоступно (Disabled): блокирует доступ и изменение поля
- Только чтение (Read-Only): содержимое поля не может изменяться пользователем
- Где показывать (Show On): где отображать поле – на фронте или в админке
- Автоматическое отображение (Automatic Display): где должно отображаться поле – перед или после контента

P.S.
Имеющийся набор полей вполне достаточен для расширения стандартных компонентов Joomla и контента, что может решить большую часть стандартных прикладных задач. Кроме того, с большой долей вероятности можно сказать, что появятся новые типы полей от сторонних разработчиков.
Но если вам понадобится сделать что-то с более сложной структурой полей (связи, фильтрация и т.п.), то всё же придётся обратиться за помощью к CCK.


