
Такое часто случается - мы выбираем шаблоны и расширения для нашего проекта на Joomla!, начинаем создавать сайт на локальной машине и не обращаем внимание на производительность, так как она нас не сильно беспокоит. Шок наступает после переноса сайта на хостинг, но после затраченного времени на создание и тестирование, очень тяжело удалять расширения или урезать какие либо возможности для улучшения производительности сайта. Это история большинства людей, которые обращаются к профессионалам за помощью по оптимизации сайта.
Так как же избежать такой ситуации?
С самого первого дня ставьте оптимизацию сайта в топ приоритетных задач. Используйте инструменты для измерения эффекта на производительность сайта, которое дает каждое добавление, которое вы делаете. Ниже представлен список простых в использовании инструментов для тестирования производительности сайта.
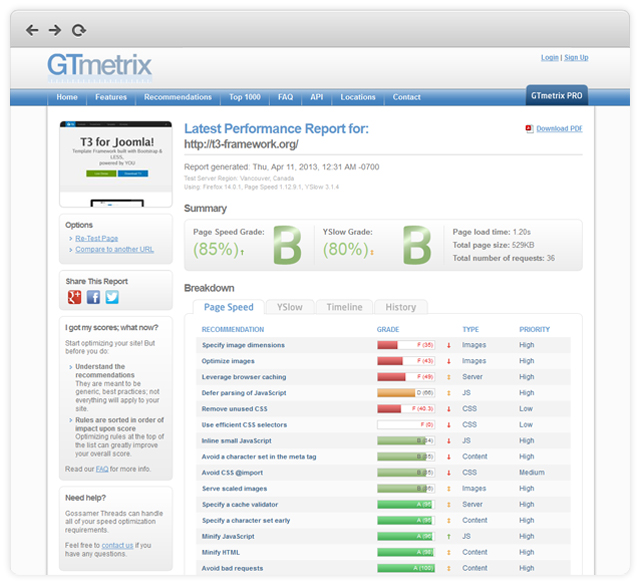
1. Gtmetrix (Google page speed / Yslow)

Два наиболее проверенных и популярных инструмента – это Yslow от Yahoo! и Page Speed от Google, и Gtmetrix запускает их оба, предоставляя вам понятные и доступные результаты. Итак, его ключевые особенности:
- Отображение результатов сразу из Page Speed и Yslow;
- Предоставляет оптимизированные версии картинок / файлов;
- Возможность ре-теста страницы;
- Возможность сравнить ваш сайт с другим сайтом (например, оригинальный сайт с оптимизированным сайтом);
- Легкие для понимания результаты и предложения как устранить недостатки;
- Отображает временную шкалу загрузки сайта в виде водопада;
- История того, как менялись с течением времени: время загрузки сайта, размер страницы, HTTP запросы, результаты производительности. Но для получения этих данных вам необходимо производить тестирование на регулярной основе;
- Возможность сохранять ссылки и делится отчетами.
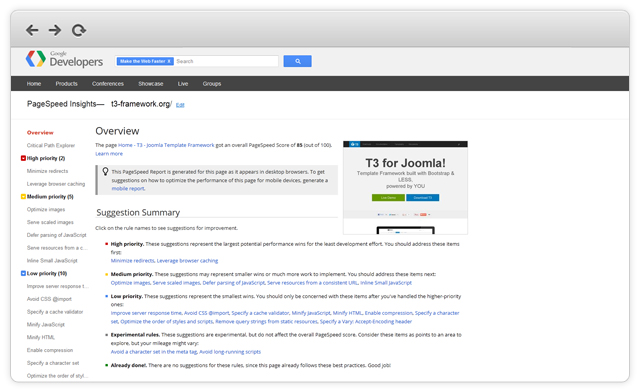
2. Google page Speed

Google page speed не только анализирует ваш сайт и выдает список рекомендаций, но также предоставляет самые лучшие пояснения по каждому из параметров. Некоторые находят это скучным и не таким привлекательным по сравнению с другими сервисами, но этот инструмент выдает полноценный список заданий для улучшения скорости вашего сайта.
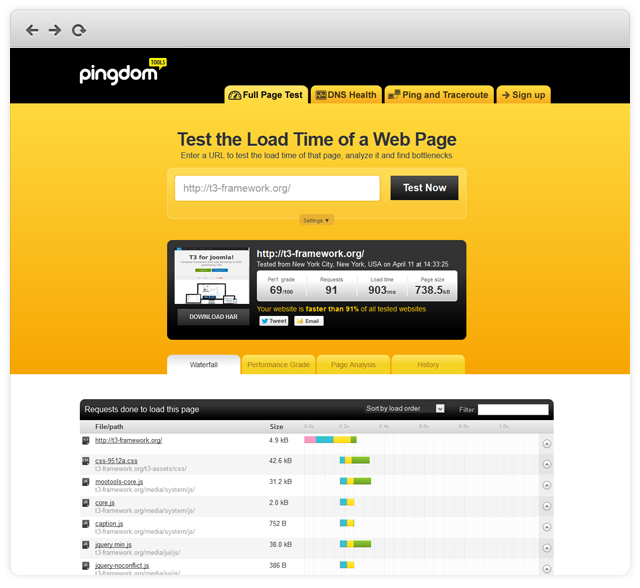
3. Pingdom

Pingdom один из самых простых онлайн инструментов для тестирования времени загрузки вашего сайта. Результаты включают в себя уровень производительности, количество HTTP запросов, время загрузки сайта и размер страницы.
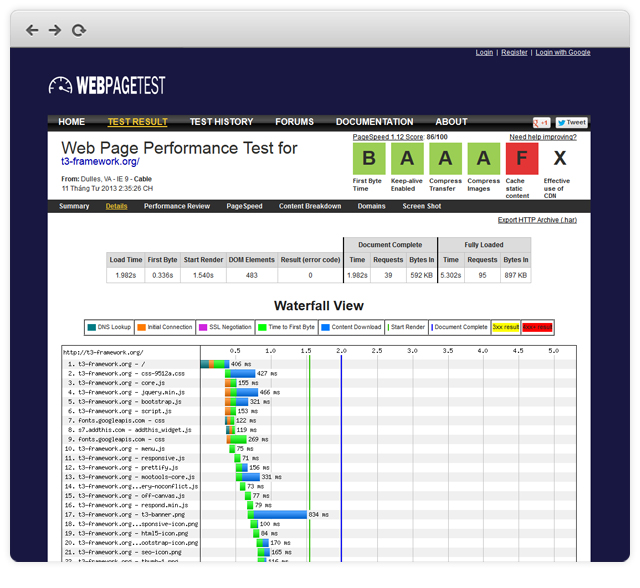
4. Webpage test

Этот бесплатный онлайн инструмент предоставляет обширный анализ и детали производительности сайта. При этом он позволяет пользователям выбрать как тестировать сайт. Например, вы можете выбрать расположение, и даже браузер для тестирования. В расширенных настройках инструмент позволяет вам выбрать скорость соединения, игнорирование ошибок SSL и даже блокировку рекламы.
Результаты информативны и легко воспринимаются. Быстрый взляд на водопад или чарт дает вам четкую картинку того, что замедляет ваш сайт.
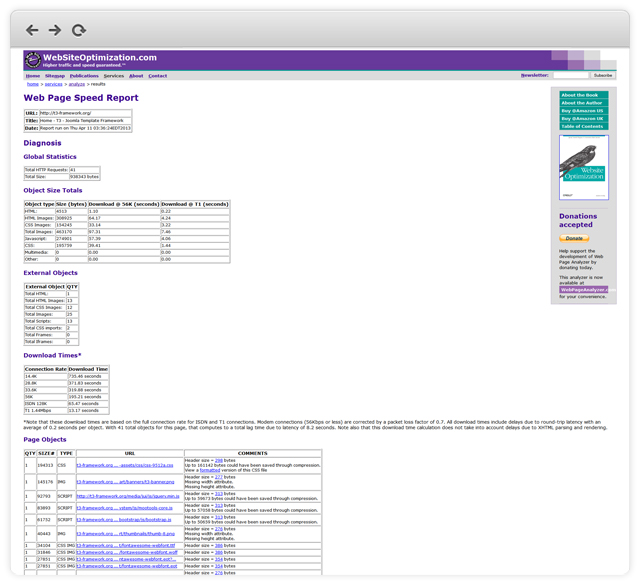
5. Websiteoptimization.com

Этот инструмент я (автор статьи) использую уже многие годы. Правда двухшаговый процесс получения результатов немного раздражает, особенно когда ты пытаешься оптимизировать сайт и увидеть результат в реальном времени. К тому же, если сайт больше чем 2.8 Мб, инструмент уходит в тайм-аут и не обрабатывает результаты. Так что он годится для небольших сайтов.
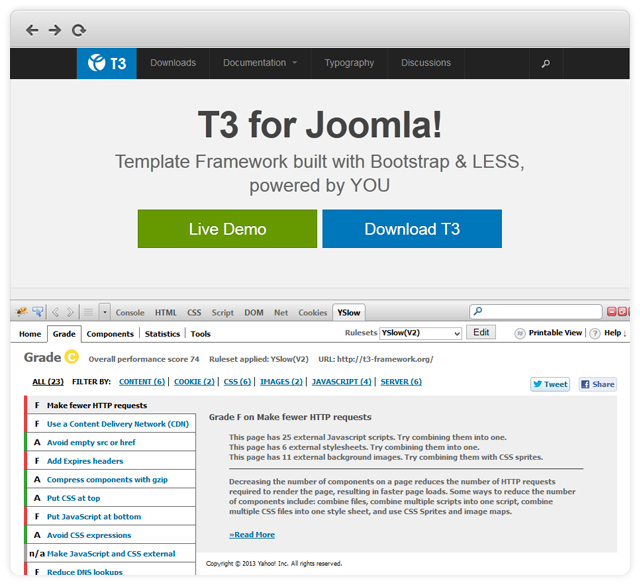
6. Yslow от Yahoo!

Yslow основывается на выбранных наборах правил (предустановленных или определенных пользователем), градирует страницы и также выдает предложения по улучшению производительности сайта. Он доступен в качестве аддона для браузера. На домашней страничке вы найдете неплохой список советов по улучшению производительности сайта.
Список хорош, но что мне выбрать в первую очередь?
Для новичков достаточно будет Gtmetrix и Pingdom. Однако для полного погружения в тему улучшения производительности лучшими ресурсами будут Google page speed docs и Yslow best practices section.
Ок, я протестировал сайт и что теперь?
Давайте-ка угадаю – низкие результаты, медленная загрузка и четко выраженное желание получить более высокие результаты? Попробуйте ниже следующие советы и продолжайте проверять производительность после каждого изменения. И не забывайте чистить кэш после внесенных изменений.
Необходимые советы для улучшения производительности сайта вы можете найти в наших статьях:
- 5 способов для ускорения загрузки сайта на Joomla
- Простое руководство по настройке производительности веб-сайта
Здесь же мы выделим наиболее важные моменты:
1. Урезайте тяжелые вещи и оптимизируйте картинки
Все просто, сайт размеров 500 Кб будет загружаться быстрее сайта размеров в 2 Мб. Проверьте все загружаемые вашим сайтом объекты на размер и количество: css / js файлы, картинки, внешние скрипты и сервисы.
Я знаю, что это тяжело, урезать картинки и эффекты, но все они добавляют вес вашему сайту и замедляют его.
Оптимизируйте картинки – вы будете удивлены тому, чего вы можете добиться, используя оптимизацию.
- Content Optimizer – помогает вам оптимизировать картинки, кэшируя их и изменяя их размер;
- Lazy Load for Joomla! – оптимизирует картинки таким образом, что они будут загружаться только тогда, когда посетитель просматривает их по мере скроллинга.
2. Ищите альтернативу
Если какое-то из расширений загружает слишком много js / css файлов, то попробуйте найти более легкую альтернативу. Например, на одном из сайтов мне удалось уменьшить размер сайта на 5 Мб за счет смены модуля слайд-шоу.
3. Используйте сжатие / инструменты по минимизации
Существует множество расширений для решения этих задач и в наши дни многие фреймворки шаблонов уже комплектуются такими инструментами. Я же предпочитаю использовать отдельные расширения. Два самых любимых:
Попробуйте оба (но не одновременно), только не ожидайте того, что они сразу же начнут работать. Если ваша разметка слетела, то сначала правильно настройте их. Как только вы настроили их, убедитесь, что все работает и после истечения кэша (в большинстве случаев сайт опять слетает, когда истекает кеш).
Чего же вы ждете?
Теперь вы не должны беспокоиться о плохой производительности вашего Joomla сайта. Описанные инструменты и советы помогут вам улучшить производительность, так что не откладывайте и смело переходите от теории к практике.


