The Hypertex Transfer Protocol (HTTP) – это протокол, который управляет соединением между вашим сервером и браузерами посетителей вашего веб-сайта. В первый раз с 1999 года у нас есть новая версия этого протокола, и он обещает более быстрые веб-сайты для всех.
Немного истории HTTP
HTTP – это старый протокол, который изначально был определён в 1991 году, а последняя мажорная ревизия HTTP/1.1 была опубликована в 1999 году. Веб-сайты в 1999 году были совсем другими по сравнению с веб-сайтами, которые мы разрабатываем сегодня. В http2 explained Daniel Sternberg отмечает, что сегодня количество данных, которое нужно для загрузки страницы среднестатистического веб-сайта, равно 1.9 MB. При этом для отображения страницы необходимо порядка 100 различных ресурсов, где ресурс – это любое медиа, будь то изображение, шрифт, JS или CSS файл.
HTTP/1.1 не очень хорошо справляется с получением большого количества ресурсов для отображения современной страницы. Далее мы увидим, что большинство известных нам советов по улучшению производительности происходит из ограничений HTTP/1.1.
SPDY
В 2009 году два инженера из Google поведали нам о проекте SPDY. Этот проект решал некоторые проблемы HTTP/1.1, а именно:
- позволяет несколько одновременных запросов в рамках одного TCP соединения, известно нам как мультиплексирование (multiplexing);
- позволяет браузерам выставлять приоритеты ассетам; таким образом, ресурсы, которые важны для отображения страницы, могли быть отправлены с сервера первыми;
- компрессия и уменьшение HTTP заголовков;
- внедрение серверного толчка (server push), когда сервер может насильно отправлять важные ресурсы в браузер перед их запросом.
В дополнение к этому SPDY требовал защищенное соединение (HTTPS) между браузером и сервером.
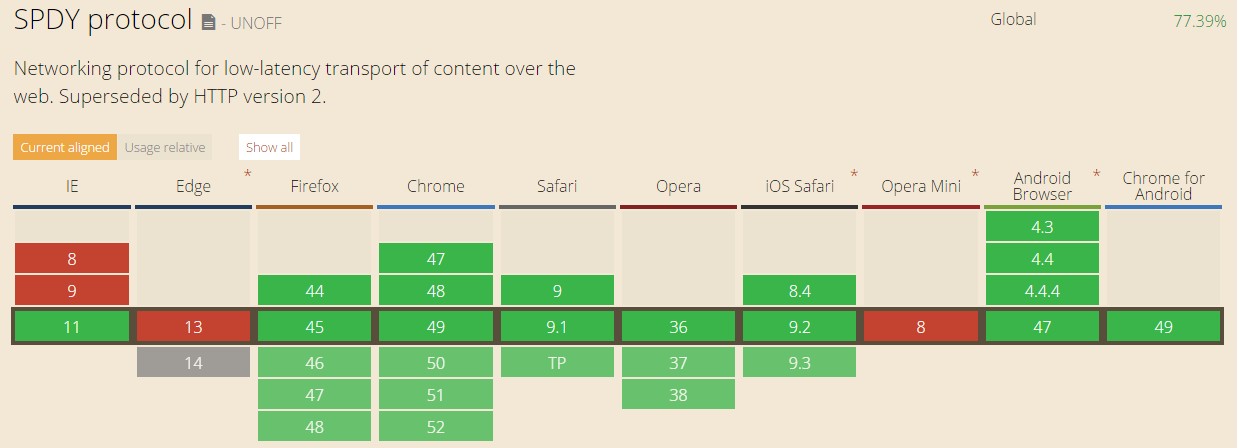
SPDY не заменяет HTTP. Это своего рода туннель для протокола, который просто изменяет то, каким образом пересылаются существующие HTTP запросы и ответы. Кроме того, для него необходима поддержка, как сервера, так и браузера, который соединяется с этим сервером. Благодаря поддержке Nginx и пакетам для Apache от Google, многие адаптировали SPDY. Поддержка браузеров тоже неплоха, так как все современные браузеры его поддерживают.

HTTP/2
SPDY наслаждался своим успехом. Адаптация росла, как со стороны серверов, так и браузеров. Но вы, скорее всего, обратили внимание, что Internet Explorer 11 поддерживает SPDY, а Microsoft Edge уже нет. Что же произошло?
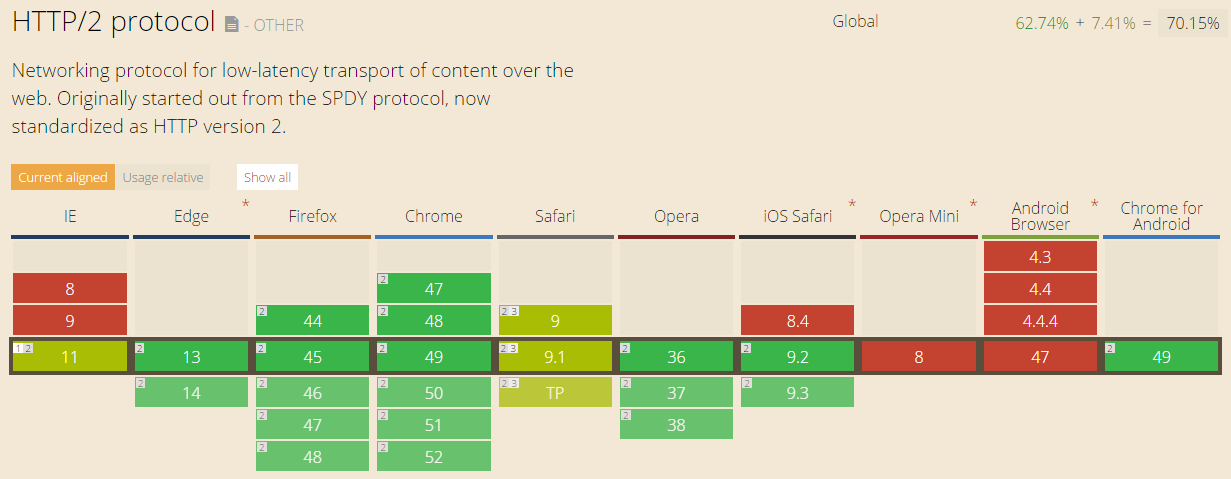
Поддержки SPDY в Edge нет потому, что Microsoft внедрила поддержку HTTP/2, последней версии протокола HTTP. Хотя другие браузеры всё ещё поддерживают SPDY, Chrome уберёт эту поддержку в 2016, поэтому остальные с большой долей вероятностью последуют этому примеру. На момент написания материала Edge, Firefox, Chromeи Opera поддерживают как SPDY, так и HTTP/2. Safari, включая iOS, присоединятся к этой группе позже, с выходом Safari 9.
HTTP/2 построен на успехе SPDY, который был использован в качестве стартовой точки для нового протокола. Именно поэтому большинство целей SPDY можно встретить в HTTP/2. Обязательное наличие HTTPS соединения было отменено. Тем не менее, все вендоры браузеров решили внедрить HTTP/2 только для TLS (https) соединений. Это значит, что хоть вы и можете использовать HTTP/2 для чистого текста в сервер-сервер соединениях, в нашем случае отдача HTTP/2 браузерам означает то, что ваш сайт обязательно должен быть на https.
Спецификации HTTP/2 были закончены в феврале 2015 года, и уже годом позже достигнута великолепная поддержка в браузерах.

Так же как и SPDY, HTTP/2 требует поддержки как браузера, так и сервера, и уже есть множество веб-серверов с реализацией этой поддержки. Вы можете следить за ними на HTTP/2 wiki. В целом адаптация этого протокола довольная быстрая, учитывая то, как он молод.
Нужно ли нам менять наши веб-сайты?
HTTP/2 обратно совместим с HTTP/1.1, так что можно его просто проигнорировать, и всё будет работать как раньше. Смена протокола полностью прозрачна для пользователей. Многие читатели этого материала уже используют протокол, отличный от HTTP/1.1. Если у вас есть Gmail аккаунт и для доступа к нему вы используете Chrome, вы используете SPDY, а потом и HTTP/2, даже не подозревая об этом.
Однако, все те вещи, которые вы сейчас считаете лучшими практиками, могут быть вредными для производительности под HTTP/2. Со временем всё больше серверов будет обновлено для использования HTTP/2, больше пользователей будут использовать браузеры, которые поддерживают HTTP/2, и ваш веб-сайт, который сегодня оптимизирован согласно лучшим практикам, окажется более медленным, чем веб-сайт, который оптимизирован для нового протокола.
Что нам нужно поменять, чтобы использовать HTTP/2?
Очень многое, из того что будет рассмотрено далее, относится к так называемым лучшим практикам по оптимизации веб-сайтов, которые станут анти-паттернами при адаптации HTTP/2. Вероятнее всего, переход для многих веб-сайтов будет довольно медленным. Для перехода на HTTP/2 программное обеспечение вашего сервера также должно быть обновлено для поддержки этого протокола, что для одних будет просто, а для других практически невозможно. Здесь всё зависит от вашей хостинговой компании.
Перед внесением изменений на вашем веб-сайте под HTTP/2, вы должны учитывать, используют ли ваши посетители браузеры, которые поддерживают этот протокол.
Переход на TLS
Для большинства веб-сайтов самым сложным при переходе на HTTP/2 будет не сам HTTP/2, а требование к безопасному соединению. Если вы разрабатываете новый веб-сайт или обновляете старый, вашим первым шагом должен быть запуск или переход на https. Это важно не только для HTTP/2, Google использует безопасные соединения для ранжирования, а браузеры уже начинают отмечать не-https веб-сайты как небезопасные. В будущем можно ожидать, что такие мощные возможности HTML5, как геолокация, станут недоступными без безопасного соединения.
Если ваш сайт до сих пор на http, то советуем вам сначала перейти на https, а уже потом разрабатывать стратегию перехода на HTTP/2.
Объединение множества файлов изображений в спрайты
В HTTP 1.1 получение одного большого изображения намного эффективней, чем создание множества запросов для маленьких. Всё это потому, что множество запросов выстраивается друг за дружкой. Для решения этой проблемы нам рекомендуют объединить наши иконки в один спрайт файл. Полученный спрайт возвращается одним HTTP запросом, решая проблему очереди. Однако, если посетитель находится на странице, которая отображает только одну иконку из всех, то ему всё равно приходится загружать весь большой файл.
Благодаря мультиплексированию в HTTP/2 эта очередь ресурсов больше не является проблемой. Отдача маленьких изображений по отдельности будет лучшим вариантом во многих случаях, и вы отдаёте только то, что необходимо посетителю на этой странице. Но создание спрайта в каких-то случаях будет обоснованным, ведь HTTP запросы, это только один аспект производительности. Объединяя некоторые изображения в один спрайт, вы можете добиться лучшей компрессии, что значит меньший размер загрузки, особенно если все эти изображения используются на странице, которая загружается. Однако использование спрайта не всегда стане лучшем выбором.
Встраивание изображений с помощью Data URI
Другим обходным путём проблемы множества HTTP запросов в HTTP/1.1 является встраивание изображений в CSS при помощи Data URI. Таким образом, это приводит к увеличению размера CSS файла. Если вы также используете приём объединения ассетов, то посетитель скачает весь этот код, даже если не посетит страницу, где используются эти изображения.
В HTTP/2 эта лучшая практика будет скорее препятствием, а не высокой производительностью.
Объединение CSS и JavaScript
Ну а в качестве финального шага при создании веб-сайтов многие из нас объединяют маленькие CSS и JavaScript файлы, которые используются на сайте. Мы часто хотим, чтобы они были разделены во время разработки, но мы также знаем, что доставка одного файла в браузер является более производительным вариантом, чем доставка пяти. Опять же, мы пытаемся ограничить HTTP запросы.
И тут мы натыкаемся на ту же проблему – посетитель будет загружать все CSS и JavaScript файлы, хотя большинство из них может и не использовать. Как разработчик вы можете обойти это, тщательно отбирая и включая конкретные файлы для каждой области веб-сайта, но это требует много работы.
Ещё одна проблема объединения – всё должно быть взято из кэша за раз. Вы не можете назначить одним файлам, которые практически не меняются, долгий срок истечения, а другим, которые часто меняются, более короткий срок истечения. Всё должно истечь одновременно, если хоть одна строка CSS будет изменена.
И снова мы возвращаемся к тому, что в HTTP/2 загрузка множества маленьких CSS или JS уже не будет иметь такого значения.
Разделение ресурсов между хостами: шардинг
В HTTP/1.1 вы ограничены в количестве открытых соединений. Если загрузка большого количества ресурсов неизбежна, то одним из методов решения этого ограничения является получение ресурсов с разных доменов. Это также известно как доменный шардинг (domain sharding). Это позволяет добиться лучшего времени загрузки, хотя может быть причиной некоторых проблем, не говоря уже о накладных расходах при разработке и подготовке этого для вашего веб-сайта.
HTTP/2 убирает необходимость в доменном шардинге, потому что вы можете запросить столько ресурсов, сколько захотите. По факту эта техника навредит вашей производительности, так как она создаёт дополнительные TCP соединения и препятствует HTTP/2 при выставлении приоритетов ресурсам.
Как подготовиться к HTTP/2
Если вы начинаете проект, но сразу не можете запуститься на HTTP/2, то подумайте о том, как вы можете подготовиться к HTTP/2. Вы можете добавить несколько вещей уже сейчас, которые помогут вам потом при переходе.
Создавайте отдельные ассеты в дополнение к спрайтам и Data URI
Если вы создаёте спрайты, то добавьте к вашему процессу создание и оптимизацию этих индивидуальных ассетов, или постраничных спрайтов, если вы чувствуете, что это позволит повысить производительность. Таким образом, вы сможете без особого труда переключиться с больших спрайтов на мелкие части.
Это же относится и к Data URI. Если вы используете их в CSS, то подготовьте ваши изображения, когда уйдёте от этой техники.
Организуйте ваши ассеты по разделам веб-сайта
При объединении CSS и JavaScript возникает соблазн оптимизации разработки, так как файлы всё равно потом будут объединены. Когда вы перейдёте на HTTP/2, вы получите большую производительность, тщательно управляя ресурсами так, чтобы только нужные странице ресурсы отдавались только на этой странице. Так что начинайте организовывать вашу разработку в этом направлении уже сейчас.
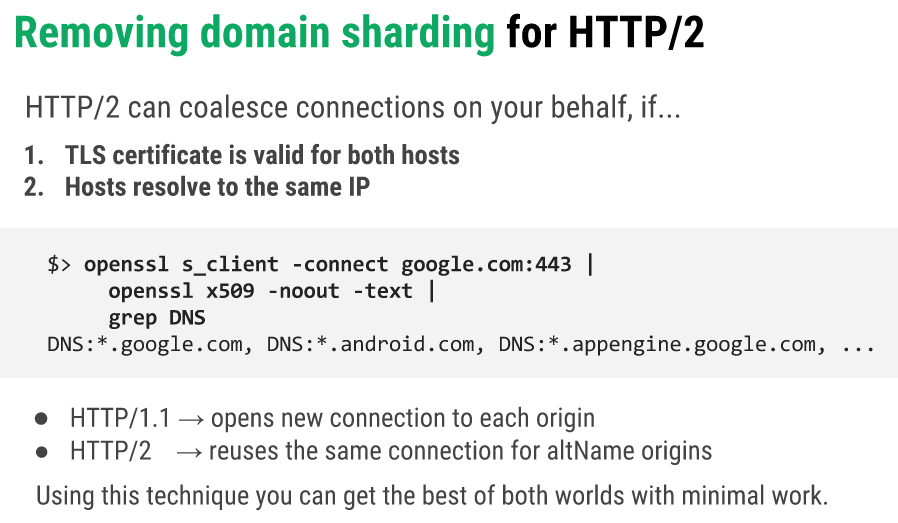
Управление доменным шардингом
Текущей лучшей практикой для HTTP/1.1 является ограничение шардинга до двух хостов. Есть вариант заставить HTTP/2 слить эти соединения, если TLS сертификат валиден для обоих хостов и оба хоста резолвятся под один IP. Больше подробностей на слайде 26 от Ilya Grigorik на Velocity Conference.

Что ещё?
В конечно счёте, мы получаем уйму лучших практик для HTTP/2. Для лучшей производительности этот протокол передаёт большую часть контроля вам, что означает принятие решений для каждого из проектов.
В этом материале мы не рассматривали, как воспользоваться преимуществами новых возможностей HTTP/2, например таких, как server push. Но даже изменение видения лучших практик для HTTP/1.1, которые в HTTP/2 станут не такими уж и лучшими, принесёт прирост производительности при переходе на HTTP/2.
Когда переключаться?
Для дизайнеров и разработчиков, которые не имеют полного контроля над серверами, на которые они выполняют деплой, самым правильным решением будет подождать, пока их сервера будут обновлены. Уже сейчас есть хостинговые компании, которые предлагают HTTP/2, так что деплой на такой сервер это то, что вы могли бы порекомендовать клиенту, если вы знаете, что он будет от этого в выигрыше.
Как только ваш веб-сайт будет хоститься на сервере, который поддерживает HTTP/2, решение о том, будете ли вы продолжать оптимизацию под HTTP/1.1 или HTTP/2 придёт тогда, когда станет ясно, какой протокол поддерживает абсолютное большинство пользователей. Помните, что HTTP/2 обратно совместим – вы не должны делать что-то особенное. Решение, которое необходимо принять, это когда под него начинать оптимизацию.
Вы должны принять решение, основываясь на данных аналитики. Если большинство пользователей использует браузеры с поддержкой HTTP/2, то это, наверное, лучший момент для начала оптимизации. Многие из нас уже достигли этой точки. Вы можете использовать данные таких сервисов как Can I Use вместе с данными вашей аналитики и знанием вашей аудитории.
Если вы создаёте новый сайт, то советуем вам держать в уме HTTP/2 оптимизацию. Если при запуске вам придётся уступить HTTP/1.1 из-за поддержки браузера или сервера, то большинство того, что поможет вам легко переключиться на HTTP/2, может быть сделано во время процесса создания
Ваш HTTP/2 план действия
1. Запускайтесь с безопасным соединением или переходите на TLS уже сейчас.
Это должно стать вашим приоритетом. К счастью, сервис https://letsencrypt.org/ предоставляет бесплатные, автоматические SSL сертификаты.
2. Подготовьтесь к HTTP/2 в процессе создания.
Любой веб-сайт, который создаёте сейчас, с большой долей вероятности выиграет от оптимизации под HTTP/2. Используйте советы выше по оптимизации для обоих протоколов.
3. Проверяйте вашу статистику.
Сравнивая использование браузеров с таблицей Can I Use, вы сможете увидеть, какой процент посетителей выиграет от оптимизации под HTTP/2.
4. Проверьте ваш хостинг.
Когда вы достигнете той точки, когда вы выиграете от перехода, вы должны быть уверены в том, что ваш сервер поддерживает HTTP/2. Поговорите с вашим хостинг провайдером или администратором, чтобы выяснить их планы по миграции.
Этот сервис поможет вам определить, готов ли сервер к HTTP/2.
5. Запускайте HTTP/2 оптимизацию.
Как только ваш сервер начнёт поддерживать HTTP/2, то дальше всё будет зависеть только от вас. Перестаньте использовать старые лучшие практики и переключитесь на новые. Это будет означать то, что пользователи с браузерами, которые не поддерживают HTTP/2, получат более медленный опыт использования. Именно поэтому следует дождаться момента, когда большинство выиграет от перехода.
Когда вы перейдёте на HTTP/2, то будет интересно измерить увеличение скорости и посмотреть, какие техники принесли наибольший прирост на вашем веб-сайте. Если вы уже перешли на HTTP/2, то поделитесь в комментариях своим опытом.


