
Что такое кнопка Google +1?
Google описывает кнопку +1 так:
Кнопка Google +1 позволяет обозначить страницу как очень интересную или рекомендуемую к просмотру
При нажатии на кнопку Google +1, вы публично помечаете страницу как достойную к рассмотрению и рекомендуемую, что поможет друзьям, знакомым и другим лицам из вашего круга контактов эффективно находить наиболее полезную информацию, которую знакомые пометили печатью «одобрено».
Зачем использовать кнопку на своем сайте под управлением Joomla?
 Не смотря на то, что Google является поисковой системой №1 в мире, кое-что в ней все же не хватает и это прямое взаимодействие с пользователем.
Не смотря на то, что Google является поисковой системой №1 в мире, кое-что в ней все же не хватает и это прямое взаимодействие с пользователем.
Фейсбуковская фишка «мне нравится» и кнопки социальных сетей уже давно стали стандартом для рекомендации интересного материала друзьям из соц.сетей. И я не вижу причин, по которым кнопка Google +1 может чем-то уступать аналогичным сервисам или проигрывать по своей значимости.
Компания Google ранее попыталась запустить сервис Google Buzz, который не снискал должного успеха. В связи с чем был разработан новый сервис Google +, что, на мой взгляд, является куда более лучшей идеей.
Крупные сайта типа Mashable уже внедрили кнопку и теперь Google активно прощупывает рынок через новый функционал.
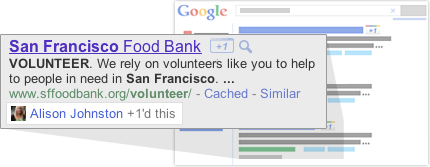
Кнопка +1 может отображаться в разных местах, как на странице поиска Google, так и на сайтах. Например, кнопку +1 можно увидеть на странице выдачи поискового запроса, в контексной рекламе Google adwords и, наконец, на странице любимого новостного сайта, который вы регулярно посещаете. Сервис +1 и ваши социальные контакты также помогают улучшить содержимое, которое вы видите на странице поиска Google.
Изначально кнопка +1 была внедрена в англоязычный сегмент Google (google.com), но со временем данный сервис стал доступен и в других языковых версиях поиска, в том числе и в русском.
Итак, если вы желаете, чтобы пользователи имели возможность рекомендовать страницы вашего веб-сайта, то необходимо как можно скорее добавить кнопку Google +1.
Установка кнопки Google +1 в Joomla
Для этого необходимо добавить всего два кусочка кода:
- Подгрузка Javascript кода с сервера Google;
- Вставка тега, генерируюего кнопку в том месте, где должна появиться кнопка.
JavaScript сниппет (подгрузка кода)
Подгрузка этого Javascript кода должна осуществляться на каждой странице, на которой должна отображаться кнопка +1 (разместите эту строку в <head> сайта или перед тегом <body>:
<script src="/http://apis.google.com/js/plusone.js" type="text/javascript"></script>Для размещения этого кода необходимо добавить две опции: (режима)
- Добавляем вручную вышеописанный код в файл index.php шаблона (/templates/ВАШ-ШАБЛОН/)
- Добавляем модуль, содержащий код, используя этот метод (рекомендуется)
Тег "кнопка Google +1"
Ниже приведен актуальный код для вызова кнопки +! (разместите этот тег в том месте, где должна отображаться кнопка +1):
<g:plusone size="medium"></g:plusone>
Данный тег рендерит стандартный код кнопки +1. Существуют различные типы кнопок на выбор. Для этого нужно зайти на страницу конфигурации кнопки Google +1 и выбрать наиболее подходящий вам вид кнопки.
Для внедрения тега вывода кнопки на страницах с материалами Joomla необходимо внести соответствующую модификацию в вид страницы материала (MVC).
Для этого необходимо добавить приведенный выше тег в файл: /templates/ВАШ-ШАБЛОН/html/com_content/article/default.php.
Для направления вывода кнопки (слева или справа от текста) необходимо задать CSS стили и обернуть тег, вызывающий сервис +1, соответствующим селектором. Например, давайте обернем тег в DIV с классом ‘gplusone’: <div class=”gplusone”>тег</div>. Кнопка будет смещена по правому краю относительно текста:
div.gplusone {
float:right;
margin-left:20px;
margin-bottom:20px;
}
Как можно наблюдать на примере выше, добавление кнопки Google +1 на страницы с материалами Joomla делается достаточно просто. Оптимальное место для размещения кнопки – под материалом. Также часто практикуется вывод кнопки перед статьей с форматированием по левому или правому краю.
Кнопка Google +1 и K2 на Joomla
 В случае, если на сайте используется могучий компонент-конструктор контента K2, вам необходимо добавить тег вывода кнопки +1 в шаблон K2. Рекомендуется использовать переопределение шаблона через MVC:
В случае, если на сайте используется могучий компонент-конструктор контента K2, вам необходимо добавить тег вывода кнопки +1 в шаблон K2. Рекомендуется использовать переопределение шаблона через MVC:
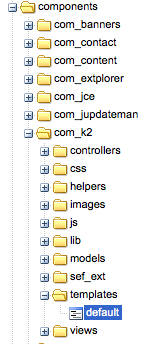
- Создаем папку под названием "com_k2" здесь: /templates/ВАШ-ШАБЛОН/html/
- Копируем в только что созданную папку файлы, взятые отсюда: /components/com_k2/templates/default/. Таким образом, мы переопределяем вид шаблона страницы через MVC Joomla.
- Вносим модификацию в скопированные файлы шаблона, но ни в коем случае не трогаем файлы, расположенные по следующему пути: /components/com_k2/templates/default/. В этом случае, при последующем обновлении компонента K2, внесенные модификации не будут перезаписаны инсталлятором и отлично будут срабатывать из HTML папки шаблона Joomla.
Теперь можно добавить код кнопки в файл item.php K2 компонента для отображения кнопки Google +1 в материалах K2.
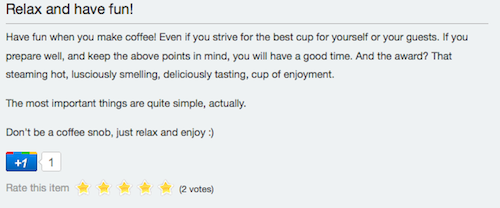
На примере сайта whatcoffee ниже текста каждого материала и перед рейтингом можно увидеть пример внедрения кнопки +1 в компонент K2. Как результат: читатель может легко рекомендовать понравившиймя материал:

Внедрение виджета «Поделиться» от Яндекса на Joomla сайт
В Яндексе этот блог описан следующим образом:
Виджет «Поделиться» позволяет посетителям сайта добавлять ссылку на страницу вашего сайта в блогах или социальных сетях. Виджет «Поделиться» от Яндекса можно установить на любую страницу. Посетители вашего сайта будут делиться понравившейся информацией в социальных сетях, а значит популярность сайта будет расти.
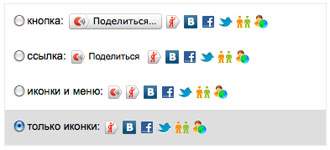
Итак, мы видим, что внедрение социальных кнопок на страницы вашего сайта, добавит очков и улучшит продвижение сайта. Что же для этого нужно сделать? Прежде всего, необходимо зайти на страницу сервиса "Поделиться", отметить какие кнопки социальных сетей должны присутствовать на сайте и выбрать вид блока для отображения на вашем сайте.

Принцип внедрения данного блока ничем не отличается от описанного выше внедрения кнопки +1: нам потребуется добавить в index.php шаблона сайта код перед тегом <body> следующий код:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>А в вид статьи (/tempaltes/ВАШ-ШАБЛОН/html/com_content/article/default.php) добавить такой код-инициализатор виджета:
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none"
data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,
moimir"></div>
Желательно выводить код в конце статьи.
Наслаждайтесь виджетами от Google +1 и Яндекс на Joomla!


