
8 мая 2012 года лидеры команды разработчиков Joomla приняли решение о включении фреймворка Twitter Bootstrap в ядро Joomla 3.0. Twitter Bootstrap - это бесплатный набор инструментов для создания веб-сайтов и веб-приложений. Он содержит HTML и CSS для типографики, форм, кнопок, таблиц, навигационныx компонентов и другиx элементов интерфейса, а также дополнительные JavaScript расширения.
Подобное решение весьма значимо для дальнейшего развития CMS Joomla 3.0. Оно позволит упростить оформление самой Joomla, а также сторонних расширений Joomla, применяя общий стиль и разметку.
Ron Severdia высказал следующее соображение:
После бурного и продолжительного обсуждения, лидеры команды по выпуску Joomla решили двигаться вперед, и включить Twitter Bootstrap в состав Joomla 3.0. Работа потребует некоторых изменений классов JForm и JHTML для обеспечения достаточной гибкости при разработке и чтобы не заставлять всех использовать стили Twitter Bootstrap. Было решено избегать жесткого кодирования классов, что может быть постепенно реализовано при достаточном количестве времени на решение этой задачи. Надеемся, что лицензия, по которой распространяется Twitter Bootstrap, не станет преградой для начала работ. Окончательное решение по данному вопросу за OSM (Организация Open Source Matters) и FSF. Если все вопросы по лицензированию будут решены, мы немедленно начнем работы по интеграции Bootstrap.
Twitter Bootstrap в Joomla 3.0. Начало.
За неделю до этого решения Ron Severida разместил на форуме Joomla UX forum просьбу к участникам сообщества Joomla поделиться мыслями о том, на каком фреймворке стоит основывать дальнейшую работу с интерфейсом.
Сообществу были представлены следующие вопросы:
- Используете ли вы фреймворки? - Если да, то какие?
- Какие три основные возможности фремворка вам необходимы или вы используете?
- Использовали ли Вы любой из вышеперечисленных фремворков? Каково ваше впечатление?
- От какого фреймворка вы советуете держаться подальше?
- Если нужно выбрать один в качестве основы для Joomla, на каком вы бы остановились?
Это привело к бурному обсуждению, вылившемуся на 18-стр. дискуссию, и завершилось выбором Twitter Bootstrap в качестве основы для дальнейшего использования.
Единый фреймворк пользовательского интерфейса Joomla
Насколько известно, Twitter Bootstrap предоставляет собой общую основу HTML и CSS для разработчиков. Это значит, что теперь можно будет использовать единый набор стандартных элементов интерфейса: кнопки, выпадающие меню, иконки, таблицы, элементы форм и т.п. Разметка, используемая разработчиками, будет единой, вне зависимости от того, входит компонент в ядро или является независимым.
Kyle Ledbetter написал при обсуждении:
Я вижу Bootstrap как краеугольный камень для пользовательского интерфеса joomla, её центральное звено, набор компонентов с минимумом дизайна и стандартизированной, последовательной HTML версткой, который может быть основой любого компонента, как для отображения его в админке, так и на сайте.
Mootools или jQuery?
Фреймворк Mootools был включён в состав Joomla достаточно давно, однако не смотря на это, до сих пор многие расширения Joomla используют JS-библиотеку JQuery. Twitter Bootstrap также использует jQuery, что говорит о необходимости включения данной библиотеки в состав Joomla. Можно высказать предположение, что разработчики добавят механизм включения/отключения Mootools и jQuery.
Еще один вопрос - это JQuery и Joomla. Лидеры команды по выпуску Joomla считают, что даже если возникнут заминки с лицензией Twitteк Bootstrap, то идея включения JQuery в состав Joomla 3.0 все равно является достойной. Это позволит использовать новые и интересные JQuery эффекты, и было бы здорово иметь возможность выбирать разработчику предпочитаемый фреймворк непосредственно в самой CMS, а не изобретать очередной “велосипед”. Это решение должно способствовать стабильности при использовании обоих Mootools и Jquery фреймворков в Joomla 3.0. Для более детальной проработки этого вопроса будет сформирована отдельная рабочая группа - следите за новостями.
Чем всё это грозит конечному пользователю?
Основное преимущество в использовании единого фремворка для пользовательского интерфейса заключается в том, что работа по созданию индивидуального стиля сайта упрощается. Я думаю, все мы испытали неудобство, когда после очередной установки нового модуля или компонента приходилось тратить время на создание отдельного CSS, чтобы сделать расширение пригодным для дизайна нашего сайта. Однако при использовании общей разметки и единых стилей, оформление модуля или компонента сразу же вписалось бы в дизайн сайта.
Kyle Ledbetter сказал по этому поводу:
Основное преимущество - стандартный набор элементов пользовательского интерфейса, которые могут быть использованы в административной части и на сайте. Ранее такого в Joomla не было. Установив 3 разных компонента на сайт вы видели, как правило, три разных оформления интерфейса. Это объясняется тем, что действующие стандарты разметки и набор стилей Joomla значительно ограничен, что заставляет пользователей и разработчиков расширений придумывать свою разметку и стандарты пользовательского интерфейса.
Необходимость единого набора элементов для интерфейса Joomla
В продолжение Kyle Ledbetter говорил о потребности разработчиков в элементах пользовательского интерфейса.
Нам необходим минималистичный, единый набор наиболее востребованных элементов интерфейса, который бы подошел и для интерфейса панели администрирования и для интерфейса всего остального - как самой Joomla, так и расширений от сообщества, чтобы не было нужды разделять их и создавать отдельный интерфейс, и тратить кучу времени на освоение обоих.
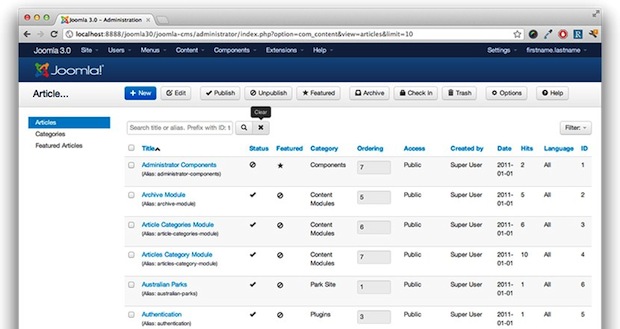
 Предложение Kyle Ledbetter по внешнему виду интерфейса администратора Joomla, основанного на Twitter Bootstrap
Предложение Kyle Ledbetter по внешнему виду интерфейса администратора Joomla, основанного на Twitter Bootstrap
Дополнения от разработчиков сторонних расширений Joomla
В духе общей идеи движка, интерфейс пользователя Joomla (Joomla User Interface или JUI) на основе Twitter Bootstrap может быть расширен сообществом разработчиков:
Когда у разработчиков компонентов отсутствуют элементы пользовательского интерфейса, они могут внести свой вклад в общее дело и поделиться своими наработками для улучшения ядра интерфейса и, таким образом, выработать единый стандарт оформления совместными усилиями на базе собственных расширений. Другими словами, нам нужны разметки стандартов, которые используют разработчики и выработать единый стандарт чтобы можно было использовать разметку как часть родной разметки Joomla, а не изобретать каждый раз велосипед в отдельном взятом расширении. Например, разметка пользовательского интерфейса фронт-энд или админ.панели таких популярных компонентов как Community Builder, Kunena, Projectfork, JomSocial, Phoca Gallery, RedShop, Virtuemart была бы полезна для использования и в других расширениях. Таким образом, удастся добиться использования совершенно отдельных разметок компонентов, использующих одинаковые элементы пользовательского интерфейса, как на фронтальной части сайта, так и в панели администрирования и привести их к единому стандарту.
Адаптивный дизайн и Joomla
Адаптивный дизайн набирает обороты популярности: все большее кол-во пользователей требует корректного отображения сайта на всех устройствах, используемых для выхода в Интернет.
Адаптивный сайт на Joomla способен реагировать и отображаться правильно на широком спектре Интернет-устройств. Некоторые существующие шаблоны Joomla способны на это, но с ограничениями. Kyle объясняет почему:
Для правильного адаптивного дизайна вся HTML-разметка должна использовать стандартные классы для всех компонентов и модулей, в этом случае практически всё можно будет адаптировать под любое устройство.
Вы можете это сделать в настоящее время в рамках шаблона, но если сторонний компонент не использует адаптивную сетку шаблона он сломает всю верстку сайта. Стандарты дизайна должны внедрятся всюду, в Joomla.
Совместная работа
Вы можете прочитать основные доводы Kyle Ledbetter о включении Bootstrap в состав Joomla здесь.
Если мы будем иметь единый, расширяемый интерфейс Joomla, то это наконец объединит все сообщество разработчиков Joomla единым взглядом на порядок вещей.
Что делать с существующими расширениями Joomla?
Почти всем существующим расширениям для Joomla требуется доработка для полоценного перехода на Twitter Bootstrap. Для небольших расширений и модулей это будет несложной задачей. Для крупных - это займет чуть больше времени. Twitter Bootstrap - это не только CSS, для его реализации требуется поддержка HTML5. Замечательно, что разработчики могут начать доработки уже сейчас, постепенно знакомясь с фреймворком все глубже и глубже. Некоторые уже начали работы по интеграции Twitter Bootstrap.
Я лично также пробовал создание шаблона для Joomla 2.5 на основе Bootstrap. И после увиденных примеров интерфейса, сделанных Kyle Ledbetter, я не могу сказать ничего плохого о выбранном направлении развития Joomla. Вперёд, и только вперёд!


