Как вы, наверное слышали, NorrCompetition - компонент для проведения голосований за фото и видео контент для Joomla. Недавно вышла версия 1.6.0, и в данном обзоре мы детально рассмотрим новый функционал, а также как настраивать новые параметры.
1. Дополнительные фотографии (мини-галерея)
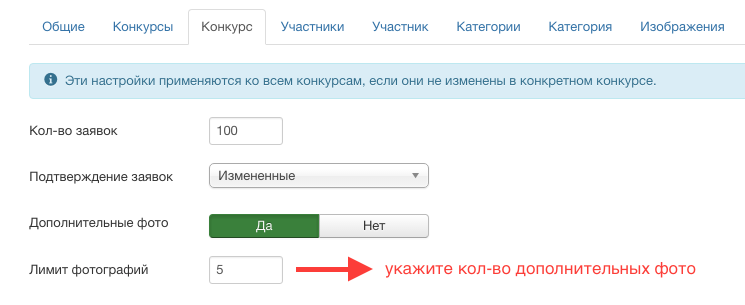
Это ключевой функционал новой версии: теперь вы можете загружать фотографии в конкурсы обоих типов, как фото так и видео. Дополнительные фотографии будут отображаться в формате мини-галереи на странице участника сразу под изображением участника или под видео плеером. Для включения режима галереи перейдите в Панель Администратора > Компоненты > NorrCompetition > Настройки > вкладка "Конкурс" и включите режим "Дополнительные фото" как глобальный параметр.

Не забудьте выставить количество дополнительных изображений в соответствующем параметре, как показано на скриншоте выше.
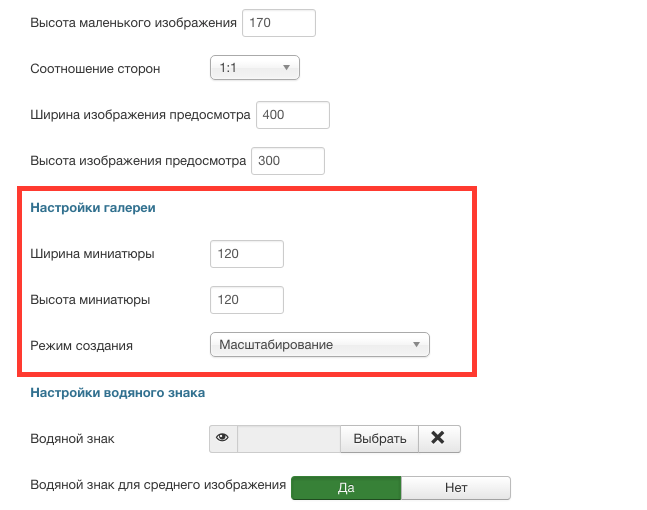
Итак, теперь давайте выставим размер мини-эскизам дополнительных фотографий. Рекомендуется сохранять оригинальные пропорции изображения. Например, если у изображения размер 1280x853 пикселя, то, с учетом сохранения пропорций, можно выставить размер в 150x100 пикселей.
Идём в настройки NorrCompetition, далее нажимаем на вкладку "Изображения" и находим параметр "Настройки галереи":

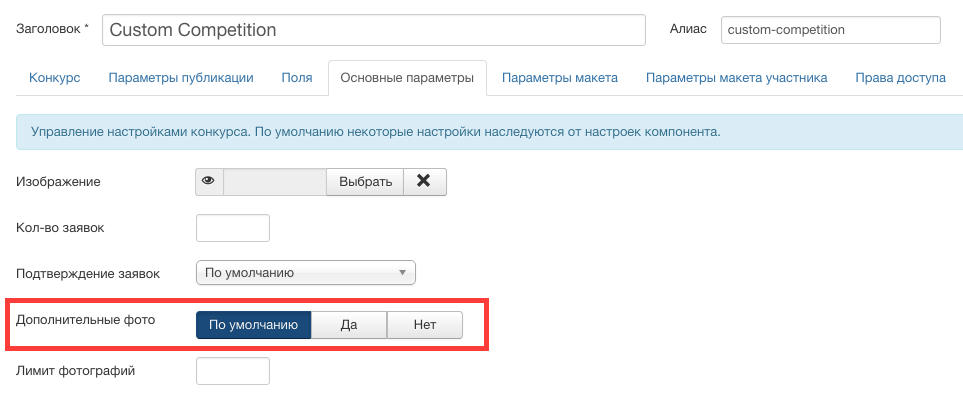
Также можно включить / отключить отображение дополнительных изображений для выборочного конкурса:

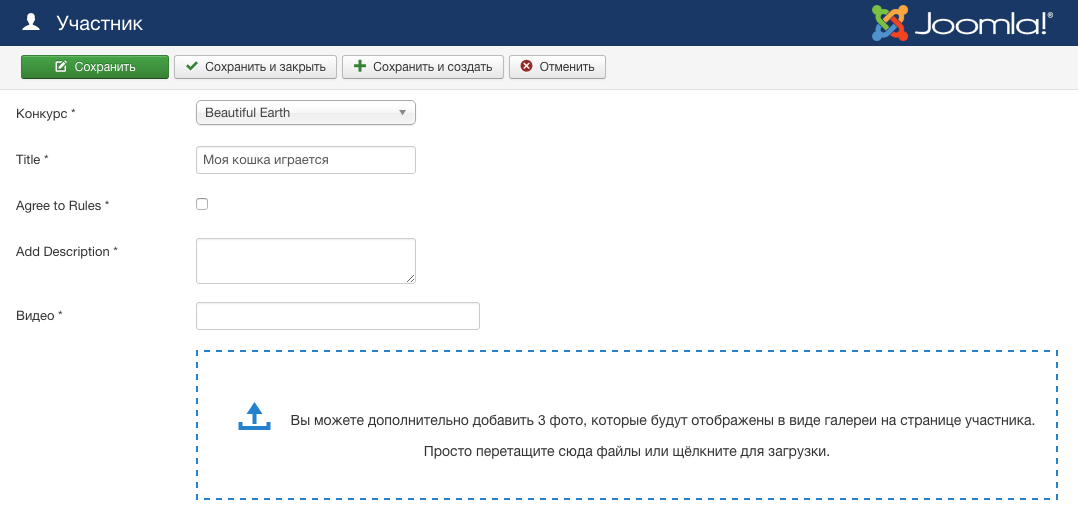
Теперь дополнительные изображения включены. Давайте перейдем к странице подачи участника и рассмотрим, как загружаются дополнительные изображения. Появился Ajax загрузчик изображений:

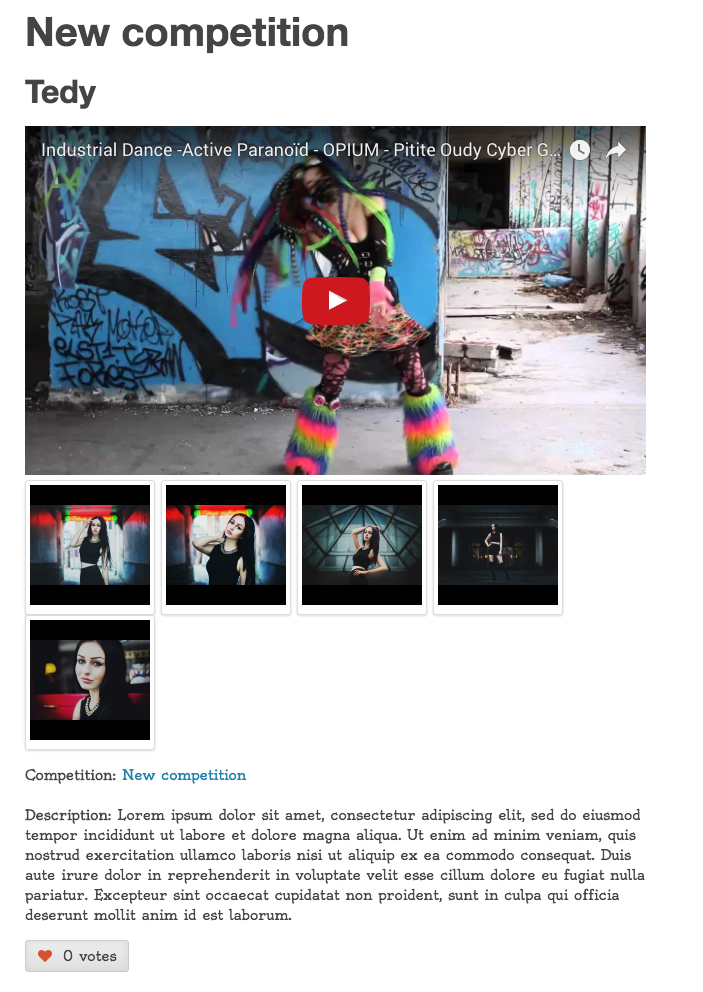
Пример того, что получается в итоге:

Дополнительные изображения можно подключить для конкурсов с типом фото и видео. Если у вас видео контент, то дополнительные фотографии будут выведены в формате мини-галереи ниже видео плеера. Это полезно в случае, если вам нужно совместить медиа контент.
2. Проигрывание видео на странице с участниками вместо вывода мини-эскизов
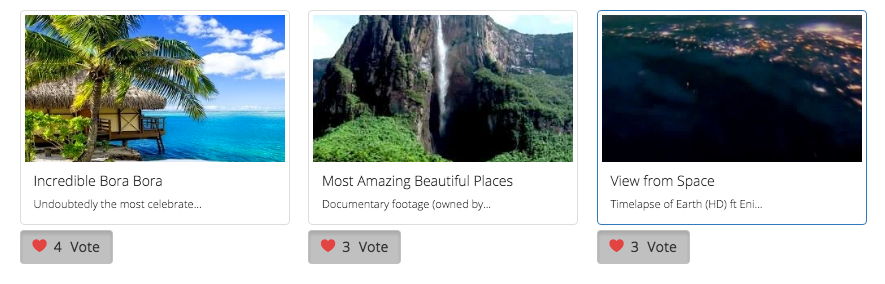
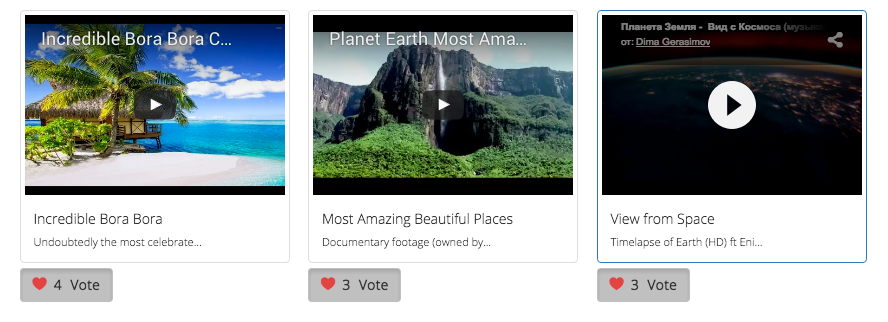
Если вы создали конкурс с типом "видео", компонент генерирует мини-эскизы, которые берёт из видео роликов. Таким образом, на странице со списком участников выводятся статичные мини-эскизы, по клику в которые переходим на страницу участника с видео. Но в некоторых случаях нужно дать посетителям сайта возможность просмотреть видео в списке участников (конкурс) без перехода на страницу участника. Новый режим позволяет это сделать. Ниже приведены два скриншота, иллюстрирующие разницу.


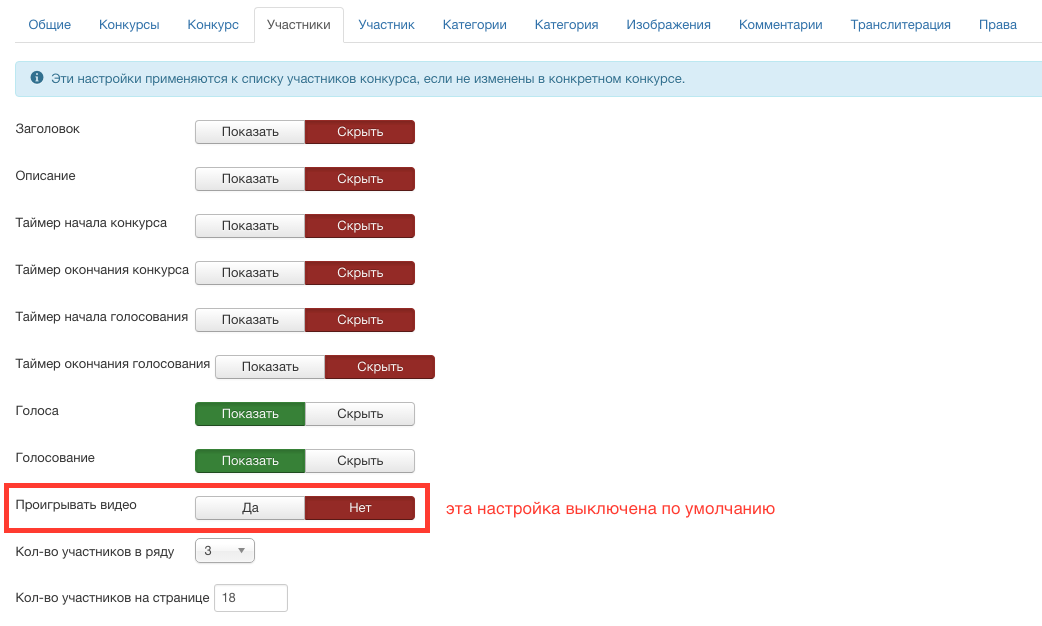
Как включить этот режим? Перейдите в Панель Администратора > NorrCompetition > Настройки > вкладка "Участники" и включите параметр "Проигрывать видео". В результате на странице конкурса вместо мини-эскизов будут отображаться видео плееры, что позволит просмотреть видео и проголосовать на заходя на страничку участника.

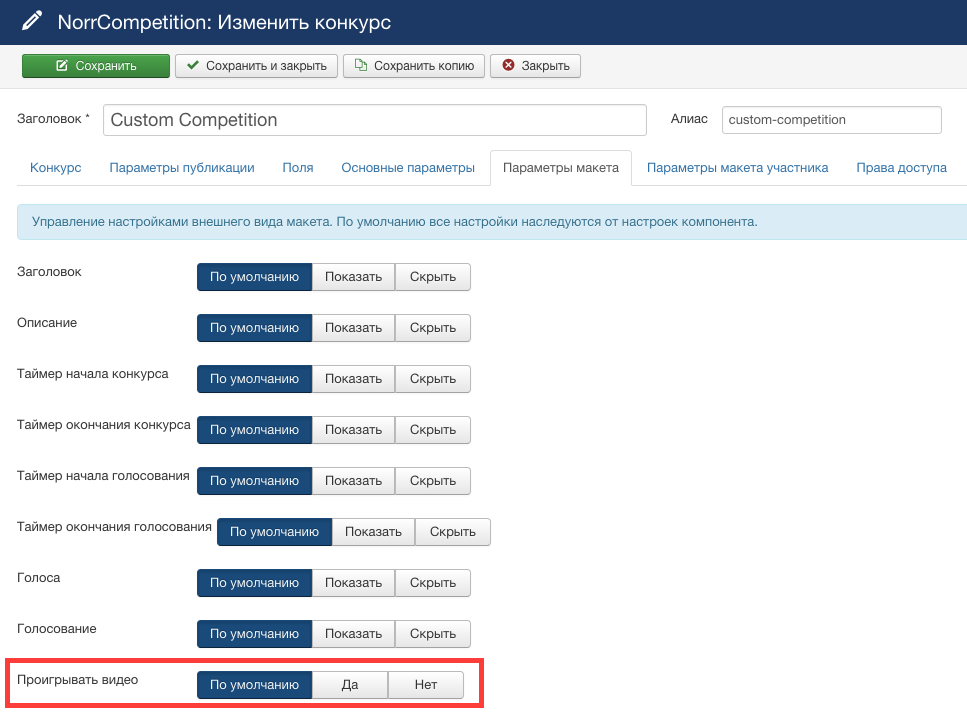
Вы можете включить этот параметр для выборочного конкурса. Перейдите в режим редактирования конкурса и нажмите во вкладку "Параметтры макета":

Значение "По умолчанию" (берётся из настроек компонента) выбрано по умолчанию, но можно выставить параметр для конкретного конкурса.
3. Отображение кастомного поля в списке участников
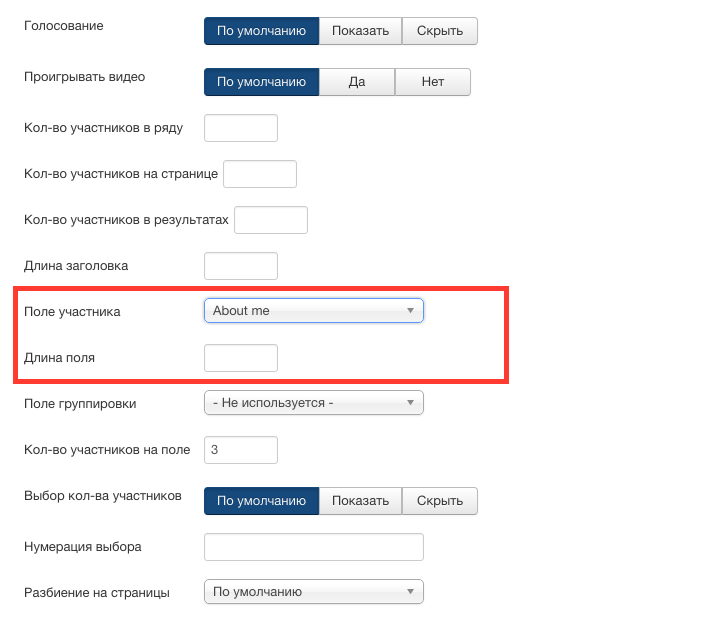
Зачастую возникает необходимость вывести дополнительную информацию об участнике ниже мини-эскиза или видео на странице конкурса. Теперь это возможно. В версии NorrCompetition 1.6.0 добавлено несколько новых параметров в настройки Параметры Макета. Перейдите в режим редактирования конкурса, далее во вкладку Параметры макета. Там появились два новых параметра:
- Поле участника - выберите поле, которое будет отображаться под заголовком участника;
- Длина поля - установите длину поля. Полезно для текстовых полей, чтобы уменьшить длину текста. Например до 160 символов.

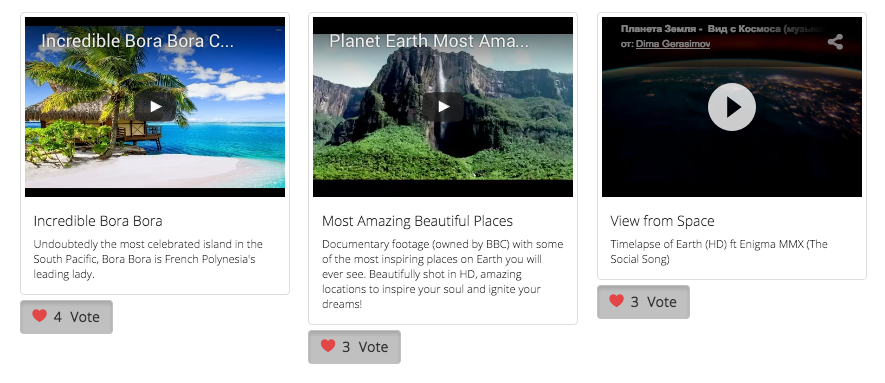
В результате на стороне фронт-энда получится примерно такой результат (см.описание ниже заголовка):

Удачного проведения конкурсов!
Ссылки:
- Страница продукта
- Демо сайт
- Анонс NorrCompetition 1.6.0 (на русском языке)


