Когда разработчики только начинали работать на Гантри 5 они хотели оставить в прошлом предыдущие итерации своего творения, у них появилось желание создать что-то настолько универсальное и мощное, фактически платформу, не зависимую от CMS.
Одним из направлений этой концепции стал «Менеджер размети», он позволяет быстро изменять полностью структуру шаблона не вносят не единой строчки кода. Разработчики добавляют, что настолько продвинутого и простого менеджера макета нет не в одном фреймворке на рынке на сегодняшний день.
В этой статье мы рассмотрим, как новый Менеджер разметки поможет разработчикам сайтов.
Нажмите и перетащите — вот так просто!
Вы, когда-нибудь хотели переместить ваш логотип? Создать новые позиции для модулей/виджетов, добавить модули в выпадающее меню, как в лучших домах Парижа? C новым менеджером вам это удастся сделать одним кликом.

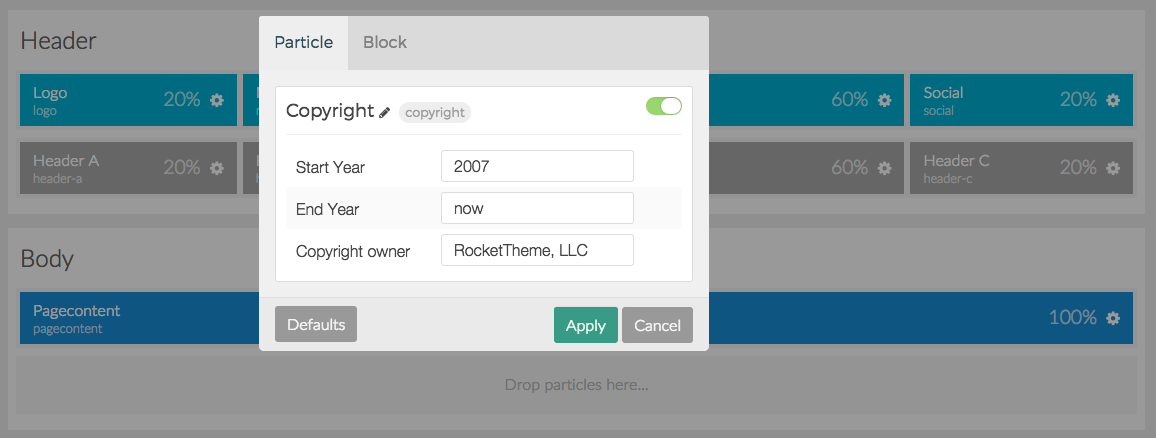
С Гантри теперь вы можете создавать неограниченное количество позиций, менять их размер и перемещать в любую точку шаблона. Кроме того, вы можете создавать заранее заскриптованные повторяющиеся блоки шаблона, разработчики назвали эти блоки частицами, вы можете расположить их в любом месте на сайте без необходимости создавать отдельный модуль или виджет. Разработчики шаблонов буквально за минуту могут создавать «частицы» и добавлять функциональность вашим шаблонам, а ваши клиенты получат удобный инструмент для работы с сайтом. В место того что бы заставлять ваших клиентов создавать модули или искать виджеты, вы можете просто перенаправить их в админку шаблона где уже все настроено и им достаточно изменить одну строчку текста.

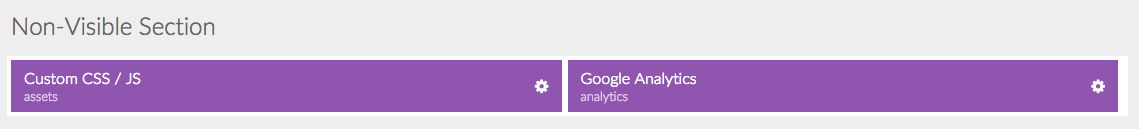
Атомы — это частицы, которые не влияют на внешний вид старицы, например, это может быть Google Analytic или CSS/JS код. Вы даже можете задать им порядок загрузки, для того что бы определить в каком порядке это все загружать вовремя от рисовки страниц.
Просто в настройке

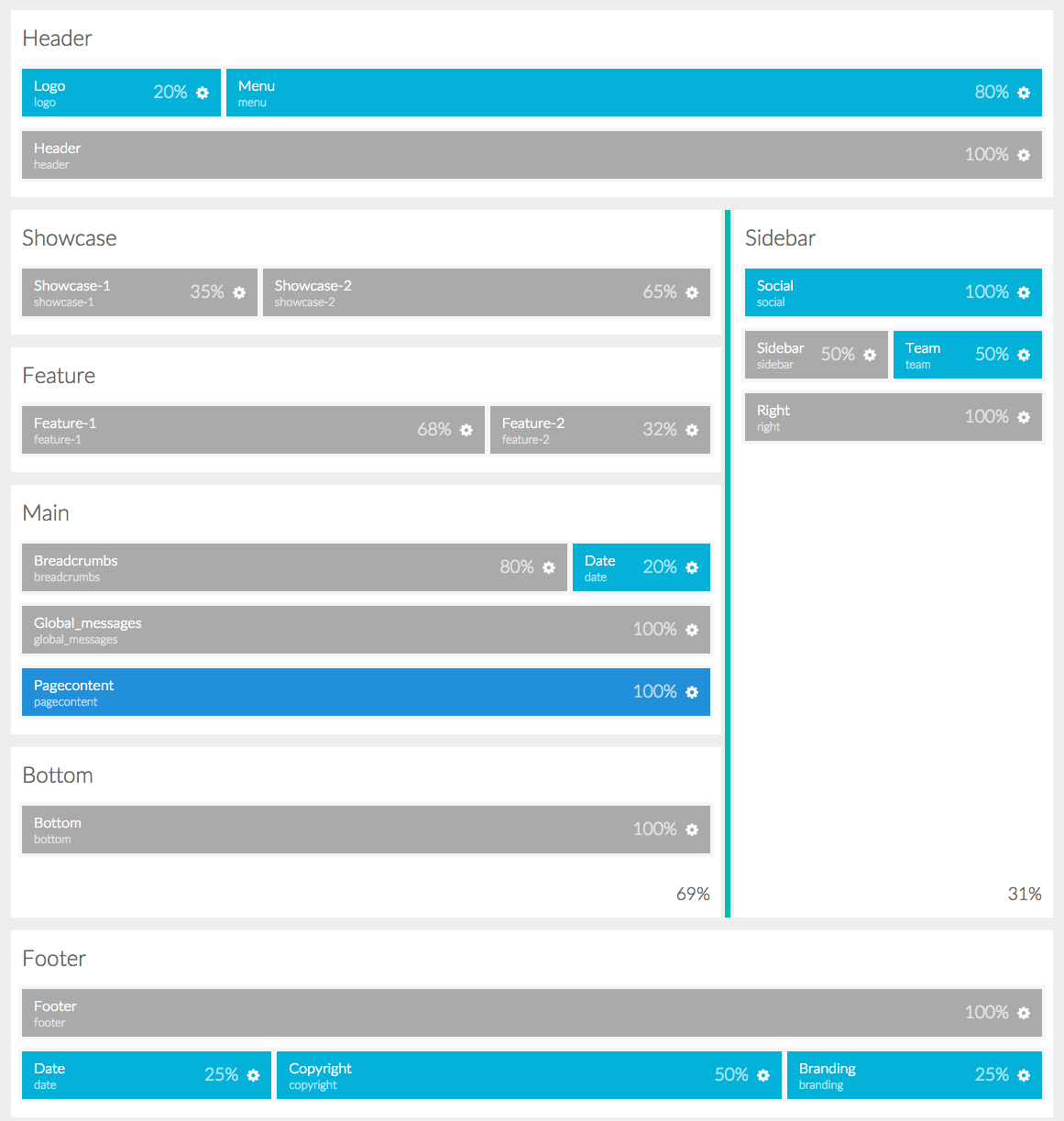
Что бы изменить размер контентной части страницы вам достаточно кликнуть на разделительную линии между блоками и потянуть ее курсором. Можно создать новые строки в секции просто кликнув на значок плюса (+) в верхней части страницы. Эта новая строка позволит добавить на сайт модули/виджеты и частицы.
Каждый элемент разметки будто строка, ячейка, модуль, частица может иметь собственный класс и собственный стиль индивидуально.
Хотите переместить блок в другую секцию? Нет проблем, кликните на него и перетащите.
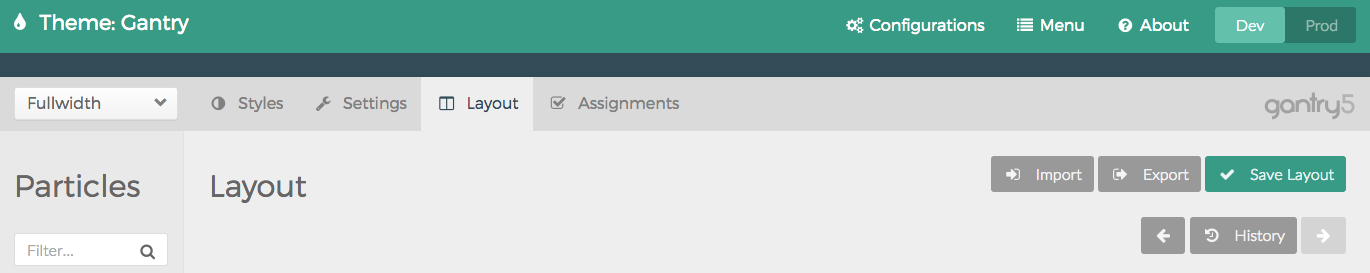
Импорт, экспорт и история

Кнопки Импорт и Экспорт позволяют экспортировать все ваши настройки включая разметку и частицы, а затем перенести все в другой шаблон с помощью кнопки импорт. Это особенно полезно если вы хотите перенести все между разными CMS, например, между Joomla и WordPress.
Эта функция не будет доступна в первой бете, но появится вместе с финальным релизом.
Кнопка «история» позволяем вам перемещается по истории документа вперед и назад, это позволяет вам не боятся изменить что-то в макете и поломать его, вы всегда можете перейти на нужный этап истории и выбрать его нажав на кнопку сохранить макет.
На этом пока все о разметке, мы продолжим переводить статьи документацию по Гантри, следите за обновлениями в нашем блоге!


