Ну вот и вышел очередной промежуточный релиз Pagekit 0.11.2. Это еще один шаг к стабильному релизу, который увидит свет в скором времени. В текущей версии добавлена поддержка семантической разметки, а также упрощена процедура установки. Кроме множества изменений, в релизе добавлен ряд новшеств, делающих применение Pagekit более дружественным разработчику сайтов.
Open Graph и Twitter Cards
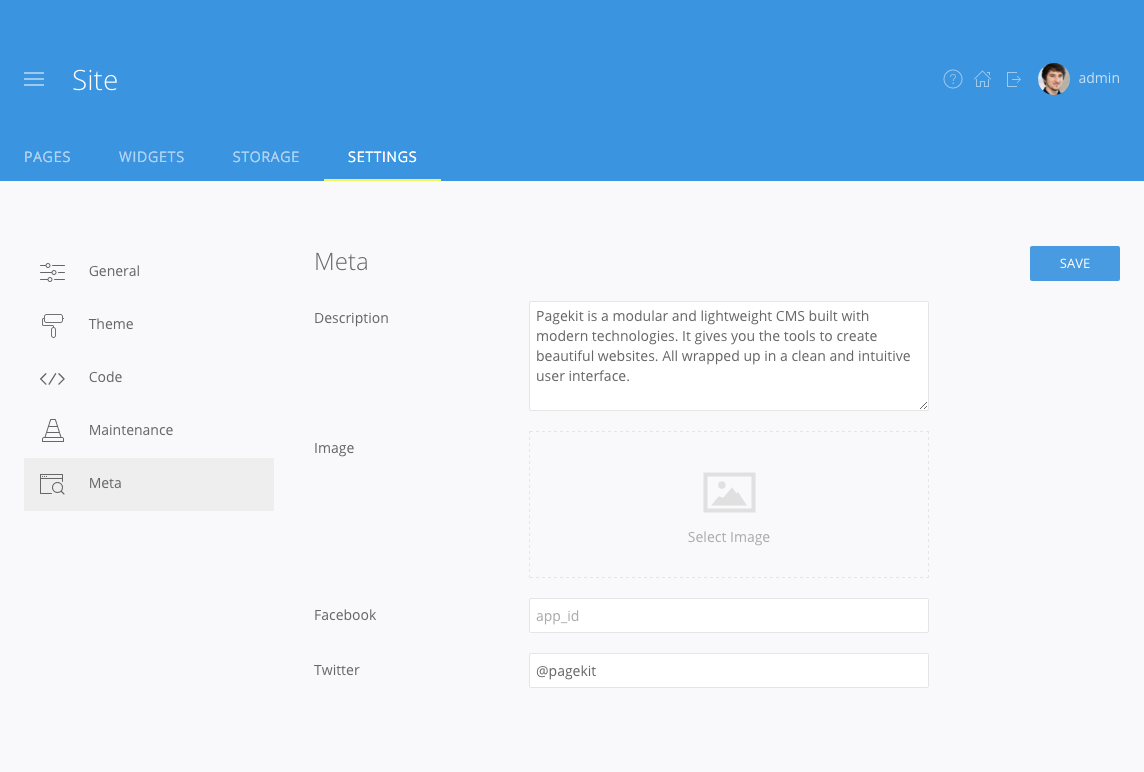
Новая версия включает в себя семантическую разметку, больший контроль за тегами со стороны пользователя. Кроме того, добавлена поддержка тегов, размечающих страницу для двух популярных социальных сетей Facebook и Twitter. Pagekit использует значения по умолчанию где это возможно, например, берет избранное изображение в блоговом посте. Но также возможна и ручная настройка. Для контроля за мета-данными в панели администрирования добавлено 2 новых раздела. Перейдите в Сайт > Настройки > Meta для управления глобальными настройками и описанием сайта по умолчанию.

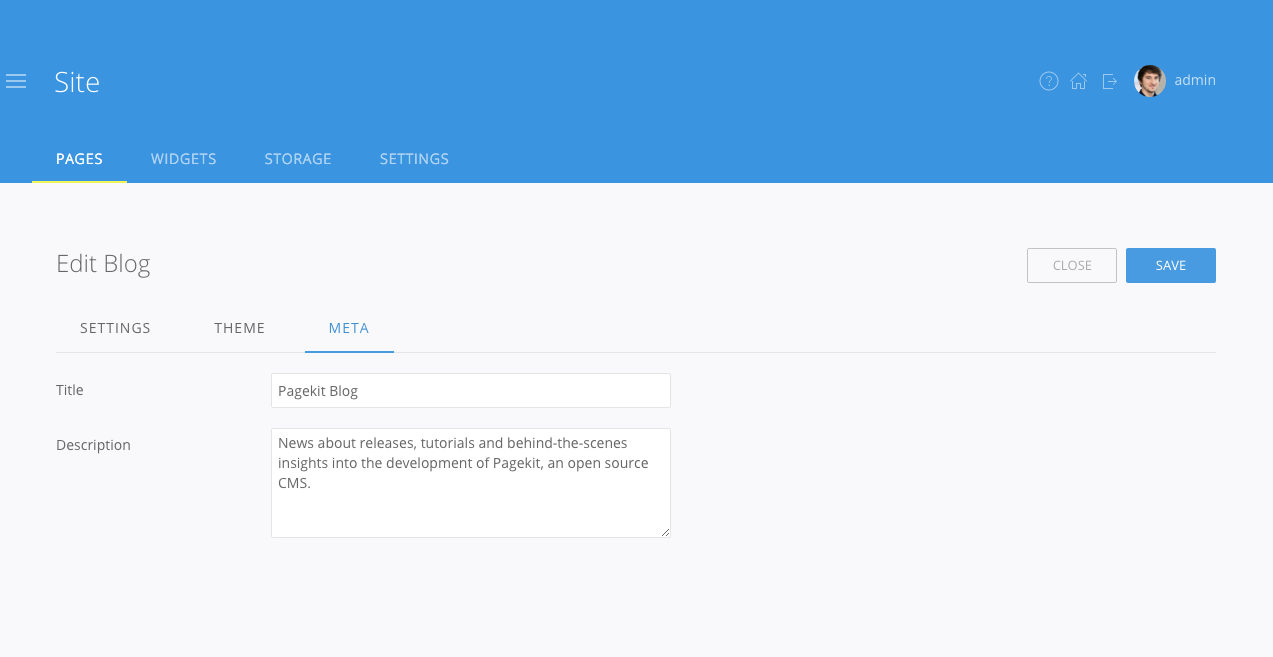
Для добавления мета-данных статичным страницам нужно найти вкладку Мета в в верхней части редактора. Эта вкладка таке доступна в режиме редактирования постов блога.

Обратите внимание, что поддержка Open Graph тегов реализована в последней версии приложения Блог. В противном случае необходимо обновить через маркет.
SQLite по умолчанию
Поскольку SQLite является замечательным выбором для 99% веб-сайтов, мы приняли решение упростить процесс установки Pagekit и выбрать SQLite в качестве драйвера базы данных по умолчанию.
В случае, если на вашем сервере не установлен SQLite, будет предложен альтернативный выбор.
File Picker
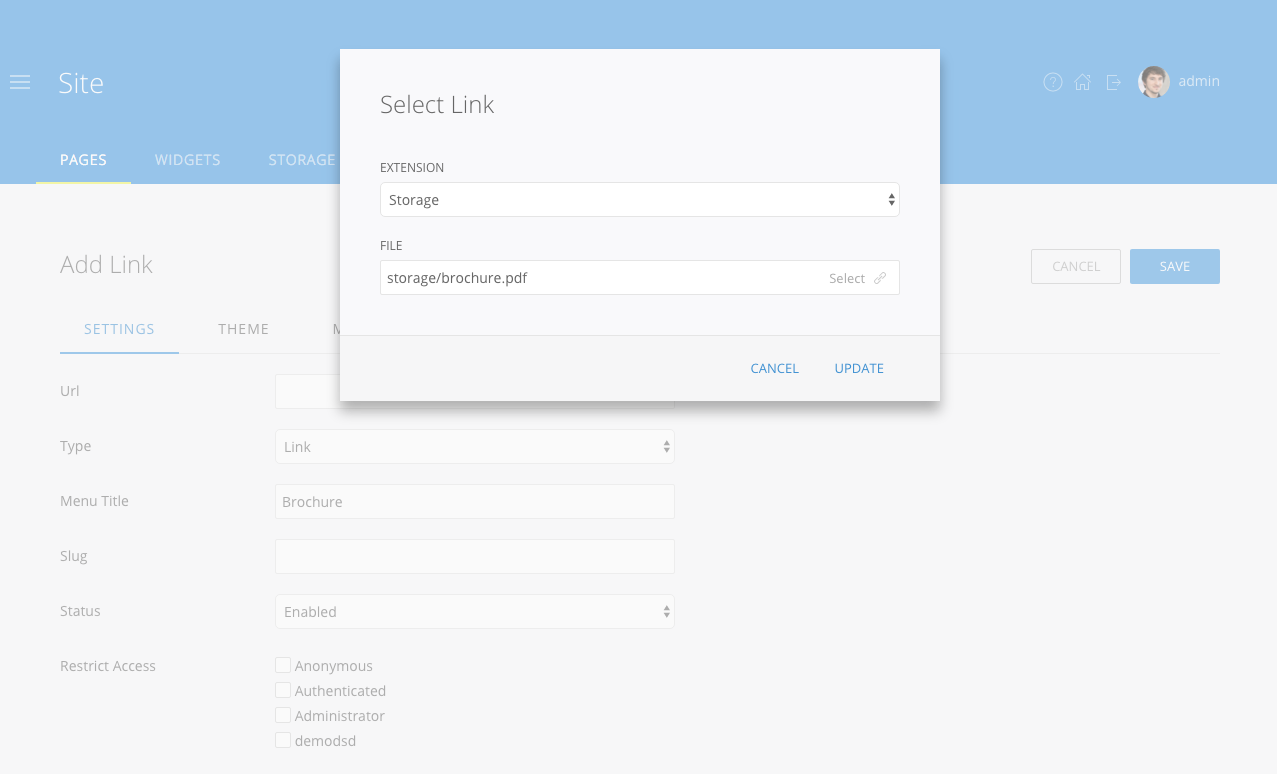
Если вы хотите залинковать файлы из хранилища, вы можете сделать это непосредственно при создании ссылки. Это работает как при создании ссылки в дереве сайта, так и при вставке ссылки в редакторе.

Установка Pagekit из командной строки
Для фанатов терминала и для всех, кто ценит автоматизацию и языки сценариев, мы добавили команду для новой установки Pagekit. Вам достаточно указать e-mail и пароль для аккаунта администратора и Pagekit будет установлен, используя настройки SQLite по умолчанию.
php pagekit setup --adminpass=demo —adminmail=Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.
Внутренние составляющие
Текущая версия Pagekit включает в себя исправления и дополнения вроде события view.init, глобальных параметров, взаимодействующих с view renderer (рендерер представления), в результате чего теперь можно контролировать, куда перенаправлять пользователей после авторизации. Полный список изменений приведен ниже.
Добавлено
- Поддержка OpenGraph и Twitter Cards
- CLI команда для подготовки установщика Pagekit
- Перенаправление в настройки пользователя после логина
- Событие view.init
- Глобальный объект параметров в представление
- File picker
- Поддержка атрибутов 'defer' и 'async'
Обновлено
- Перекидывание позиций меню и виджетов при смене темы
- Image-, video-, link-picker: сохранять текущие атрибуты
- Video-picker: переключились с shortcode на html представление
- Video-picker: улучшенное сравнение URL
- Link preview: поддержка html
- Editor preview: удаление тегов script и style
- Установщик: SQLite теперь выбирается по умолчанию
- Установщик: показывать SQLite только если доступен
- SelfUpdater: проверка новых требований перед обновлением
- Удалены системные сообщения из Removed system messages from template.php
Исправлено
- Сжатие боковой панели, если содержимое главной колонки слишком большое
- Добавление новых изображений в редактор
- Страница информации для директорий с глубоким уровнем вложенности
- Overflowконтейнера в модальных окнах
- Ссылка сброса пароля
- Канонические ссылки
- Недостающие иконки расширений


